¿Quieres utilizar una imagen personalizada en una Caja o Tabla de Escaparate sin usar el código de enlace de imagen de Amazon SiteStripe?
Aquí tienes instrucciones paso a paso para hacerlo.
Primero – una explicación rápida.
Al insertar código de imagen en el modo AmaLinks Pro® No-API, el cuadro de entrada busca código HTML (no un enlace ni nada parecido).
Por lo tanto, sólo tienes que encontrar el código HTML de la imagen que deseas insertar, y luego ajustar los atributos de tamaño en consecuencia.
Paso 1 – Abre una (nueva) entrada o página independiente en una pestaña o ventana diferente
Además de la entrada a la que estás añadiendo una Caja o Tabla de Escaparate, abre una nueva entrada o página (temporal) en una ventana aparte.
Paso 2 – Inserta la imagen que quieras utilizar en la Entrada o Página
Sube la imagen que quieras utilizar e insértala en la nueva entrada o página (temporal).
Paso 3 – Cambia el editor de modo Visual a modo Texto
Para ver el código HTML de toda la entrada, tienes que cambiar el editor de WordPress del modo Visual al modo Texto.
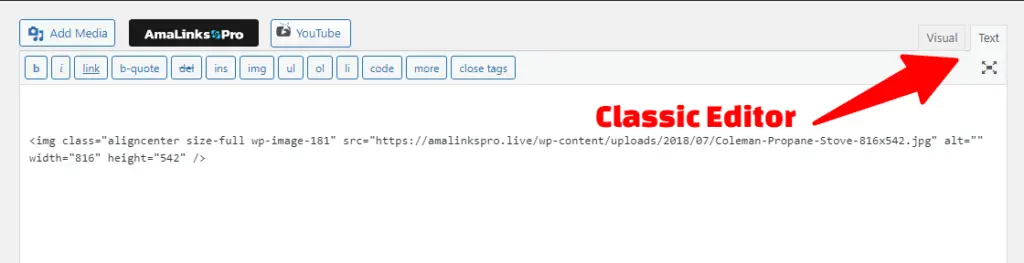
Aquí tienes imágenes para saber dónde/cómo hacerlo en cada editor.  En el Editor clásico, simplemente haz clic en la pestaña Texto de la esquina superior derecha del editor para abrir la pantalla de edición HTML de toda la entrada.
En el Editor clásico, simplemente haz clic en la pestaña Texto de la esquina superior derecha del editor para abrir la pantalla de edición HTML de toda la entrada.
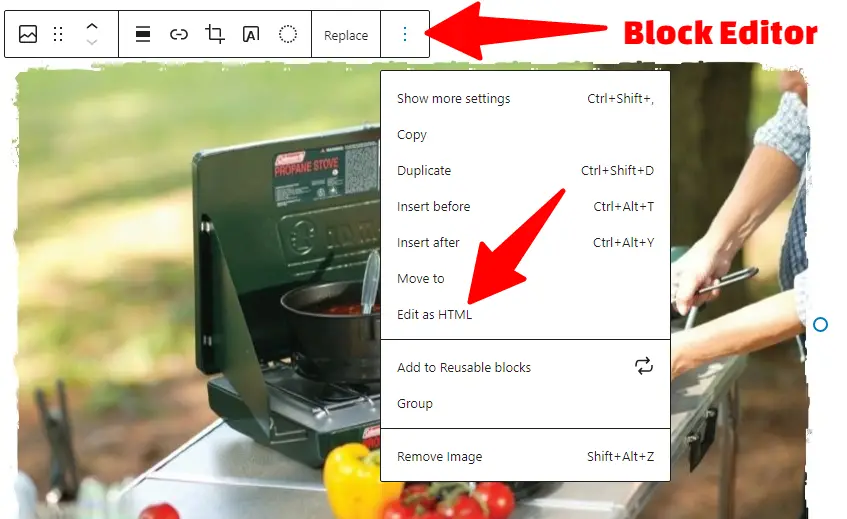
A continuación, busca el código HTML de la imagen que has insertado.  En el Editor de bloques, haz clic en el bloque de imagen que has insertado y, a continuación, haz clic en el menú de 3 puntos de la parte superior para abrir un menú emergente con opciones.
En el Editor de bloques, haz clic en el bloque de imagen que has insertado y, a continuación, haz clic en el menú de 3 puntos de la parte superior para abrir un menú emergente con opciones.
A continuación, haz clic en la opción Editar como HTML para ver el código HTML de la imagen.
Paso 4 – Copia/Pega el código HTML de la imagen en el cuadro de entrada de AmaLinks Pro®
Copia todo el código HTML de la imagen, incluyendo la apertura y el cierre <soportes>.
It should look something like this… <div class=»wp-block-image» ><figure class=»aligncenter is-resized»><img src=»https://amalinkspro.live/wp-content/uploads/2018/07/Coleman-Propane-Stove-816×542.jpg» alt=»» class=»wp-image-181″ width=»282″ height=»187″/></figure></div> Este ejemplo es código tomado del Editor de Bloques.
El código tomado del Editor clásico (necesitarás el plugin Editor clásico) es un poco más limpio y más fácil de ajustar manualmente.
Puedes utilizar cualquiera de las dos opciones. Nota: En el Editor de bloques, puede que tengas que jugar y ajustar el tamaño y la alineación, etc. antes de pasar al modo HTML para coger el código de la imagen.