
Si aún no has oído hablar de las Core Web Vitals de Google o de la Actualización de la Experiencia de Página de Google, te recomiendo encarecidamente que le des prioridad en algún momento.
No sólo puedes perder posiciones, tráfico y ganancias si no estás optimizando para Core Web Vitals, sino que simplemente hace que la experiencia de tu página sea mejor para todos tus usuarios, lo que en última instancia se traduce en un sitio web más exitoso.
En este artículo, voy a cubrir todo lo que necesitas saber sobre estos temas y cómo AmaLinks Pro® encaja en el cuadro.
Aquí tienes 10 sencillas optimizaciones no técnicas que puedes hacer para obtener una puntuación Core Web Vitals mucho más alta.
El
La actualización del algoritmo de experiencia de página de Google se puso en marcha a mediados de junio de 2021 e incluye múltiples señales de clasificación que son C
ore Web Vitals, facilidad de uso para móviles, navegación segura, HTTPS e intersticiales intrusivos (gran cantidad de contenido oculto tras anuncios u otro contenido).
Puede que estos términos no te resulten familiares o te suenen a otro idioma, así que veamos en qué consiste cada una de estas señales en términos fáciles de entender.
Esta es la señal más fácil de entender.
¿Es tu página web apta para móviles?
Puedes probar tus páginas con la prueba oficial de Google de compatibilidad con dispositivos móviles. El test de Google para móviles busca 4 cosas:
Sin embargo, la prueba de compatibilidad móvil de Google es limitada, ya que sólo te permite probar una página cada vez.
Aquí tienes una buena herramienta que comprueba automáticamente varias URL del dominio que introduzcas.
La forma más sencilla de ver el rendimiento de tu sitio web es utilizar los Informes de experiencia de página de Google Search Console.
Si no tienes la Consola de Búsqueda de Google verificada y conectada a tu sitio web, tendrás que hacerlo.
Puedes empezar a utilizar la Consola de Búsqueda aquí.
Estos informes de experiencia de página te dicen cuántas páginas de tu sitio web aprueban, necesitan trabajo o fallan, y qué áreas necesitan atención.
Ahora, echemos un vistazo a la parte más complicada de la Actualización del Algoritmo de Experiencia de Página de Google, las Vitales Web Básicas.
Hablemos ahora de la última parte de la Actualización del Algoritmo de Experiencia de Página, y la más complicada: las Vitales Web Básicas. Para entender el Core Web Vitals de Google, tienes que entender algunos conceptos diferentes.
Empecemos por el principio.
He aquí las tres métricas de Core Web Vitals que Google utiliza para calificar la experiencia de usuario de una página web, y lo que significan para ti.
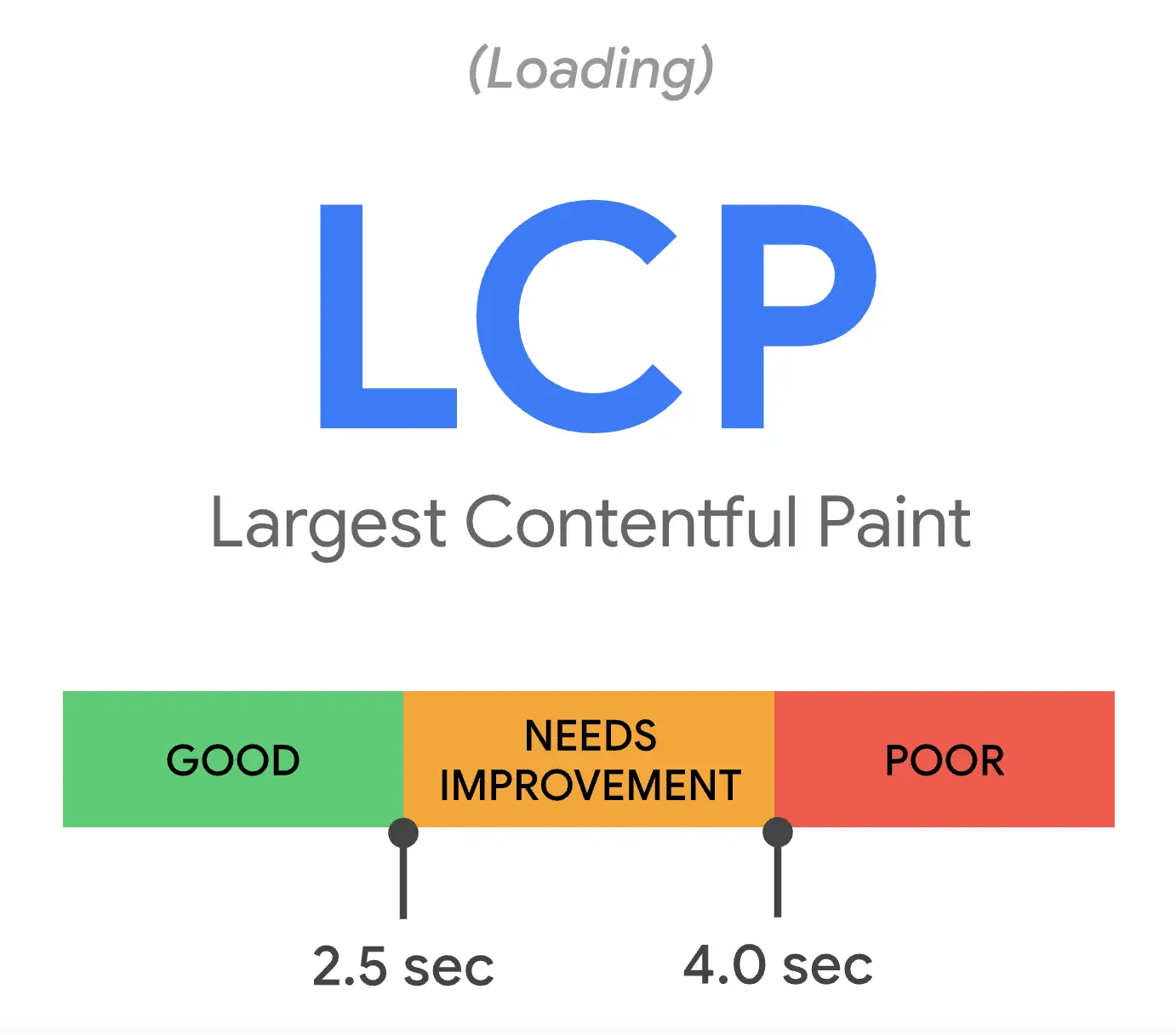
La mayor pintura de contenido es esencialmente una métrica que mide la velocidad de carga percibida por el usuario, que es cuando la mayor parte del contenido visible se ha cargado en la página.
No mide toda la velocidad de carga de la página, sino sólo el tiempo que transcurre hasta que el contenido principal ha terminado de mostrarse, porque eso es suficiente para complacer al visitante del sitio web y permitirle empezar a consumir el contenido de la página. LCP, o Largest Contentful Paint, puede ser difícil de entender, porque se compone del tiempo que tarda en cargarse el elemento más grande de la pantalla visible, además del tiempo que tardó la página incluso en empezar a cargar ese elemento.
Por tanto, si tienes una imagen gigante no optimizada encima del pliegue, esto podría darte una puntuación LCP baja aunque la imagen empezara a cargarse muy rápido debido a una velocidad de carga de página rápida, pero tardara mucho en cargar la imagen en sí.
El elemento más grande de la página puede ser un simple párrafo que no tarde prácticamente nada en cargarse o mostrarse, pero si el servidor tarda demasiado en responder y devolver la página, podrías obtener una puntuación LCP baja en ese párrafo aunque el elemento en sí sea diminuto y se cargue rápidamente.
He aquí una forma fácil de pensar en ello. Largest Contentful paint = Velocidad inicial de carga de la página hasta que el elemento más grande termina de mostrarse. 
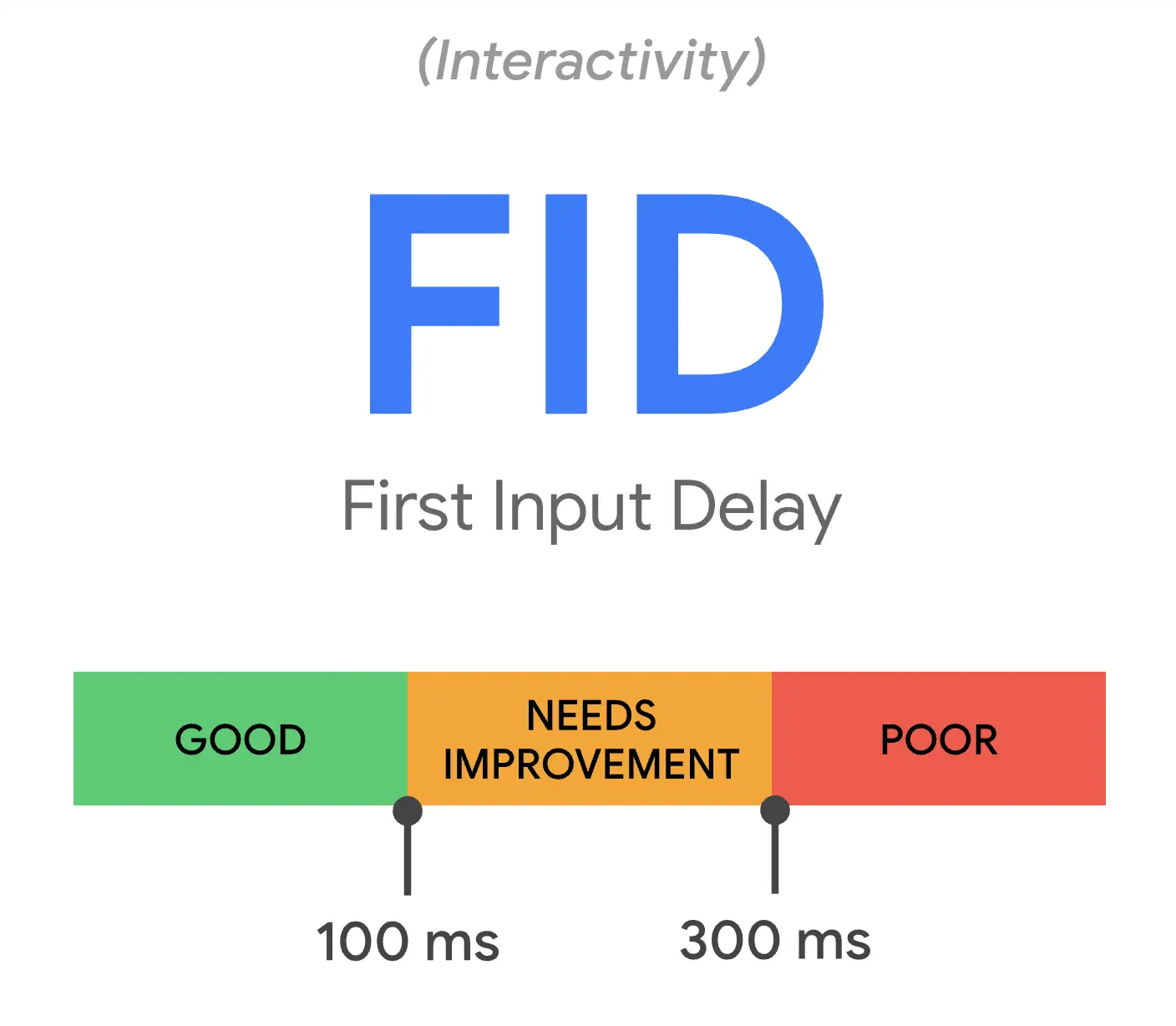
El Retraso en la Primera Entrada es fácil de explicar.
A los usuarios de un sitio web no sólo les gusta que una página cargue rápido, sino que quieren que la página responda lo más rápido posible la primera vez que interactúan con ella, por ejemplo pulsando un botón.
El problema es que, a menudo, la página aún se está cargando y la respuesta a la acción del usuario tarda un rato, lo que provoca fricción en la experiencia del usuario. El FID, o Retraso de la Primera Entrada, es el tiempo que transcurre desde que un usuario interactúa con tu página, y lo rápido que reacciona tu página.
No es lo mismo que lo que tarda en cargar tu página, es lo que tarda hasta que tu página se vuelve interactiva y está lista para funcionar. 
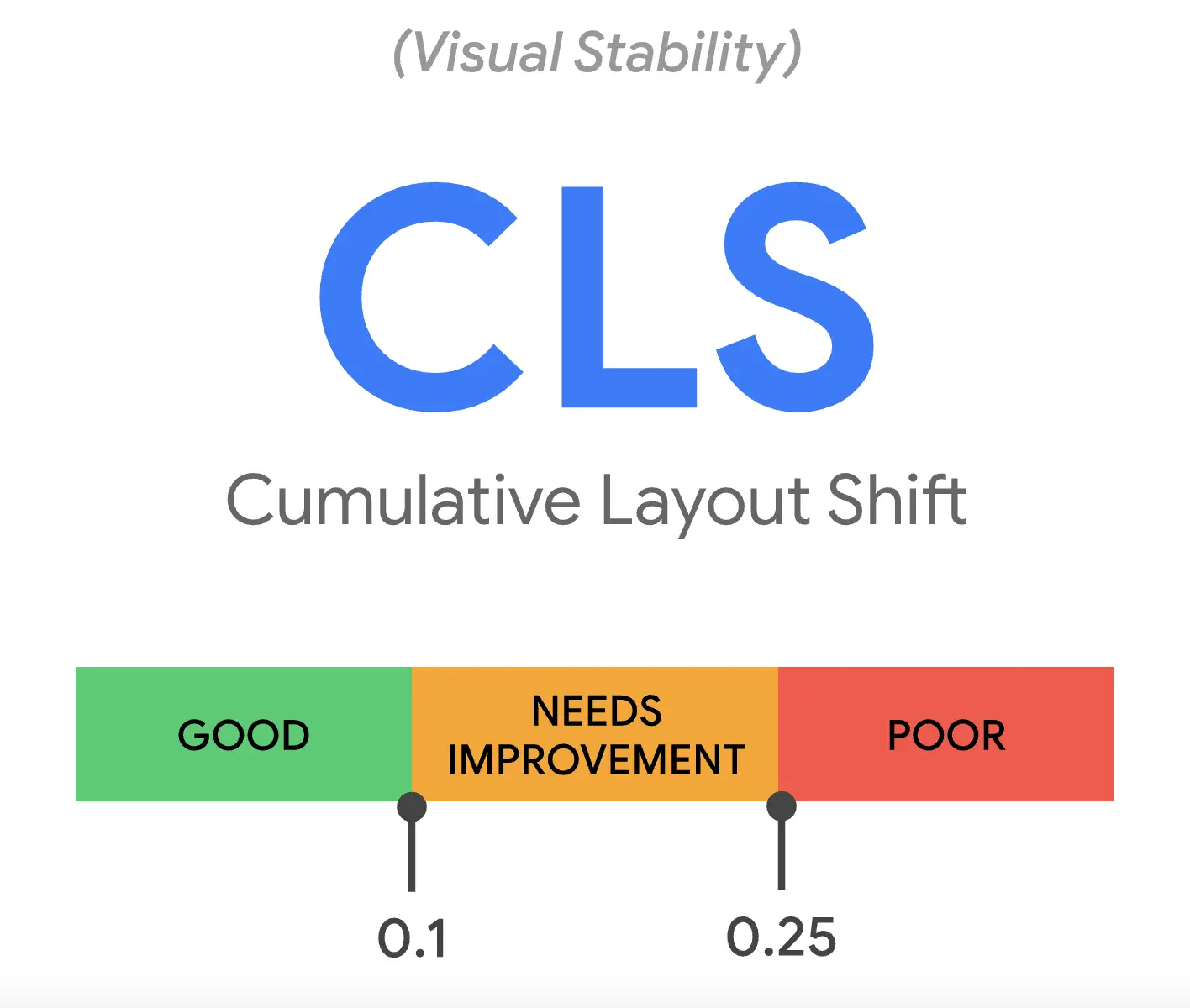
El Desplazamiento de diseño acumulativo mide la estabilidad visual de tu página web, concretamente la parte que el visitante de tu sitio web ve al cargarse.
Es fácil ver si tienes un problema con un desplazamiento de diseño inesperado.
Carga tu página web y si ves que las cosas se mueven a medida que se carga el contenido, todo eso contribuye a tu puntuación CLS.
Los usuarios (y por tanto Google) quieren que los sitios web parezcan estables.
Ofrece una sensación de calidad y garantía al visitante de que no está perdiendo el tiempo contigo.
Google lo ve como una gran indicación de la calidad de la experiencia del usuario por la que juzgarte.
Esencialmente, Google quiere que hagas felices a los visitantes de tu página web con la forma en que ésta se carga y funciona, especialmente en un dispositivo móvil. 
Google utiliza las tres métricas de Core Web Vitals que considera que mejor representan una buena experiencia de usuario en general.
Si una página web supera los umbrales de cada métrica, la página obtiene una puntuación verde de 90 o superior, porque esto indica que tu página web tiene una buena experiencia de usuario, y Google, en última instancia, quiere ofrecer a los usuarios los mejores resultados posibles.
Te guste o no, los usuarios suelen expresar su insatisfacción general sobre el rendimiento de los sitios web y la optimización para móviles en toda la web.
Google ha tomado nota y está realizando esta actualización del algoritmo para obligar a los desarrolladores de todo el mundo a esforzarse más por hacer que los sitios web sean una gran experiencia para el usuario final.
* Cuando pruebes el rendimiento de cualquier página web, asegúrate de ejecutar tus pruebas varias veces y normalmente verás resultados ligeramente diferentes cada vez.
Esto se debe a que los sitios web, los servidores y las herramientas de prueba de Google afectan a los resultados finales y hay muchas variaciones y fluctuaciones que se producen al servir contenido web.
Utiliza la media de los resultados como guía.
A veces los servidores van lentos, a veces van rápidos.
Medir Core Web Vitals es fácil y puedes utilizar varios métodos diferentes.
Ejemplo: Google PageSpeed Insights

Aquí tienes una lista fácil de entender de 11 pasos para optimizar tu sitio web y obtener una puntuación alta en Core Web Vitals.
Se trata de ofrecer a los propietarios de sitios web una visión general de los pasos necesarios para optimizar tu sitio web para una gran experiencia de página.
Al final de este artículo encontrarás una lista de recursos que te ayudarán con todos los aspectos técnicos de la optimización de tu sitio web.
Si tus servidores son más lentos, tu sitio web es más lento.
El alojamiento compartido comparte los recursos del servidor, lo que significa que la carga de un sitio web afecta a todos los sitios web de ese servidor web.
Utiliza un servidor dedicado si puedes permitírtelo para obtener la mayor velocidad de página, un servidor privado virtual o, al menos, un alojamiento optimizado de alta calidad con funciones avanzadas de caché y CDN.
Es esencial que tu sitio web esté protegido mediante un certificado SSL.
También es importante que tus servidores de nombres de dominio estén configurados correctamente y que tengas redireccionamientos mínimos.
La mayoría está bien, pero es bueno volver a comprobarlo.
Una forma sencilla de acelerar tu sitio web es utilizar una Red de Entrega de Contenidos.
Esto almacena en caché y distribuye los activos de tu sitio web a servidores en diferentes ubicaciones geográficas de todo el mundo.
Esto, a su vez, ayuda a que los activos se carguen más rápido para la gente sirviendo los archivos desde el punto CDN más cercano.
Algunas plataformas de alojamiento como WP Engine tienen planes que incluyen una CDN, y hay múltiples servicios de CDN disponibles.
Es esencial que utilices la caché para mejorar el rendimiento de tus entradas y páginas, y es fácil de hacer.
Muchos servicios de alojamiento como WP Engine y SiteGround ofrecen potentes opciones de almacenamiento en caché, y también existen algunos plugins de WordPress muy populares.
Todos los buenos plugins y servicios de almacenamiento en caché y optimización del rendimiento ofrecen funciones para combinar y minimizar tu CSS y JavaScript.
Hay algunos plugins populares de WordPress como Asset CleanUp y Autoptimize, entre otros, que facilitan esta tarea.
Puede requerir un poco de ensayo y error, por lo que sin duda querrás hacer una copia de seguridad completa y poner tu sitio web «en construcción» o en un servidor de ensayo para probarlo.
A veces, los temas y los plugins cargan JavaScript que se necesita en la página web actual, pero no hasta después de que se haya cargado toda la página.
Aplazar JavaScript es un poco más complicado, y puede requerir un plugin premium.
Te recomendamos que utilices plugins de caché y carga de activos de alta calidad en tu sitio web para obtener el máximo rendimiento de la página.
Asset CleanUp Pro es una gran opción que te da mucho control sobre cómo se cargan los activos de tu sitio web.
También existe una versión gratuita.
El tamaño de los archivos de imagen es mucho mayor que el del texto plano, por lo que cada imagen añade un tiempo de carga significativo cuando el tiempo es tan escaso.
Hoy en día es esencial utilizar el almacenamiento en caché de imágenes, la compresión, el lazy-loading e, idealmente, las imágenes WebP para obtener el rendimiento más rápido del contenido de tu sitio web.
Hay muchos plugins de optimización de imágenes disponibles, como WP Smush, que facilitan esta tarea.
Las imágenes WebP son un nuevo tipo de archivo de imagen creado por Google que admite transparencias, animaciones y proporciona imágenes de mayor calidad a un tamaño mucho menor.
WordPress admite imágenes WebP a partir de la versión 5.8.
También hay muchos plugins de optimización de imágenes que ofrecen conversión a WebP y los habilitan en WordPress.
Muchos plugins añaden scripts y otros archivos que se descargan y analizan en todas tus páginas de WordPress, tanto si la página los utiliza como si no.
Cargar recursos innecesarios es una completa pérdida de tiempo.
Cuantos menos plugins utilices, especialmente los que añaden contenido con estilo a tu sitio web, menos archivos será necesario descargar y analizar.
El resultado es una velocidad de carga más rápida y una mejor experiencia de página, sin perder nada de tu página.
Muchos temas (y plugins pagebuilder) utilizan mucho HTML y cargan muchos archivos adicionales para conseguir las obras maestras visuales que son.
Algunos temas son tan pesados que ni siquiera es posible obtener una puntuación de aprobado en Core Web Vitals.
Para tener un sitio web de alto rendimiento, tienes que tener un tema sencillo y limpio de alto rendimiento.
 Uno de los aspectos más técnicos del rendimiento de una página web es cómo y cuándo se cargan los activos del sitio web.
Uno de los aspectos más técnicos del rendimiento de una página web es cómo y cuándo se cargan los activos del sitio web.
La optimización de la carga de activos a menudo puede proporcionar el impulso final que necesitas para obtener buenas puntuaciones de aprobación.
El plugin gratuito WordPress Asset Cleanup ofrece una gran funcionalidad de carga de activos que realmente puede ayudar a tu puntuación, pero realmente tienes que saber lo que estás haciendo para utilizar eficientemente uno de estos plugins.
Si optimizas la carga de tus activos, recuerda hacer una copia de seguridad completa del sitio y hacer pruebas.
Esta es otra técnica avanzada que realmente puede ayudar a acelerar una página web y proporcionar una experiencia de página ultrarrápida y ágil.
La idea es que muevas todo tu CSS esencial a tu etiqueta HTML , es decir, cualquier estilo que afecte a la estructura principal junto con cualquier estilo CSS utilizado por encima del pliegue.
A continuación, aplaza la carga del resto del CSS hasta que se haya cargado la mayor parte del contenido principal, de forma similar a como se aplaza JavaScript.
En otras palabras, los estilos que el usuario vería inmediatamente al cargar tu página.
Esta pequeña cantidad de CSS se cargará extra rápido, ya que está dentro del documento HTML, y el resto se cargará más tarde.
Esta es una gran técnica avanzada para aquellos que saben cómo implementarla.
Para los propietarios de sitios web sin conocimientos técnicos, están surgiendo algunos servicios de optimización de la vitalidad de la web, o puedes contratar a un desarrollador autónomo para que te ayude.
Como he mencionado al principio, se trata de un tema técnico muy amplio y complejo, y Google está haciendo que todos los propietarios de sitios web se pongan al día o pierdan posiciones.
También es importante darse cuenta de que esto es muy nuevo también para los desarrolladores de software de WordPress.
El desarrollo de software lleva su tiempo, y Google no ha dado tiempo suficiente para que todo el mundo se ponga al día con su código.
Por eso Google retrasó el lanzamiento de la actualización del algoritmo al verano de 2020.
Esto es lo que necesitas saber sobre cómo encaja AmaLinks Pro® en el panorama.
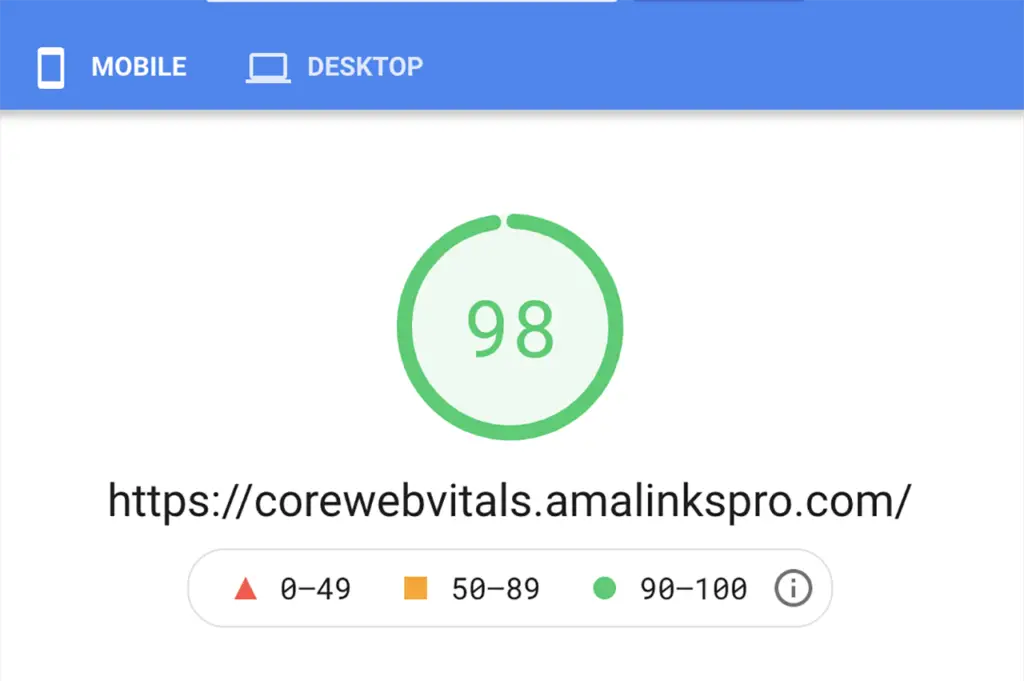
¿Una página web que ejecuta AmaLinks Pro® pasa Core Web Vitals y recibe una puntuación de Rendimiento de Página de aprobado?
Sigue leyendo para saberlo todo, o prueba AmaLinks Pro® por ti mismo primero, luego vuelve y lee sobre lo que viste en acción.
![]()
IMPORTANTE Para aprobar Core Web Vitals – el complemento AmaLinks Pro® debe actualizarse a la versión 2.1.2 (o posterior), y el complemento Table Builder debe actualizarse a la versión 1.5.8 (o posterior).
Las actualizaciones del complemento AmaLinks Pro® sólo están disponibles para los titulares de licencias válidas y actuales.
AmaLinks Pro® siempre se ha esforzado por conseguir un alto rendimiento, y desde el anuncio de la Actualización de la Experiencia de Página de Google y las métricas de Core Web Vitals hemos prestado una atención aún mayor.
Nos hemos asegurado de que un sitio web bien optimizado que ejecute AmaLinks Pro® supere las pruebas de Core Web Vitals. Actualizamos AmaLinks Pro® muchas veces a lo largo del año y seguiremos mejorando y optimizando el rendimiento con el tiempo, siguiendo todas las normas y buenas prácticas de WordPress necesarias para un contenido web dinámico de alto rendimiento.
AmaLinks Pro® está optimizado y supera la prueba Core Web Vitals de Google en un sitio web correctamente optimizado.
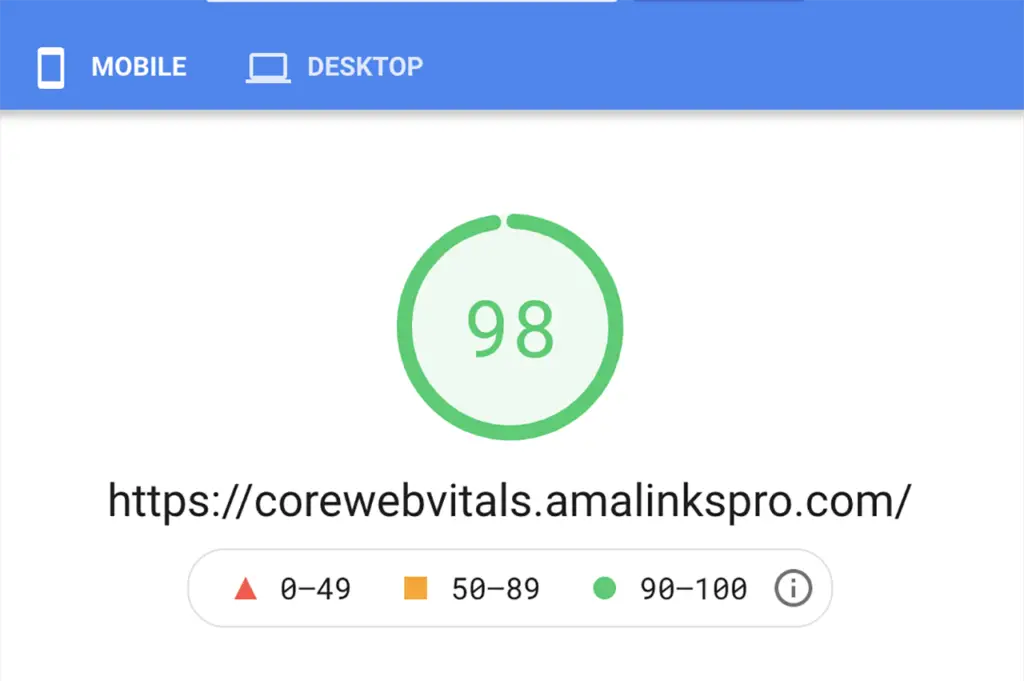
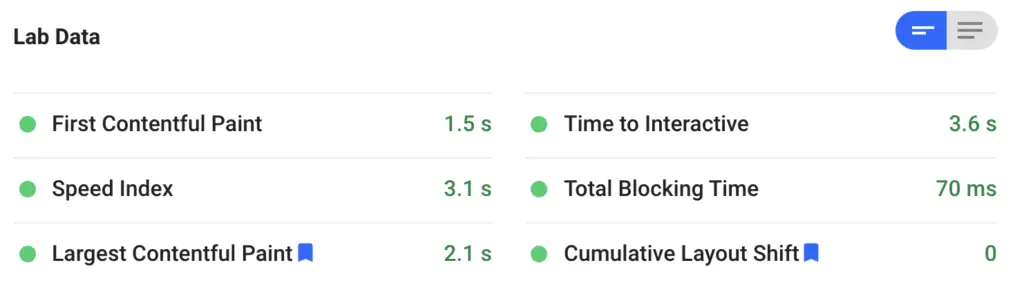
No sólo podemos decirte que lo supera, sino que podemos mostrarte un ejemplo real.
(La puntuación puede variar ligeramente cada vez)
Haz clic aquí para ver nuestras puntuaciones vitales básicas en directo
 Sigue ese enlace y encontrarás un sitio web totalmente optimizado con AmaLinks Pro® en funcionamiento y que aprueba con una alta puntuación verde.
Sigue ese enlace y encontrarás un sitio web totalmente optimizado con AmaLinks Pro® en funcionamiento y que aprueba con una alta puntuación verde.
Hemos añadido una página de inicio que utiliza Campos personalizados avanzados para construir una plantilla personalizada similar a las que ofrecen muchos temas optimizados, una página construida utilizando el editor clásico y una página que utiliza el editor de bloques.
Las tres páginas obtienen altas puntuaciones vitales web aprobatorias.

Las llamadas a la API de AmaLinks Pro® no añaden tiempo al tiempo de carga de tu página porque sólo se ejecutan 100% después que tu página web se haya cargado completamente.
De hecho, el código que ejecuta todas nuestras llamadas a la API de Amazon y otras interacciones con el usuario de las tablas de muestra y comparación es «diferido». Diferir JavaScript significa que el JavaScript que requiere AmaLinks Pro® no se añade en la etiqueta , que bloquea la renderización de la página web, y en su lugar se carga después de la mayor parte del HTML, antes de la etiqueta de cierre , lo que hace que el contenido principal se cargue en la pantalla más rápidamente, mejorando así el tiempo de carga de la página y la experiencia del usuario.
Esto satisface las puntuaciones de Google’s Core Web Vitals y ayuda a mejorar tus puntuaciones FID y LCP al cargar nuestro script después de que la página se haya renderizado en su mayor parte.
De hecho, todos nuestros scripts JavaScript y de interacción con el usuario son diferidos y no bloquean la renderización,
AmaLinks Pro® hace bastante entre bastidores para optimizar la experiencia de página. Es nuestro trabajo mantenernos al día con las métricas de experiencia de página de Google.
Aquí tienes una lista de lo que hacemos para garantizar el máximo rendimiento posible en el siempre cambiante mundo del rendimiento de los sitios web.
A veces, Amazon tarda unos segundos en extraer datos de la API.
Esto bloquearía la carga y visualización de toda tu página, pero cargar nuestro JavaScript después de que la página se haya cargado evita esto y reduce significativamente el tiempo de carga de tu página
Cargar cualquier JavaScript al principio de la carga de una página bloquea la renderización de la página visible durante un tiempo.
Cargar nuestro JavaScript después de que la página se haya cargado en su mayor parte evita este tiempo de carga añadido, y reduce significativamente el tiempo de carga de tu página. Esto se llama diferir tu JavaScript. De todos modos, los scripts de AmaLinks Pro® no necesitan ejecutarse hasta que se carga la página, por lo que no bloqueamos la renderización aplazando la carga de nuestros scripts, ahorrando aún más tiempo de carga de tus páginas web que ejecutan AmaLinks Pro®.
Cuanto más grande sea tu archivo, más tardará en cargarse.
AmaLinks Pro® mantiene su código lo más reducido y optimizado posible, lo que se traduce en un menor tiempo de carga de tus páginas web.
Esta es un área en la que siempre tendremos margen de mejora, y como saben nuestros clientes que llevan años con nosotros, estamos plenamente dedicados a actualizar y hacer de AmaLinjks Pro el MEJOR plugin de WordPress para Afiliados de Amazon disponible.
Todas las imágenes de tu sitio web deben tener atributos de altura y anchura en el código.
Para que tus archivos se carguen lo más rápido posible, hay que minimizar el código.
Esto elimina cualquier espacio extra, los comentarios ocultos del código, y hace que el código sea lo más pequeño posible para que un ordenador pueda descargarlo y leerlo lo más rápido posible.
De forma similar a las llamadas a la API de Amazon y a los Precios de Escaparate, todo el JavaScript de la Tabla se carga después de que se haya cargado la página, y la capacidad de respuesta no se activa hasta que finaliza la carga de la página.
Este comportamiento es necesario para un rendimiento óptimo de la página.
Es posible que veas que la tabla se muestra como una tabla normal y, a continuación, como una tabla avanzada adaptativa.
Este cambio es necesario por dos razones.
La primera razón es que toda tu página sería muy lenta si cargáramos el JavaScript, hiciéramos la llamada a la API, esperáramos a Amazon, analizáramos el código y sólo LUEGO pusiéramos algo en la página para que el usuario lo viera – eso proporcionaría una experiencia muy mala al usuario y una página de carga lenta.
¡A Google y a tu puntuación Core Web Vitals no les haría ninguna gracia!
La segunda razón se llama mejora progresiva.
Si hay un usuario sin JavaScript, o sucede algo que rompe el JavaScript de la página, tu tabla y todos los enlaces de afiliado siguen siendo visibles y activos, por lo que no pierdes comisiones porque otro plugin o tema rompa tu página.
Sitios web de todo el mundo están publicando guías sobre la optimización para obtener puntuaciones altas en Core Web Vitals.
Puede resultar un poco abrumador para los creadores y editores de contenidos web sin conocimientos técnicos: sobrecarga de información.
Puede ser difícil entenderlo todo, pero no te preocupes, no estás solo.
Si has leído este artículo y sigues confuso, te recomiendo que vuelvas dentro de uno o dos días, después de que se te haya quedado grabado en la cabeza durante un rato, y lo leas de nuevo.
Luego sumérgete en algunos recursos más para mejorar tus propias puntuaciones de experiencia de página.
Ya hay un montón de plugins que pueden ayudarte a optimizar para obtener puntuaciones altas en Core Web Vitals.
Aquí tienes algunos de los mejores.
Aquí tienes 10 sencillas optimizaciones no técnicas que puedes hacer para obtener una puntuación Core Web Vitals mucho más alta.

El rendimiento de los sitios web y la experiencia del usuario son temas extremadamente complicados.
Son tan complicados, de hecho, que incluso hay muchas carreras diferentes relacionadas que puedes hacer sólo con un aspecto de ello. Si hay algo que debes sacar de este artículo, es una comprensión básica de los términos y conceptos que aquí se presentan.
No se trata de una guía completa, y no necesitas dominar todo esto de la noche a la mañana.
Optimizar el rendimiento y la experiencia del usuario requiere tiempo, ensayo y error, y paciencia.
A menudo es un proceso que requiere probar distintos métodos, y cada sitio web puede tener circunstancias diferentes que requieran un tratamiento especial.
Lo mejor que puedes hacer es revisar nuestra lista de 11 pasos para optimizar tu sitio web WordPress para Core Web Vitals, y empezar desde ahí.
Marca todas las cosas fáciles, como usar HTTPS, alojamiento web rápido, almacenamiento en caché y una CDN.
A menudo eso es todo lo que se necesita para obtener una buena puntuación en Core Web Vitals.
Si no, ya sabes que ahora tienes una base sólida para un sitio web de alto rendimiento, y puedes aprender más y llevarlo al siguiente nivel.
Eso sí, sólo después de superar el nivel 1.