 Kapitel 5 – Technische Optimierung
Kapitel 5 – Technische OptimierungTechnische Optimierung kann schnell sehr komplex werden.
Der durchschnittliche Blogger, Affiliate-Vermarkter oder Inhaltsersteller kennt sich nicht mit den technischen Aspekten von Ladezeiten, Caching, Content Delivery Networks, Asset Management und mehr aus.
Und warum sollten sie auch?
Diese Dinge sind etwas für Webentwickler.
Du hast Glück, denn ich bin ein professioneller Webentwickler und kenne mich mit all diesen Dingen aus.
Ich erkläre dir hier, was zu tun ist, und du musst nur die Schritte befolgen.
Denke daran, dass effizientes Arbeiten und Zeitersparnis zu unseren Hochleistungszielen gehören.
Wenn du diese Schritte befolgst, bekommst du 80% der Ergebnisse mit 20% des Aufwands.
Wenn du dann noch mehr über technische Leistung und Seitenerfahrung lernen willst, ist das großartig.
Aber lass uns erst einmal mit den Dingen beginnen, die dir am meisten Zeit sparen. * Dieses Tutorial enthält einige Affiliate-Links. Wenn du auf einen Affiliate-Link klickst und etwas kaufst, erhalten wir eine Provision, ohne dass dir dadurch zusätzliche Kosten entstehen. Wir nutzen und empfehlen jedes Produkt und jede Dienstleistung, die wir verlinken, persönlich.
Caching bedeutet, dass dein Webbrowser oder ein Server eine Kopie einer Datei oder einer Reihe von Dateien speichert, damit sie dir bei einer erneuten Anfrage schneller zur Verfügung gestellt werden können.
So kann deine Webseite schneller geladen werden, wenn ein Besucher sie schon einmal aufgerufen hat.
In diesem Tutorial verwenden wir WP Engine Hosting und ein Grund dafür ist, dass sie Caching direkt in ihre Hosting-Umgebung eingebaut haben.
Du bist fertig!
WP Engine kümmert sich automatisch um die Zwischenspeicherung auf der Serverseite, sodass du an dieser Stelle nichts weiter tun musst.
Es kann jedoch sein, dass du die Caches von WP Engine irgendwann löschen musst.
Du musst nicht einmal ein Caching-Plugin hinzufügen, denn WP Engine lässt die meisten davon nicht einmal zu, weil sie es selbst verwalten.
 Jedes Mal, wenn du Updates an deiner Website-Software oder deinen Theme-Styles vornimmst, solltest du deine Caches leeren.
Jedes Mal, wenn du Updates an deiner Website-Software oder deinen Theme-Styles vornimmst, solltest du deine Caches leeren.
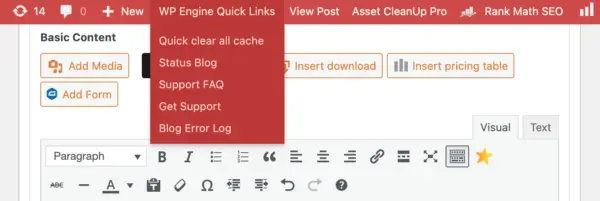
Wenn deine Website auf WP Engine gehostet wird, siehst du in der oberen Verwaltungsleiste von WordPress einige Optionen.
Klicke auf die Schaltfläche„Quick clear all caches„(Schnelles Löschen aller Caches), wenn du deine Caches leeren musst, weil du Updates gemacht hast. * Du musst deine Caches NICHT leeren, wenn du Inhalte in deinem WordPress-Admin hinzufügst.
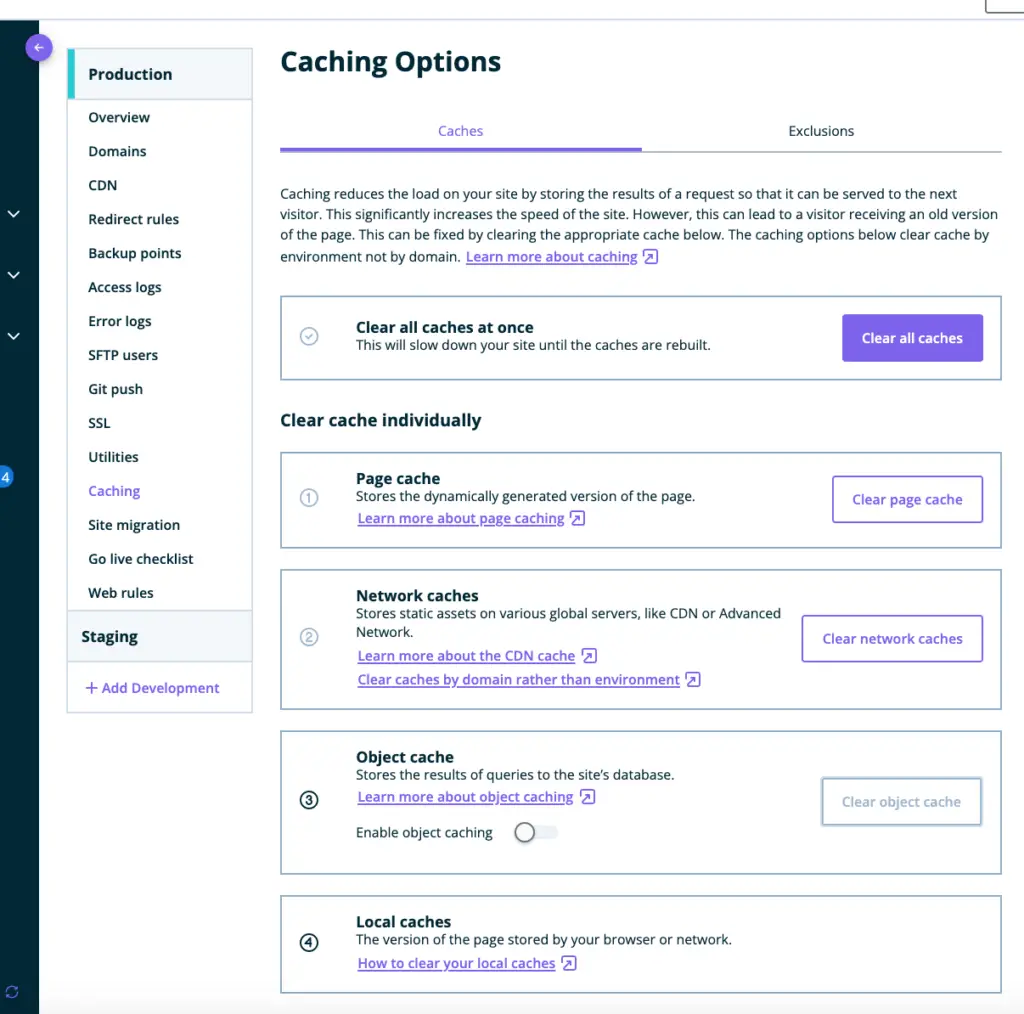
Du musst sie nur leeren, wenn du Änderungen am Theme, am Plugin oder an den Style-Einstellungen deiner Website vornimmst. WP Engine hat auch eine Seite im Adminbereich, auf der du deine Caches leeren kannst und ein paar andere Ressourcen findest. 
Dieses Tutorial nutzt WP Engine Webhosting, weil es so viele Dinge, die wir für eine leistungsstarke Website brauchen, in sich vereint.
Caching ist eines davon.
Wenn du kein WP Engine-Webhosting nutzt, musst du entweder das Server-Caching deines Hosting-Unternehmens oder ein Caching-Plugin verwenden.
Ich empfehle WP Super Cache oder WP Rocket.
Ein Content-Delivery-Network ist ein Netzwerk von Servern, die über die ganze Welt verstreut sind und eine Kopie deiner Website im Cache speichern, damit sie dir vom nächstgelegenen physischen Serverstandort aus zugestellt werden können.
Ja, wie weit die Dateien deiner Website von dir entfernt sind, hat Einfluss darauf, wie deine Webseite geladen wird!
 Ein weiterer großer zeitsparender und leistungsstarker Vorteil von WP Engine ist, dassjedes Paket mit einem kostenlosen Content Delivery Network (CDN) ausgestattet ist.
Ein weiterer großer zeitsparender und leistungsstarker Vorteil von WP Engine ist, dassjedes Paket mit einem kostenlosen Content Delivery Network (CDN) ausgestattet ist.
Ein weiterer einfacher Schritt, damit deine Website für Besucher aus aller Welt so schnell wie möglich lädt.
WP Engine macht es sehr einfach, ein CDN zu deiner Website hinzuzufügen.
Hier findest du eine Anleitung, wie du dein CDN auf WP Engine aktivierst.
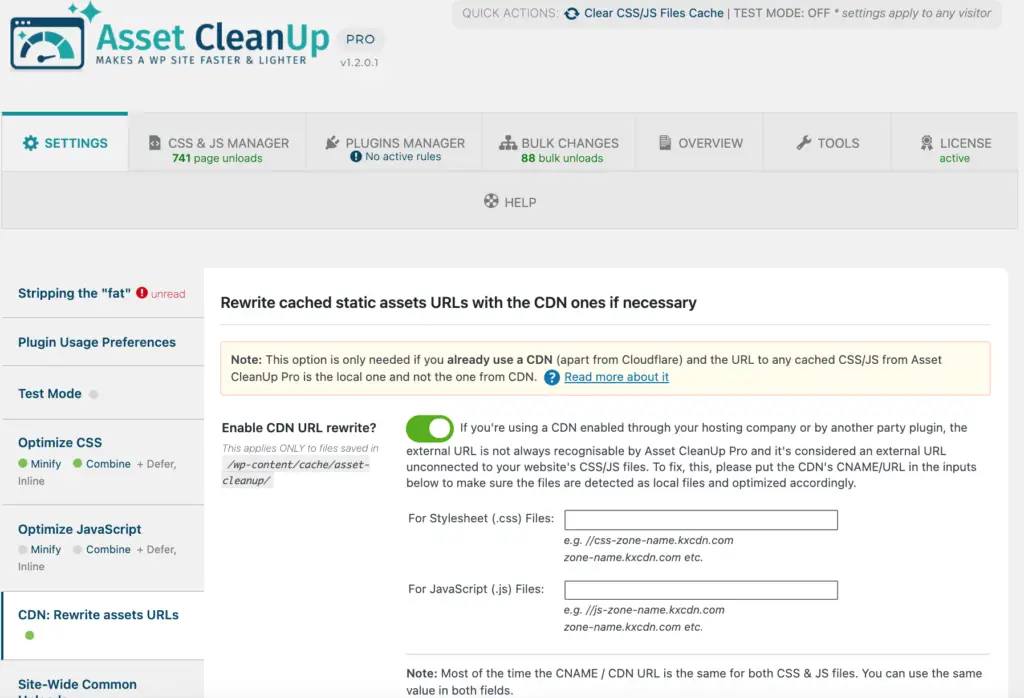
Nachdem du dein CDN auf WP Engine aktiviert und verifiziert hast, empfehle ich dir, deine CDN-Basis-URL in den Einstellungen des Asset Cleanup-Plugins festzulegen, um sicherzustellen, dass sie reibungslos zusammenarbeiten. 
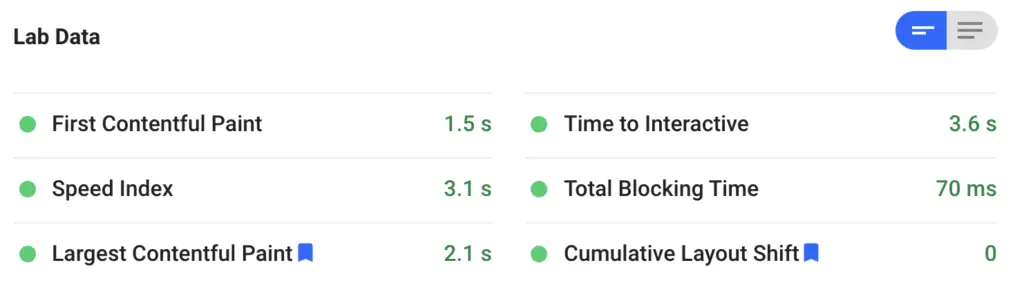
Wenn du noch nichts von der Google Page Experience oder Core Web Vitals gehört hast, wirst du es jetzt tun.
Hier erfährst du alles, was du wissen musst.
Diese beiden Dinge sind nutzerzentrierte Kennzahlen, die Google zeigen, ob deine Website ein hochwertiges Erlebnis für deine Besucher bietet.
Google Page Experience ist eine Reihe von nutzerzentrierten Metriken, die Google zeigen, ob deine Website ein hochwertiges Erlebnis für deine Besucher bietet.
Die Core Web Vitals sind Teil dieser Metriken. In diesem Abschnitt unseres Tutorials musst du erst einmal nichts weiter tun, als dich mit dem Google Seitenerlebnis und den Core Web Vitals vertraut zu machen.
Ich wollte, dass du diesen Bereich schon jetzt kennst, weil es hier um die technische Leistung geht und du später darauf zurückkommen, deine Website testen und Verbesserungen vornehmen kannst.
Ich habe diese Themen kürzlich ausführlich behandelt.
Lies diesen Artikel, um dich auf den neuesten Stand zu bringen. Das Google Page Experience Update, Core Web Vitals und AmaLinks Pro®

Du investierst eine Menge harter Arbeit in diese Website mit dem Ziel, dass sie sich später auszahlt und dir über Jahre hinweg ein halbwegs passives Einkommen verschafft.
Lass deine harte Arbeit nicht im Handumdrehen verschwinden, indem du Sicherheit und Redundanz vernachlässigst.
Wir WP Engine-Nutzer haben einen großen Vorteil, ohne dass wir selbst einen Finger rühren müssen.
WP Engine bietet bei allen seinen Website-Plänen eine hohe Sicherheit und kümmert sich für dich um die 11 wichtigsten Sicherheitsfragen. Du musst gar nichts tun. Ich empfehle dir, den Artikel über die 11 wichtigsten WordPress-Sicherheitsprobleme und wie WP Engine sich um sie kümmert zu lesen . Wenn du WP Engine nicht nutzt, empfehle ich dir, diesen Artikel trotzdem zu lesen und sicherzustellen, dass der Server deiner Wahl über ähnliche Sicherheitsfunktionen verfügt.
Wenn dein Hosting diese nicht bietet, musst du möglicherweise ein externes Sicherheits-Plugin wie Wordfence verwenden.
Websites können gehackt werden, Plugin-Updates können deine Website zerstören, Daten können verloren gehen.
Das passiert bei jeder Hosting-Plattform irgendwann einmal.
Das Internet verändert sich ständig und Computer-Hardware nutzt sich physisch ab.
Das ist eine Tatsache des Lebens.
Deshalb ist es sehr wichtig, regelmäßig Backups deiner Website zu erstellen.
Und hier kommt WP Engine ins Spiel.
Alle WP Engine-Tarife beinhalten tägliche automatische Backups, die 30 Tage lang gespeichert werden, und eine Wiederherstellung mit einem Klick.
Das ist großartig und dank WP Engine musst du dich um nichts mehr kümmern. Und wenn eines Tages ein großes Problem mit deiner Website auftritt und du sie wiederherstellen musst, ist das mit WP Engine ganz einfach.
Hier erfährst du alles, was du über Backups und Wiederherstellung auf WP Engine wissen musst.
Dieses Plugin bietet dir ein umfassendes Instrumentarium, um sicherzustellen, dass deine Seiten und Beiträge schnell geladen werden.
Obwohl du damit komplexe Asset-Ladevorgänge erstellen kannst, wirst du es für einige einfache, aber leistungsstarke Einstellungen verwenden.
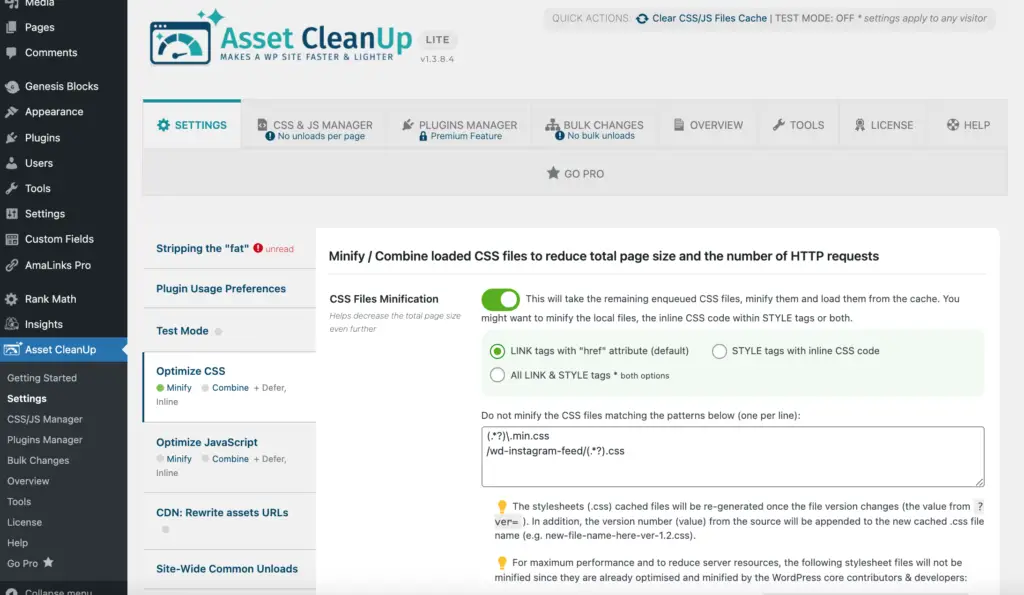
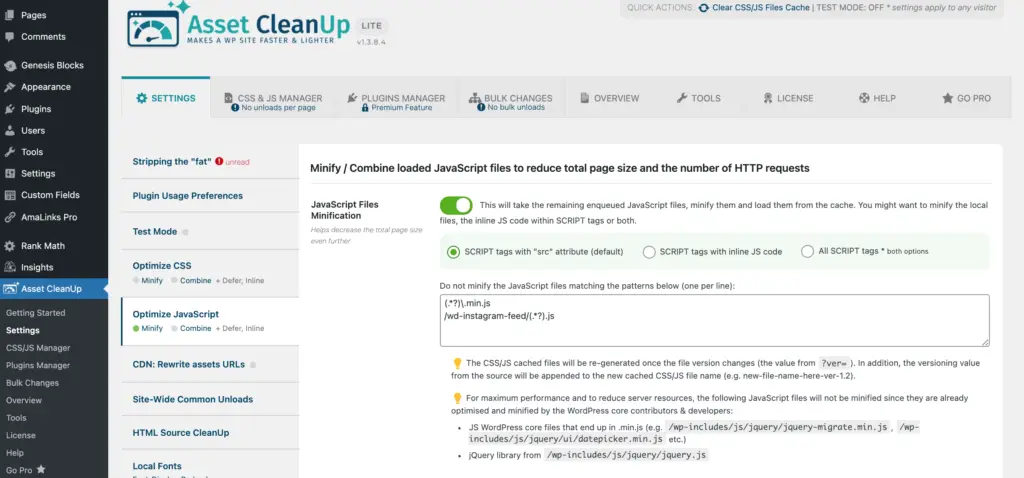
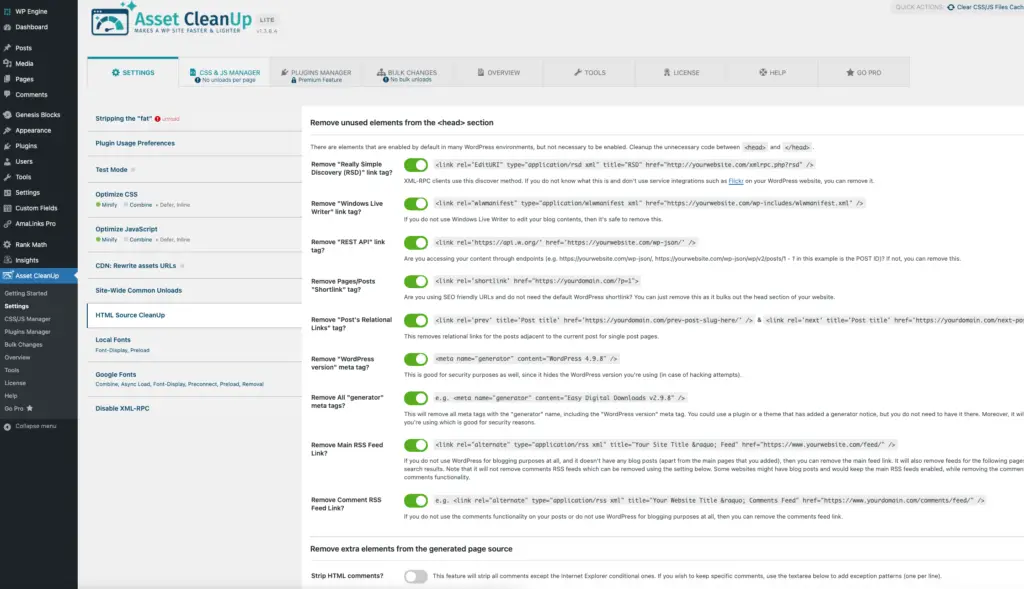
Klicke in der linken Admin-Spalte deines Dashboards auf „Asset Cleanup > Einstellungen“.
Wir werden einige grundlegende CSS- und Javascript-Optimierungseinstellungen vornehmen.


Kreuze alle Kästchen an, außer dem letzten. 
Erstelle eine Kopie und speichere sie in deinem eigenen Google Drive, damit du die Kästchen abhaken kannst, wenn du die Aufgaben erledigst.
Dieser kurze Leitfaden ist als Ergänzung zu dieser vollständigen Serie über den Aufbau einer leistungsstarken Amazon-Partner-Website gedacht.
Ich will den Aktionsleitfaden!
Wenn du diese Anleitung befolgt hast, hast du jetzt eine leistungsstarke, gut optimierte Einstiegswebsite.
Das stimmt, eine Einstiegs-Website. Es gibt noch viel mehr zu lernen und anzuwenden, und wenn du diese leistungsstarke und qualitativ hochwertige Infrastruktur einsetzt, kannst du sicher sein, dass du den maximalen Nutzen für deine Investition erhältst.
In diesem Lernprogramm hast du gelernt, wie du deine Website auf den richtigen Weg bringst.
Woran solltest du arbeiten?
Hier ist eine Liste mit einigen Dingen, die du lernen und anwenden kannst und solltest.
Vergiss nicht, dass ich dir nicht DEN BESTEN Weg gezeigt habe, um eine leistungsstarke Amazon Affiliate-Website zu erstellen, sondern EINEN Weg, um eine leistungsstarke Amazon Affiliate-Website zu erstellen, den Alchemy Coder Weg – bei dem es auf allen Ebenen ebenso um Leistung geht wie um Technik.