Tu veux utiliser une image personnalisée dans une boîte ou un tableau de présentation sans utiliser le code de lien d’image Amazon SiteStripe ?
Voici des instructions étape par étape pour y parvenir.
Tout d’abord, une explication rapide.
Lors de l’insertion d’un code image dans le mode No-API d’AmaLinks Pro®, la zone de saisie recherche un code HTML (et non un lien ou quoi que ce soit d’autre).
Il te suffit donc de trouver le code HTML de l’image que tu veux insérer, puis d’ajuster les attributs de taille en conséquence.
Étape 1 – Ouvrir un (nouveau) message ou une page séparée dans un autre onglet ou une autre fenêtre.
En plus de l’article auquel tu ajoutes une boîte ou un tableau de présentation, ouvre un nouvel article ou une nouvelle page (temporaire) dans une fenêtre séparée.
Étape 2 – Insère l’image que tu veux utiliser dans le message ou la page.
Télécharge l’image que tu veux utiliser et insère-la dans le nouveau message ou la nouvelle page (temporaire).
Étape 3 – Passe l’éditeur du mode visuel au mode texte
Pour voir le code HTML de l’article entier, tu dois faire passer l’éditeur WordPress du mode visuel au mode texte.
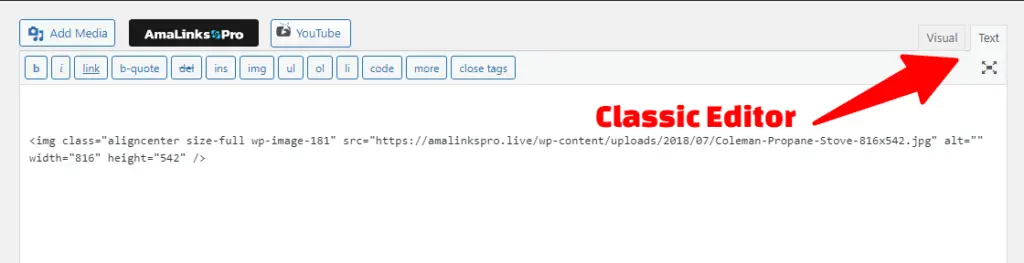
Voici des images pour savoir où/comment faire dans chaque éditeur.  Dans l’éditeur classique, clique simplement sur l’onglet Texte dans le coin supérieur droit de l’éditeur pour ouvrir l’écran d’édition HTML pour l’ensemble du message.
Dans l’éditeur classique, clique simplement sur l’onglet Texte dans le coin supérieur droit de l’éditeur pour ouvrir l’écran d’édition HTML pour l’ensemble du message.
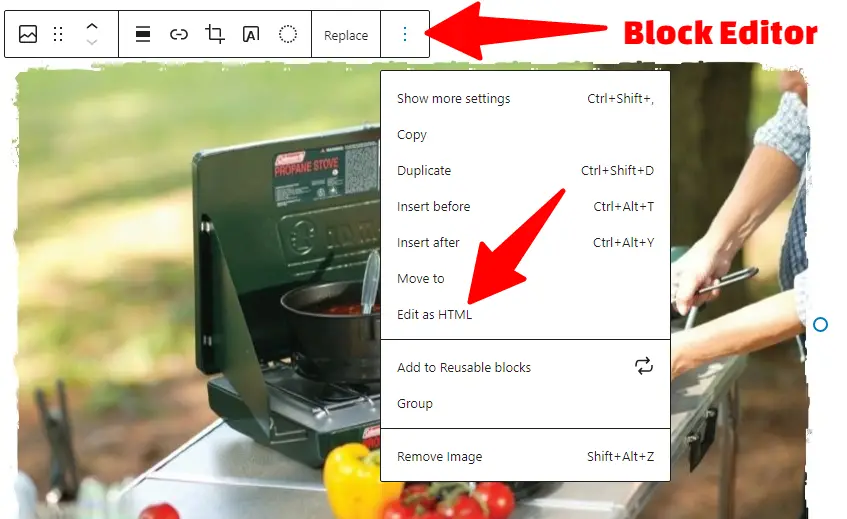
Trouve ensuite le code HTML de l’image que tu as insérée.  Dans l’éditeur de blocs, clique sur le bloc d’image que tu as inséré, puis clique sur le menu à 3 points en haut pour ouvrir un menu contextuel avec des options.
Dans l’éditeur de blocs, clique sur le bloc d’image que tu as inséré, puis clique sur le menu à 3 points en haut pour ouvrir un menu contextuel avec des options.
Ensuite, clique sur l’option Edit as HTML pour voir le code HTML de l’image.
Étape 4 – Copie/colle le code HTML de l’image dans le champ de saisie d’AmaLinks Pro®.
Copie tout le code HTML de l’image, y compris l’ouverture et la fermeture. <parenthèses>.
It should look something like this… <div class= »wp-block-image » ><figure class= »aligncenter is-resized »><img src= »https://amalinkspro.live/wp-content/uploads/2018/07/Coleman-Propane-Stove-816×542.jpg » alt= » » class= »wp-image-181″ width= »282″ height= »187″/></figure></div> Cet exemple est un code tiré de l’éditeur de blocs.
Le code pris dans l’Éditeur classique (tu auras besoin du plugin de l’Éditeur classique) est un peu plus propre et plus facile à ajuster manuellement.
Tu peux utiliser l’une ou l’autre option. Note : Dans l’éditeur de blocs, il se peut que tu doives jouer et ajuster la taille et l’alignement, etc. avant de passer au mode HTML pour saisir le code de l’image.