Wenn du noch nichts von Googles Core Web Vitals oder dem Google Page Experience Update gehört hast, empfehle ich dir dringend, dich damit zu befassen.
Du kannst nicht nur Rankings, Traffic und Einnahmen verlieren, wenn du nicht für Core Web Vitals optimierst, sondern es verbessert auch ganz einfach das Seitenerlebnis für alle deine Nutzer, was letztendlich zu einer erfolgreicheren Website führt.
In diesem Artikel erfährst du alles, was du über diese Themen wissen musst und wie AmaLinks Pro® in dieses Bild passt.
Hier sind 10 einfache, nicht-technische Optimierungen, die du vornehmen kannst, um einen viel höheren Core Web Vitals Score zu erhalten.
Das
Das Update des Google-Seitenerfahrungsalgorithmus wurde Mitte Juni 2021 ausgerollt und umfasst mehrere Ranking-Signale, nämlich C
ore Web Vitals, Mobilfreundlichkeit, sicheres Surfen, HTTPS und aufdringliche Interstitials (große Mengen an Inhalten, die hinter Anzeigen oder anderen Inhalten verborgen sind).
Diese Begriffe sind dir vielleicht nicht geläufig oder klingen wie eine andere Sprache, also lass uns einen Blick darauf werfen, worum es bei jedem dieser Signale in leicht verständlichen Worten geht.
Das ist das am leichtesten zu verstehende Signal.
Ist deine Webseite mobilfreundlich?
Du kannst deine Seiten mit Googles offiziellem Mobile-Friendly-Test testen. Der Google Mobile Friendly Test prüft 4 Dinge:
Der Google Mobile-Friendly-Test ist allerdings begrenzt, da du nur eine Seite auf einmal testen kannst.
Hier findest du ein gutes Tool zum Testen der Mobilfreundlichkeit, das automatisch mehrere URLs für die von dir eingegebene Domain testet.
Der einfachste Weg, um zu sehen, wie gut deine Website funktioniert, ist die Verwendung der Google Search Console Page Experience Reports.
Wenn du die Google Search Console noch nicht verifiziert und mit deiner Website verbunden hast, musst du das nachholen.
Hier kannst du mit der Search Console loslegen.
Die Seitenerfahrungsberichte zeigen dir, wie viele Seiten deiner Website gut laufen, wie viele überarbeitet werden müssen oder wie viele fehlerhaft sind und welche Bereiche besondere Aufmerksamkeit erfordern.
Werfen wir nun einen Blick auf den kompliziertesten Teil des Google Page Experience Algorithmus Updates, die Core Web Vitals.
Kommen wir nun zum letzten und kompliziertesten Teil des Page Experience Algorithm Updates, den Core Web Vitals. Um die Core Web Vitals von Google zu verstehen, musst du dir ein paar verschiedene Konzepte zurechtlegen.
Fangen wir ganz am Anfang an.
Hier sind die drei wichtigsten Web Vitals-Kennzahlen, mit denen Google das Nutzererlebnis einer Webseite bewertet, und was sie für dich bedeuten.
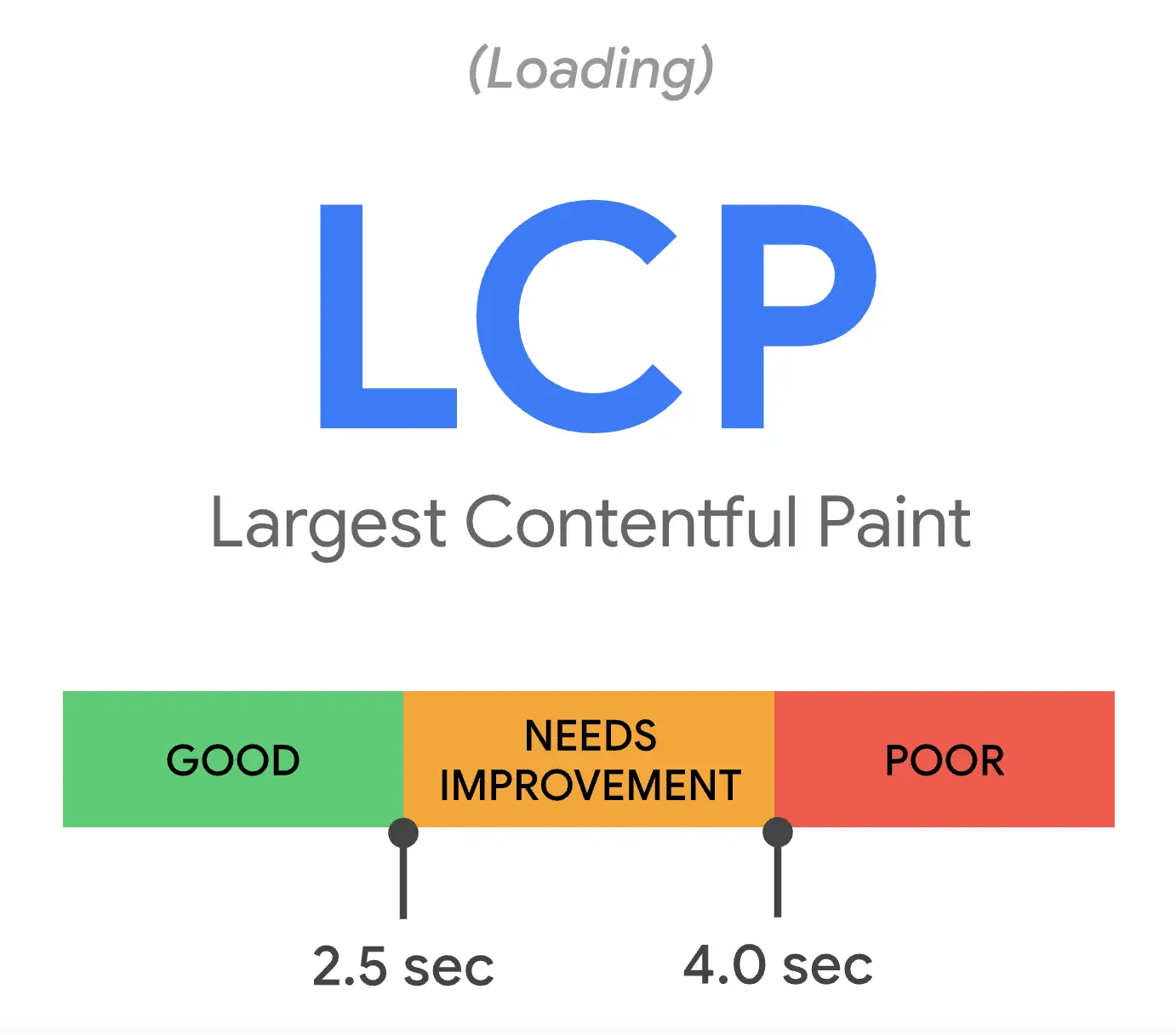
Largest Contentful Paint ist im Wesentlichen eine Kennzahl, die die von den Nutzern wahrgenommene Ladegeschwindigkeit misst, d. h. die Zeit, in der der größte Teil des sichtbaren Inhalts in die Seite geladen wurde.
Es wird nicht die gesamte Ladegeschwindigkeit der Seite gemessen, sondern nur die Zeit, bis der Hauptinhalt angezeigt wird, denn das reicht aus, um einen Website-Besucher zufrieden zu stellen und ihn den Inhalt der Seite konsumieren zu lassen. LCP, oder Largest Contentful Paint, kann schwierig zu verstehen sein, weil es sich daraus ergibt, wie lange das größte Element auf dem sichtbaren Bildschirm zum Laden braucht, zusätzlich zu der Zeit, die die Seite braucht, um mit dem Laden dieses Elements überhaupt zu beginnen.
Wenn du also ein riesiges, nicht optimiertes Bild oberhalb des Falzes hast, kann das zu einem niedrigen LCP-Wert führen, auch wenn das Bild aufgrund der hohen Ladegeschwindigkeit der Seite sehr schnell geladen wurde, aber lange brauchte, um das eigentliche Bild zu laden.
Das größte Element auf der Seite ist vielleicht nur ein einfacher Absatz, der praktisch keine Zeit zum Laden oder Anzeigen benötigt – aber wenn der Server zu lange braucht, um zu reagieren und die Seite zurückzuschicken, könntest du für diesen Absatz eine niedrige LCP-Punktzahl erhalten, obwohl das Element selbst winzig ist und schnell geladen wird.
Hier ist eine einfache Methode, um darüber nachzudenken. Largest Contentful paint = Anfängliche Ladegeschwindigkeit der Seite, bis das größte Element angezeigt wird. 
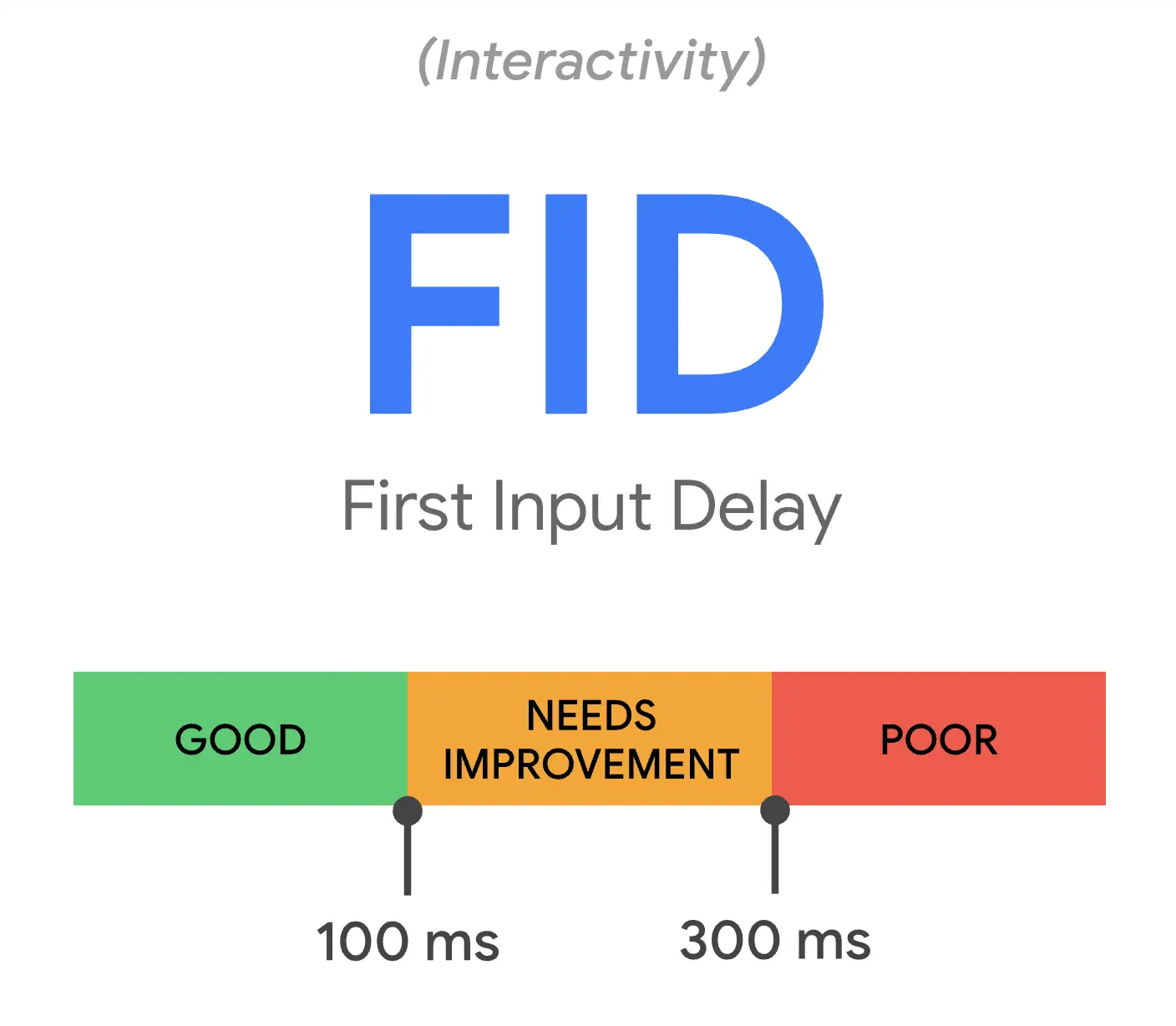
Die erste Eingabeverzögerung ist einfach zu erklären.
Website-Nutzer/innen möchten nicht nur, dass eine Seite schnell geladen wird, sondern auch, dass die Seite bei der ersten Interaktion, z. B. beim Klicken auf eine Schaltfläche, so schnell wie möglich reagiert.
Das Problem ist, dass eine Seite oft noch geladen wird und die Reaktion auf die Aktion des Nutzers eine Weile dauert, was das Nutzererlebnis beeinträchtigt. FID ( First Input Delay) ist die Zeit, die vergeht, wenn ein Nutzer mit deiner Seite interagiert, und wie schnell deine Seite reagiert.
Es ist nicht dasselbe wie die Ladezeit deiner Seite, sondern wie lange es dauert, bis deine Seite interaktiv und einsatzbereit ist. 
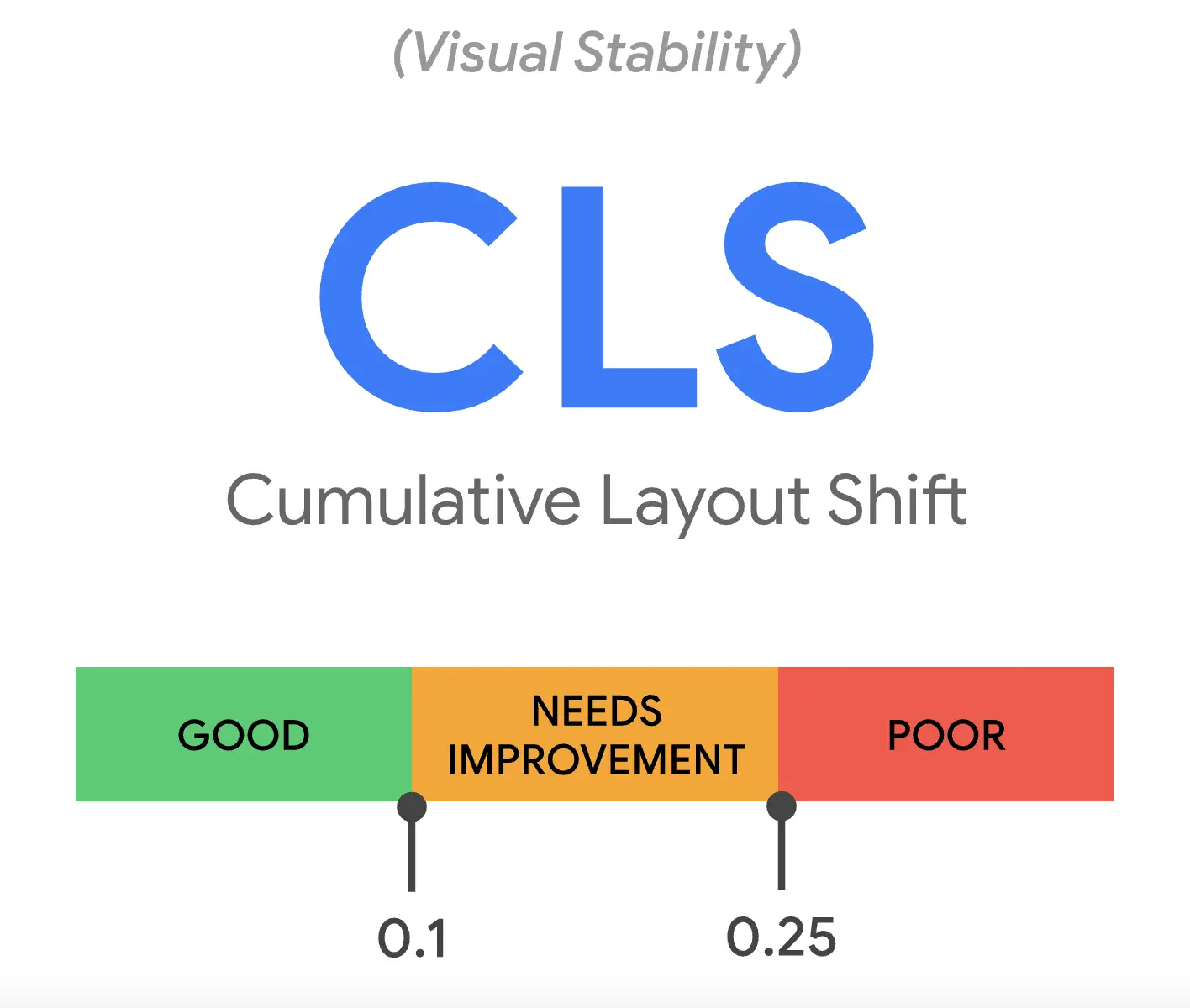
Die kumulative Layoutverschiebung misst die visuelle Stabilität deiner Webseite, insbesondere den Teil, den dein Website-Besucher beim Laden sieht.
Es ist leicht zu erkennen, ob du ein Problem mit einer unerwarteten Layoutverschiebung hast.
Wenn du deine Webseite lädst und feststellst, dass sich beim Laden der Inhalte etwas verschiebt, trägt das zu deinem CLS-Wert bei.
Nutzer (und damit auch Google) wollen, dass Webseiten stabil aussehen.
Das vermittelt dem Besucher ein Gefühl von Qualität und gibt ihm die Gewissheit, dass er seine Zeit nicht mit dir vergeudet.
Für Google ist dies ein guter Indikator für die Qualität der Nutzererfahrung, an dem es dich messen kann.
Im Grunde genommen möchte Google, dass du deine Webseitenbesucher mit der Art und Weise zufriedenstellst, wie deine Website lädt und funktioniert, besonders auf mobilen Geräten. 
Google verwendet die drei Core Web Vitals-Kennzahlen, die ihrer Meinung nach am besten für ein gutes Nutzererlebnis stehen.
Wenn eine Webseite die Schwellenwerte für jede Kennzahl erreicht, erhält sie eine grüne Punktzahl von 90 oder höher, denn das bedeutet, dass deine Webseite ein gutes Nutzererlebnis bietet, und Google möchte den Nutzern schließlich die bestmöglichen Ergebnisse liefern.
Ob es dir gefällt oder nicht, die Nutzer/innen äußern sich oft unzufrieden über die Leistung von Webseiten und die mobile Optimierung im Internet.
Google hat das zur Kenntnis genommen und führt dieses Algorithmus-Update durch, um Entwickler auf der ganzen Welt dazu zu zwingen, sich mehr Mühe zu geben, um Webseiten zu einem großartigen Erlebnis für den Endnutzer zu machen.
* Wenn du eine Webseite auf ihre Leistung testest, solltest du deine Tests mehrmals durchführen und du wirst normalerweise jedes Mal etwas andere Ergebnisse sehen.
Das liegt daran, dass Websites, Server und Googles Testtools die Endergebnisse beeinflussen und es viele Abweichungen und Schwankungen bei der Bereitstellung von Webinhalten gibt.
Nimm den Durchschnitt der Ergebnisse als Richtwert.
Manchmal laufen die Server langsam, manchmal schnell.
Die Messung von Core Web Vitals ist einfach und es gibt einige verschiedene Methoden, die du anwenden kannst.
Beispiel: Google PageSpeed Insights

Hier ist eine leicht verständliche Liste mit 11 Schritten zur Optimierung für einen hohen Core Web Vitals Score.
Sie soll Website-Betreibern einen Überblick über die Schritte geben, die für die Optimierung deiner Website erforderlich sind, um ein gutes Seitenerlebnis zu erzielen.
Am Ende dieses Artikels findest du eine Liste mit Ressourcen, die dir bei allen technischen Aspekten der Optimierung deiner Website helfen.
Wenn deine Server langsamer sind, ist auch deine Website langsamer.
Beim Shared Hosting werden die Serverressourcen gemeinsam genutzt, d.h. die Belastung einer Website wirkt sich auf alle anderen Websites auf diesem Webserver aus.
Verwende einen dedizierten Server, wenn du es dir leisten kannst, um die schnellste Seitengeschwindigkeit zu erreichen, einen virtuellen privaten Server oder zumindest ein hochwertiges optimiertes Hosting mit erweiterten Caching- und CDN-Funktionen.
Es ist wichtig, dass deine Website durch ein sogenanntes SSL-Zertifikat gesichert ist.
Außerdem ist es wichtig, dass deine Domain-Namen-Server richtig eingerichtet sind und du nur minimale Weiterleitungen hast.
Bei den meisten Menschen ist das in Ordnung, aber es ist gut, das noch einmal zu überprüfen.
Eine einfache Möglichkeit, deine Website zu beschleunigen, ist der Einsatz eines Content Delivery Network.
Dabei werden die Inhalte deiner Website zwischengespeichert und auf Server an verschiedenen geografischen Standorten auf der ganzen Welt verteilt.
Dadurch werden die Dateien vom nächstgelegenen CDN-Punkt aus bereitgestellt, was wiederum dazu beiträgt, dass die Inhalte schneller geladen werden.
Einige Hosting-Plattformen wie WP Engine haben Pläne, die ein CDN beinhalten, und es gibt mehrere CDN-Dienste.
Es ist wichtig, dass du das Caching nutzt, um die Leistung deiner Beiträge und Seiten zu verbessern, und es ist ganz einfach zu machen.
Viele Hosting-Dienste wie WP Engine und SiteGround bieten leistungsstarke Caching-Optionen, und es gibt auch einige sehr beliebte WordPress-Plugins.
Alle guten Caching- und Performance-Optimierungs-Plugins und -Dienste bieten Funktionen zum Kombinieren und Minimieren deines CSS und JavaScript.
Es gibt einige beliebte WordPress-Plugins wie Asset CleanUp und Autoptimize sowie andere, die dir dies erleichtern.
Es kann sein, dass du ein wenig herumprobieren musst. Deshalb solltest du auf jeden Fall ein komplettes Backup erstellen und deine Website zum Testen auf einen Staging-Server oder in den „Bau“ legen.
Manchmal laden Themes und Plugins JavaScript, das auf der aktuellen Webseite benötigt wird, aber erst, nachdem die ganze Seite geladen wurde.
Das Verschieben von JavaScript ist etwas schwieriger und kann ein Premium-Plugin erfordern.
Wir empfehlen, dass du hochwertige Caching- und Asset-Loading-Plugins auf deiner Website verwendest, um eine optimale Seitenleistung zu erzielen.
Asset CleanUp Pro ist eine großartige Option, die dir viel Kontrolle darüber gibt, wie die Assets deiner Website geladen werden.
Es gibt auch eine kostenlose Version.
Bilddateien sind viel größer als normaler Text, sodass jedes Bild die Ladezeit erheblich verlängert, wenn die Zeit so knapp ist.
Heutzutage ist es unerlässlich, Bilder zu cachen, zu komprimieren, langsam zu laden und idealerweise WebP-Bilder zu verwenden, um die schnellste Leistung aus deinen Website-Inhalten herauszuholen.
Es gibt viele Plugins zur Bildoptimierung wie WP Smush, mit denen das ganz einfach ist.
WebP-Bilder sind ein neuer, von Google entwickelter Bilddateityp, der Transparenz und Animationen unterstützt und Bilder in noch höherer Qualität bei viel geringerer Bildgröße bietet.
WordPress unterstützt WebP-Bilder ab der Version 5.8.
Es gibt auch viele Plugins zur Bildoptimierung, die die WebP-Konvertierung anbieten und sie in WordPress aktivieren.
Viele Plugins fügen Skripte und andere Dateien hinzu, die auf allen deinen WordPress-Seiten heruntergeladen und analysiert werden, unabhängig davon, ob die Seite sie verwendet oder nicht.
Das Laden unnötiger Ressourcen ist reine Zeitverschwendung.
Je weniger Plugins du verwendest, vor allem solche, die deiner Website gestaltete Inhalte hinzufügen, desto weniger Dateien müssen heruntergeladen und geparst werden.
Das führt zu einer schnelleren Ladegeschwindigkeit und einem besseren Seitenerlebnis – ohne dass du etwas von deiner Seite verlierst.
Viele Themes (und Pagebuilder-Plugins) verwenden eine Menge HTML und laden eine Menge zusätzlicher Dateien, um die visuellen Meisterwerke zu schaffen, die sie sind.
Manche Themes sind so schwerfällig, dass es nicht einmal möglich ist, einen guten Core Web Vitals Score zu erreichen.
Um eine leistungsstarke Website zu haben, brauchst du ein schlankes und sauberes Theme.
 Einer der technischeren Aspekte der Webseitenleistung ist, wie und wann die Website-Assets geladen werden.
Einer der technischeren Aspekte der Webseitenleistung ist, wie und wann die Website-Assets geladen werden.
Die Optimierung des Ladevorgangs kann dir oft den letzten Schub geben, den du brauchst, um gute Ergebnisse zu erzielen.
Das kostenlose WordPress-Plugin Asset Cleanup bietet einige großartige Funktionen zum Laden von Assets, die dir wirklich helfen können, deine Punktzahl zu verbessern.
Wenn du dein Asset Loading optimierst, denke daran, ein komplettes Backup deiner Website zu erstellen und zu testen.
Dies ist eine weitere fortschrittliche Technik, die dazu beitragen kann, eine Webseite zu beschleunigen und ein ultraschnelles, flottes Seitenerlebnis zu bieten.
Die Idee ist, dass du alle wichtigen CSS in den HTML Tag verschiebst, d.h. alle Stile, die sich auf die Hauptstruktur auswirken, sowie alle CSS-Stile, die oberhalb des Falzes verwendet werden.
Dann verschiebst du das Laden des restlichen CSS, bis der Großteil des Hauptinhalts geladen ist, ähnlich wie beim Verschieben von JavaScript.
Mit anderen Worten, die Stile, die der Nutzer beim Laden deiner Seite sofort sehen würde.
Diese kleine Menge CSS wird besonders schnell geladen, da sie sich direkt im HTML-Dokument befindet, und der Rest wird später geladen.
Dies ist eine großartige fortgeschrittene Technik für diejenigen, die wissen, wie man sie einsetzt.
Für technisch nicht versierte Website-Betreiber gibt es einige Dienste zur Optimierung von Webvitalien, oder du kannst einen freiberuflichen Entwickler beauftragen, dir zu helfen.
Wie ich eingangs erwähnt habe, ist dies ein sehr großes, technisch komplexes Thema, und Google zwingt alle Website-Betreiber dazu, aufzuholen oder Rankings zu verlieren.
Es ist auch wichtig zu wissen, dass dies auch für WordPress-Softwareentwickler neu ist.
Die Entwicklung von Software braucht Zeit, und Google hat nicht allen genug Zeit gegeben, sich in ihren Code einzuarbeiten.
Aus diesem Grund hat Google die Einführung des Algorithmus-Updates auf den Sommer 2020 verschoben.
Hier ist, was du darüber wissen musst, wie AmaLinks Pro® ins Bild passt.
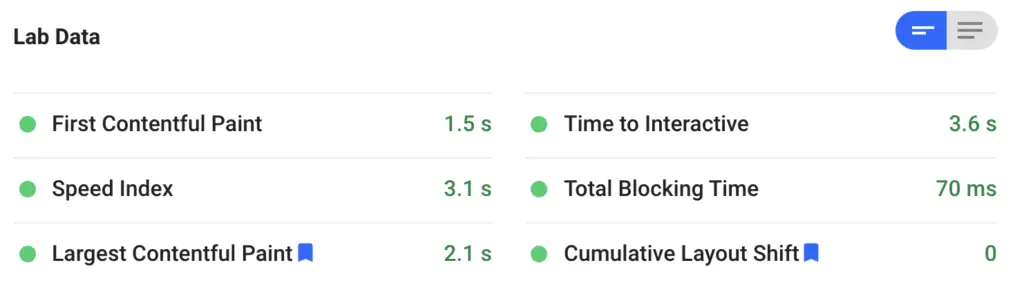
Besteht eine Webseite, auf der AmaLinks Pro® eingesetzt wird, die Core Web Vitals und erhält eine gute Bewertung der Seitenleistung?
Lies weiter, um alles darüber zu erfahren, oder teste AmaLinks Pro® zuerst selbst und komm dann zurück, um zu lesen, was du in Aktion gesehen hast.
![]()
WICHTIG * Um Core Web Vitals zu bestehen, muss das AmaLinks Pro® Plugin auf Version 2.1.2 (oder höher) und das Table Builder Add-on auf Version 1.5.8 (oder höher) aktualisiert werden.
Updates für das AmaLinks Pro®-Plugin sind nur für gültige und aktuelle Lizenzinhaber verfügbar.
AmaLinks Pro® hat sich schon immer um hohe Leistung bemühtund seit der Ankündigung von Googles Page Experience Update und den Core Web Vitals Metriken haben wir noch genauer hingeschaut.
Wir haben dafür gesorgt, dass eine gut optimierte Website, auf der AmaLinks Pro® läuft, die Core Web Vitals Tests besteht. Wir aktualisieren AmaLinks Pro® mehrmals im Jahr und werden die Leistung im Laufe der Zeit weiter verbessern und optimieren, indem wir alle WordPress-Standards und Best Practices befolgen, die für leistungsstarke dynamische Webinhalte erforderlich sind.
AmaLinks Pro® ist optimiert und besteht den Core Web Vitals Test von Google auf einer richtig optimierten Website.
Wir können dir nicht nur sagen, dass er bestanden wurde, wir können dir auch ein Live-Beispiel zeigen.
(Das Ergebnis kann jedes Mal leicht variieren)
Klicke hier, um unsere Live-Kernwerte zu sehen
 Wenn du diesem Link folgst, wirst du eine vollständig optimierte Website finden , auf der AmaLinks Pro® läuft und die mit einer hohen grünen Punktzahl abschneidet.
Wenn du diesem Link folgst, wirst du eine vollständig optimierte Website finden , auf der AmaLinks Pro® läuft und die mit einer hohen grünen Punktzahl abschneidet.
Wir haben eine Homepage hinzugefügt, die Advanced Custom Fields verwendet, um eine benutzerdefinierte Vorlage zu erstellen, ähnlich wie sie in vielen optimierten Themes angeboten wird, eine Seite, die mit dem klassischen Editor erstellt wurde, und eine Seite, die den Block-Editor verwendet.
Alle drei Seiten erhalten hohe Werte für die Webvitalität.

Die API-Aufrufe von AmaLinks Pro® verlängern die Ladezeit deiner Seite nicht, da sie erst 100% nachdem deine Webseite vollständig geladen ist.
Der Code, der alle unsere Amazon-API-Aufrufe und andere Benutzerinteraktionen für Showcase- und Vergleichstabellen ausführt, wird sogar „aufgeschoben“. Das Aufschieben von JavaScript bedeutet, dass das JavaScript, das AmaLinks Pro® benötigt, nicht in den Tag eingefügt wird, der das Rendering der Webseite blockiert, und stattdessen nach dem größten Teil des HTML vor dem schließenden Tag geladen wird, was dazu führt, dass der Hauptinhalt schneller auf den Bildschirm geladen wird, was die Ladezeit der Seite und die Nutzererfahrung verbessert.
Dies kommt den Core Web Vitals von Google zugute und trägt zur Verbesserung deiner FID- und LCP-Bewertungen bei, da unser Skript erst geladen wird, nachdem die Seite größtenteils gerendert wurde.
Alle unsere JavaScript- und Benutzerinteraktionsskripte sind zeitversetzt und blockieren nicht das Rendering,
AmaLinks Pro® tut einiges hinter den Kulissen, um die Seitenerfahrung zu optimieren . Es ist unsere Aufgabe, mit den Google-Kennzahlen für die Seitenleistung Schritt zu halten.
Hier ist eine Liste der Maßnahmen, mit denen wir sicherstellen, dass wir in der sich ständig verändernden Welt der Website-Performance so leistungsfähig wie möglich sind.
Amazon braucht manchmal ein paar Sekunden, um Daten aus der API zu ziehen.
Dies würde das Laden und Anzeigen deiner gesamten Seite blockieren. Das Laden unseres JavaScript nach dem Laden der Seite verhindert dies und verkürzt die Ladezeit deiner Seite erheblich
Wenn du zu Beginn des Ladevorgangs JavaScript lädst, wird die sichtbare Seite eine Zeit lang nicht angezeigt.
Wenn du unser JavaScript erst lädst, nachdem die Seite größtenteils geladen wurde, wird diese zusätzliche Ladezeit vermieden und die Ladezeit deiner Seite erheblich verkürzt. Das nennt man das Aufschieben deines JavaScript. Die Skripte von AmaLinks Pro® müssen nicht ausgeführt werden, bis die Seite geladen ist. Daher blockieren wir das Rendering nicht, indem wir das Laden unserer Skripte aufschieben, was die Ladezeit deiner Webseiten mit AmaLinks Pro® noch weiter verkürzt.
Je größer deine Datei ist, desto länger braucht sie zum Laden.
AmaLinks Pro® hält seinen Code so schlank und optimiert wie möglich, was zu kürzeren Ladezeiten für deine Webseiten führt.
Dies ist ein Bereich, in dem wir immer Raum für Verbesserungen haben werden, und wie unsere Kunden, die schon seit Jahren bei uns sind, wissen, arbeiten wir mit vollem Einsatz daran, AmaLinjks Pro zu aktualisieren und zum BESTEN Amazon Affiliate WordPress Plugin zu machen.
Dies ist jetzt erforderlich, um eine hohe Punktzahl zu erreichen, und alle Bilder auf deiner Website müssen die Attribute Höhe und Breite im Code haben.
Damit deine Dateien so schnell wie möglich geladen werden, sollte der Code minimiert werden.
Dadurch werden alle zusätzlichen Leerzeichen und versteckten Codekommentare entfernt und der Code so klein wie möglich gemacht, damit ein Computer ihn so schnell wie möglich herunterladen und lesen kann.
Ähnlich wie bei den Amazon API-Aufrufen und den Showcase-Preisen werden alle Tabellen-JavaScripts nach dem Laden der Seite geladen und die Reaktionsfähigkeit wird erst nach dem Laden der Seite aktiviert.
Dieses Verhalten ist für eine optimale Leistung der Seite erforderlich.
Du wirst feststellen, dass die Tabelle zunächst als normale Tabelle angezeigt wird und sich dann in eine responsive erweiterte Tabelle verwandelt.
Dieser Wechsel ist aus zwei Gründen notwendig.
Der erste Grund ist, dass deine gesamte Seite sehr langsam wäre, wenn wir das JavaScript laden, den API-Aufruf durchführen, auf Amazon warten, den Code parsen und erst DANN etwas auf der Seite für den Nutzer anzeigen würden – das wäre ein sehr schlechtes Erlebnis für den Nutzer und eine langsam ladende Seite.
Google und dein Core Web Vitals Score wären darüber nicht erfreut!
Der zweite Grund heißt Progressive Enhancement.
Wenn ein Nutzer ohne JavaScript ist oder etwas passiert, das das JavaScript auf der Seite unterbricht, sind deine Tabelle und alle Affiliate-Links immer noch sichtbar und aktiv, sodass du keine Provisionen verlierst, weil ein anderes Plugin oder Theme deine Seite unterbricht.
Auf vielen Websites werden Anleitungen zur Optimierung für hohe Core Web Vitals-Werte veröffentlicht.
Für technisch nicht versierte Webinhaltsersteller und -verleger kann das ein wenig überwältigend sein – Informationsflut.
Es kann schwer sein, den Überblick zu behalten, aber keine Sorge, du bist nicht allein.
Wenn du diesen Artikel gelesen hast und immer noch verwirrt bist, empfehle ich dir, ihn in ein oder zwei Tagen noch einmal zu lesen, nachdem er sich eine Weile in deinem Kopf festgesetzt hat.
Dann kannst du dich mit weiteren Ressourcen beschäftigen, um deine eigene Bewertung der Seitenerfahrung zu verbessern.
Es gibt bereits eine ganze Reihe von Plugins, die dir bei der Optimierung helfen können, um die Core Web Vitals zu bestehen.
Hier sind einige der besten.
Hier sind 10 einfache, nicht-technische Optimierungen, die du vornehmen kannst, um einen viel höheren Core Web Vitals Score zu erhalten.

Website-Performance und User Experience sind äußerst komplizierte Themen.
Sie sind sogar so kompliziert, dass es sogar viele verschiedene Berufe gibt, die du mit nur einem Aspekt davon machen kannst. Wenn es etwas gibt, das du aus diesem Artikel mitnehmen solltest, dann ist es ein grundlegendes Verständnis der hier vorgestellten Begriffe und Konzepte.
Dies ist kein vollständiger Leitfaden, und du musst nicht alles über Nacht lernen.
Die Optimierung der Leistung und des Nutzererlebnisses erfordert Zeit, Versuch und Irrtum und Geduld.
Es ist oft ein Prozess, bei dem verschiedene Methoden getestet werden müssen, und jede Website kann andere Umstände haben, die eine besondere Behandlung erfordern.
Am besten siehst du dir unsere Liste mit den 11 Schritten zur Optimierung deiner WordPress-Website für Core Web Vitals an und fängst dann damit an.
Kreuze alle einfachen Dinge an, wie die Verwendung von HTTPS, schnellem Webhosting, Caching und einem CDN.
Oft ist das alles, was nötig ist, um bei den Core Web Vitals eine gute Bewertung zu erhalten.
Wenn nicht, weißt du, dass du jetzt eine solide Basis für eine leistungsstarke Website hast und du kannst mehr lernen und die nächste Stufe erreichen.
Allerdings erst, nachdem du Level 1 geschafft hast.