Möchten Sie ein benutzerdefiniertes Bild in einer Showcase-Box oder Tabelle verwenden, ohne den Amazon SiteStripe Bildlink-Code zu benutzen? Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie das tun können.
Zunächst eine kurze Erklärung. Wenn Sie im No-API-Modus von AmaLinks Pro® Bildcode einfügen, sucht das Eingabefeld nach HTML-Code (nicht nach einem Link oder etwas anderem). Sie müssen also nur den HTML-Code für das Bild finden, das Sie einfügen möchten, und dann die Größenattribute entsprechend anpassen.
Schritt 1 – Öffnen Sie einen (neuen) separaten Beitrag oder eine Seite in einem anderen Tab oder Fenster
Öffnen Sie zusätzlich zu dem Beitrag, dem Sie eine Showcase-Box oder Tabelle hinzufügen, einen neuen (temporären) Beitrag oder eine Seite in einem separaten Fenster.
Schritt 2 – Fügen Sie das Bild, das Sie verwenden möchten, in den Beitrag oder die Seite ein.
Laden Sie das gewünschte Bild hoch und fügen Sie es in den neuen (temporären) Beitrag oder die Seite ein.
Schritt 3 – Schalten Sie den Editor vom visuellen Modus in den Textmodus um.
Um den HTML-Code für den gesamten Beitrag zu sehen, müssen Sie im WordPress-Editor vom visuellen Modus in den Textmodus wechseln. Hier finden Sie Bilder, die Ihnen zeigen, wo/wie Sie das in jedem Editor tun können.

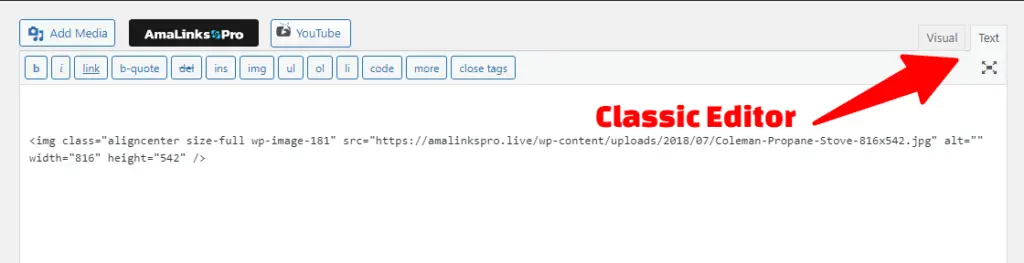
Klicken Sie im klassischen Editor einfach auf die Registerkarte Text in der oberen rechten Ecke des Editors, um den HTML-Bearbeitungsbildschirm für den gesamten Beitrag zu öffnen. Suchen Sie dann den HTML-Code für das Bild, das Sie eingefügt haben.

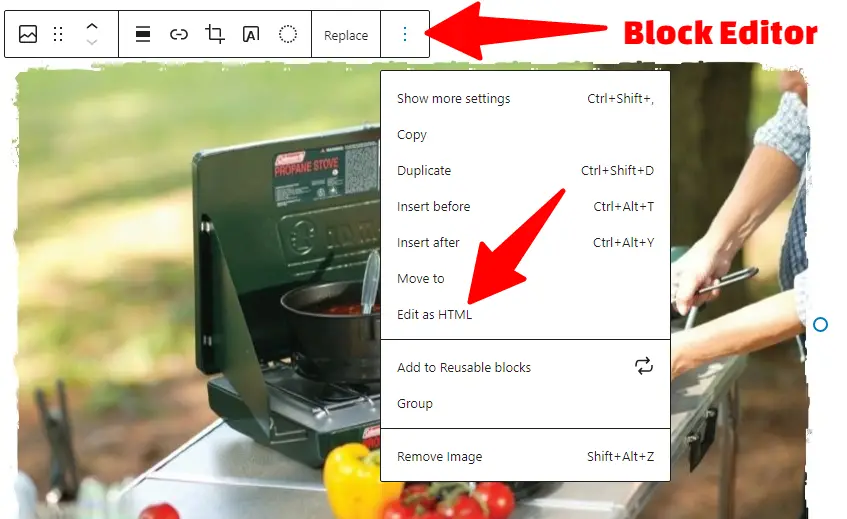
Klicken Sie im Block-Editor auf den Bildblock, den Sie eingefügt haben, und dann auf das 3-Punkte-Menü oben, um ein Popup-Menü mit Optionen zu öffnen. Klicken Sie dann auf die Option Als HTML bearbeiten, um den HTML-Code für das Bild anzuzeigen.
Schritt 4 – Kopieren/Einfügen des HTML-Codes des Bildes in das Eingabefeld von AmaLinks Pro®
Kopieren Sie den gesamten HTML-Code für das Bild, einschließlich der öffnenden und schließenden Klammern <> . Es sollte in etwa so aussehen…
<div class=“wp-block-image“><figure class=“aligncenter is-resized“><img src=“https://amalinkspro.live/wp-content/uploads/2018/07/Coleman-Propane-Stove-816×542.jpg“ alt=““ class=“wp-image-181″ width=“282″ height=“187″/></figure></div>
Dieses Beispiel ist Code aus dem Block-Editor. Code aus dem Classic Editor (Sie benötigen das Classic Editor Plugin) ist etwas sauberer und leichter manuell anzupassen. Sie können beide Optionen verwenden.
Hinweis: Im Block-Editor müssen Sie möglicherweise mit der Größe und Ausrichtung usw. spielen und diese anpassen, bevor Sie in den HTML-Modus wechseln, um den Bildcode zu übernehmen.