[Step-by-Step Tutorial]
Chapitre 1 | Chapitre 2 | Chapitre 3 | Chapitre 4 | Chapitre 5
 Chapitre 5 – Optimisation technique
Chapitre 5 – Optimisation techniqueL’optimisation technique peut rapidement devenir très complexe.
Le blogueur moyen, le spécialiste du marketing d’affiliation ou le créateur de contenu ne connaît pas toutes ces choses techniques sur le temps de chargement, la mise en cache, les réseaux de diffusion de contenu, la gestion des actifs, et bien d’autres choses encore.
Et pourquoi le feraient-ils ?
Ces choses-là sont réservées aux développeurs web.
Eh bien, tu as de la chance parce que je suis un développeur Web professionnel et que je comprends tout cela.
Je vais t’expliquer ce qu’il faut faire ici, et tout ce que tu as à faire, c’est de suivre les étapes.
N’oublie pas que travailler efficacement et gagner du temps est l’un de nos objectifs de haute performance.
En suivant ces étapes, tu obtiendras 80 % des résultats en 20 % des efforts.
Ensuite, si tu veux te renseigner sur les performances techniques et l’expérience de la page pour aller encore plus loin, c’est génial.
Mais pour l’instant, commençons par des choses qui te permettront d’en avoir pour ton temps. * Ce tutoriel contient des liens d’affiliation.
Si tu cliques sur un lien affilié et que tu effectues un achat, nous recevrons une commission sans frais supplémentaires pour toi.
Nous utilisons et recommandons personnellement tous les produits et services dont nous donnons les liens.
La mise en cache consiste à ce que ton navigateur Web ou un serveur stocke une copie d’un fichier ou d’un ensemble de fichiers, afin qu’ils puissent te servir plus rapidement lorsque les fichiers sont demandés à nouveau.
Cela permet à ta page web de se charger plus rapidement pour un visiteur qui a déjà chargé tes pages web auparavant.
Dans ce tutoriel, nous utilisons l’hébergement WP Engine, et l’une des raisons est qu’ils ont intégré la mise en cache dans leur environnement d’hébergement.
Tu as terminé !
WP Engine s’occupe automatiquement de la mise en cache du côté du serveur, tu n’as donc rien à faire à ce stade.
Il se peut cependant que tu aies besoin de vider tes caches WP Engine à un moment ou à un autre.
Tu n’as même pas besoin d’ajouter un plugin de mise en cache, WP Engine n’autorise même pas l’installation de la plupart d’entre eux parce qu’ils s’en chargent eux-mêmes.
 Chaque fois que tu fais des mises à jour du logiciel de ton site Web ou des styles de ton thème, tu dois vider tes caches.
Chaque fois que tu fais des mises à jour du logiciel de ton site Web ou des styles de ton thème, tu dois vider tes caches.
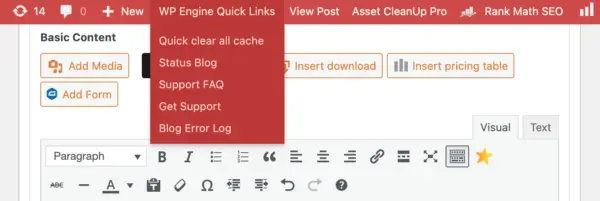
Lorsque ton site est hébergé sur WP Engine, tu verras des options dans la barre d’administration supérieure de WordPress.
Clique sur le bouton« Vider rapidement tous les caches » chaque fois que tu dois vider tes caches parce que tu as fait des mises à jour. * Tu ne dois PAS vider tes caches lorsque tu ajoutes du contenu dans l’administration de WordPress.
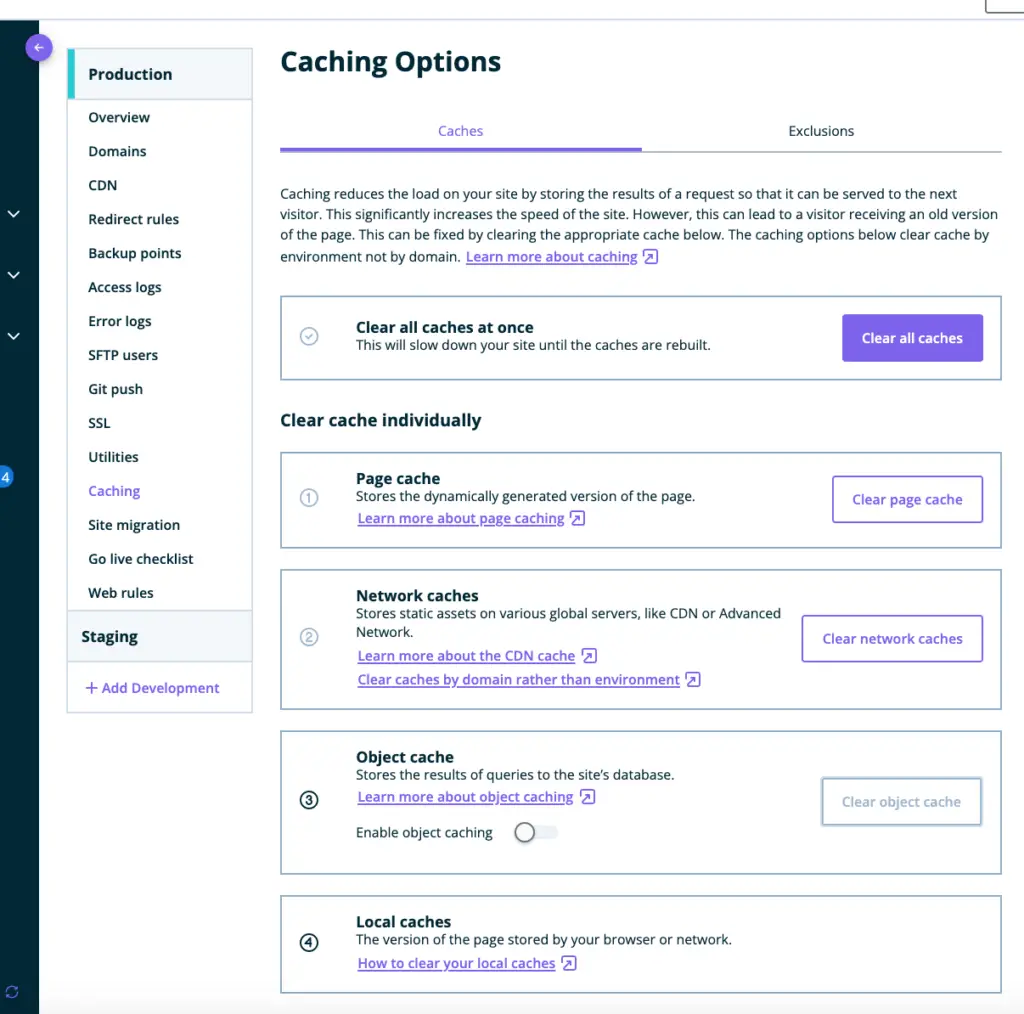
Tu dois seulement les vider lorsque des modifications sont apportées au thème, au plugin ou aux paramètres de style de ton site Web. WP Engine a également une page dans l’administration où tu peux vider tes caches et trouver quelques autres ressources. 
Ce tutoriel utilise l’hébergement Web WP Engine parce qu’il regroupe un grand nombre de choses dont nous avons besoin pour un site Web très performant.
La mise en cache est l’une d’entre elles.
Si tu n’utilises pas l’hébergement WP Engine, tu devras utiliser la mise en cache du serveur de ton hébergeur ou peut-être un plugin de mise en cache.
Je recommande WP Super Cache ou WP Rocket.
Un réseau de diffusion de contenu est un réseau de serveurs répartis dans le monde entier qui stocke une copie en cache des fichiers de ton site Web afin qu’ils puissent t’être servis à partir de l’emplacement physique du serveur le plus proche possible.
Oui, la distance qui sépare les fichiers de ton site Internet de toi influe sur le chargement de ta page Internet !
 Un autre avantage génial de WP Engine en termes de gain de temps et de performances est quechaque pack est livré avec un réseau de diffusion de contenu (CDN) gratuit.
Un autre avantage génial de WP Engine en termes de gain de temps et de performances est quechaque pack est livré avec un réseau de diffusion de contenu (CDN) gratuit.
Une autre étape très facile pour que ton site web se charge aussi vite que possible pour les visiteurs du monde entier.
WP Engine permet d’ajouter très facilement un CDN à ton site web.
Voici un tutoriel sur la façon d’activer ton CDN sur WP Engine.
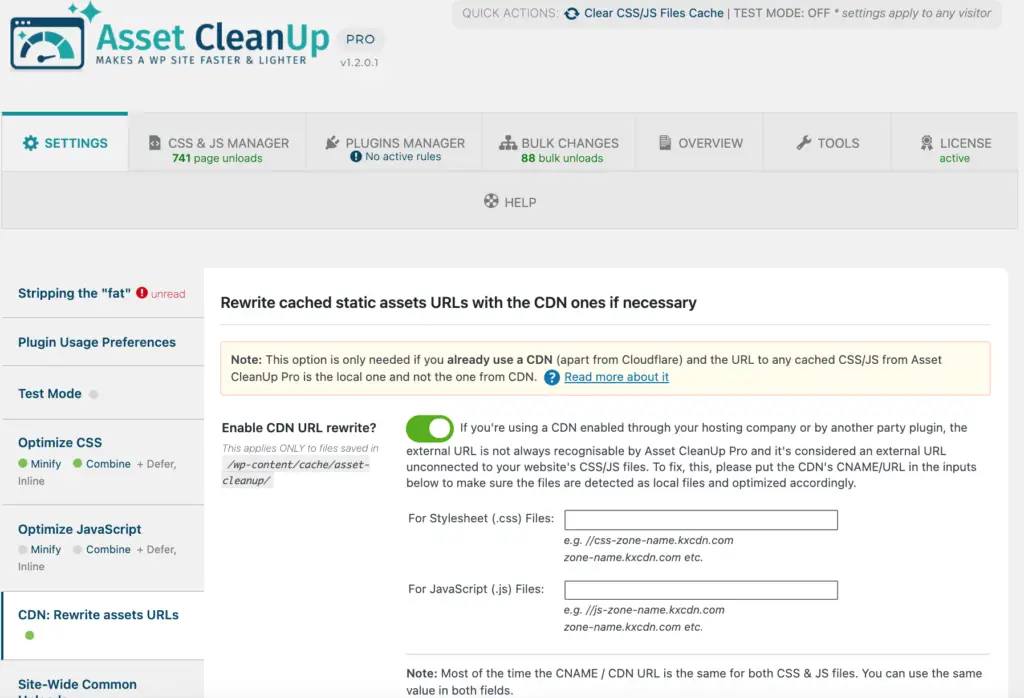
Après avoir activé et vérifié ton CDN sur WP Engine, je te recommande de définir l’URL de base de ton CDN dans les paramètres du plugin Asset Cleanup pour t’assurer qu’ils fonctionnent bien ensemble. 
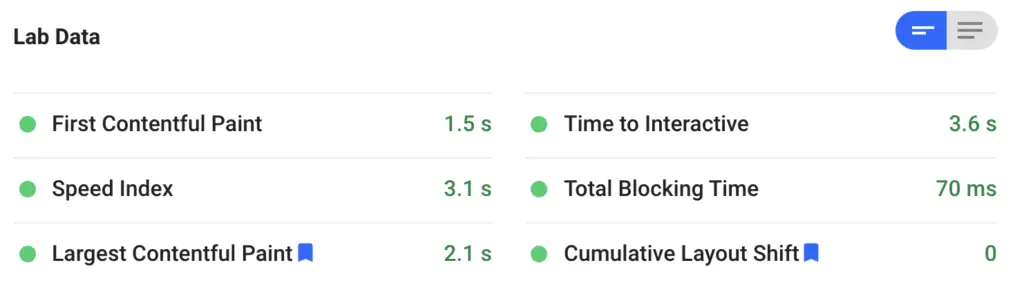
Si tu n’as pas encore entendu parler de Google Page Experience ou de Core Web Vitals, tu le feras maintenant.
Passons en revue tout ce que tu dois savoir.
Ces deux éléments sont des ensembles de mesures centrées sur l’utilisateur qui indiquent à Google si ton site Web offre une expérience de haute qualité à tes visiteurs.
Google Page Experience est un ensemble de mesures centrées sur l’utilisateur qui indique à Google si ton site Web offre une expérience de haute qualité à tes visiteurs.
Les Vitaux Web de base font partie de cet ensemble de mesures. Pour l’instant, tu n’as rien à faire dans cette section de notre tutoriel, si ce n’est te renseigner sur Google Page Experience et Core Web Vitals.
C’est un domaine que je voulais que tu connaisses dès maintenant parce que nous parlons de performances techniques et que tu peux y revenir plus tard, tester ton site Web et y apporter des améliorations.
J’ai abordé ces sujets en détail récemment.
Lis cet article pour rattraper ton retard. La mise à jour de Google Page Experience, Core Web Vitals et AmaLinks Pro®

Tu investis beaucoup d’efforts dans ce site Web au départ, dans le but de le rentabiliser par la suite et de te faire gagner un revenu semi-passif pendant des années.
Ne laisse pas ton dur labeur disparaître en un clin d’œil en ignorant la sécurité et la redondance.
Nous, les utilisateurs de WP Engine, sommes très avantagés sans avoir à lever le petit doigt.
WP Engine dispose d’une grande sécurité sur tous ses plans de sites Web et s’occupe des 11 principales préoccupations en matière de sécurité pour toi. Tu n’as rien à faire. Je te recommande de lire l’article sur les 11 principaux problèmes de sécurité de WordPress et la façon dont WP Engine s’en occupe pour toi. Si tu n’utilises pas WP Engine, je te recommande tout de même de lire cet article et de t’assurer que le serveur que tu as choisi possède des fonctions de sécurité similaires.
Si ton hébergement ne les fournit pas, tu devras peut-être utiliser un plugin de sécurité externe comme Wordfence.
Les sites peuvent être piratés, les mises à jour de plugins peuvent casser ton site web, les données peuvent être perdues.
Cela arrive sur toutes les plateformes d’hébergement à un moment ou à un autre.
L’Internet est en constante évolution et le matériel informatique s’use physiquement.
C’est une réalité de la vie.
C’est pourquoi il est très important de faire des sauvegardes régulières de ton site web.
WP Engine est là pour t’aider à nouveau.
Tous les plans de WP Engine sont livrés avec des sauvegardes automatiques quotidiennes, avec une sauvegarde de 30 jours, et une restauration en un clic.
C’est génial et une fois de plus, grâce à WP Engine, tu n’as rien à faire. Et si un jour il y a un problème majeur avec ton site web et que tu dois le rétablir, c’est très facile avec WP Engine.
Voici tout ce que tu dois savoir sur les sauvegardes et les restaurations sur WP Engine.
Ce plugin te donne une boîte à outils complète pour t’assurer que tes pages et tes posts se chargent rapidement.
Bien qu’il puisse être utilisé pour créer des configurations de chargement d’actifs complexes, tu l’utiliseras pour quelques réglages faciles mais puissants.
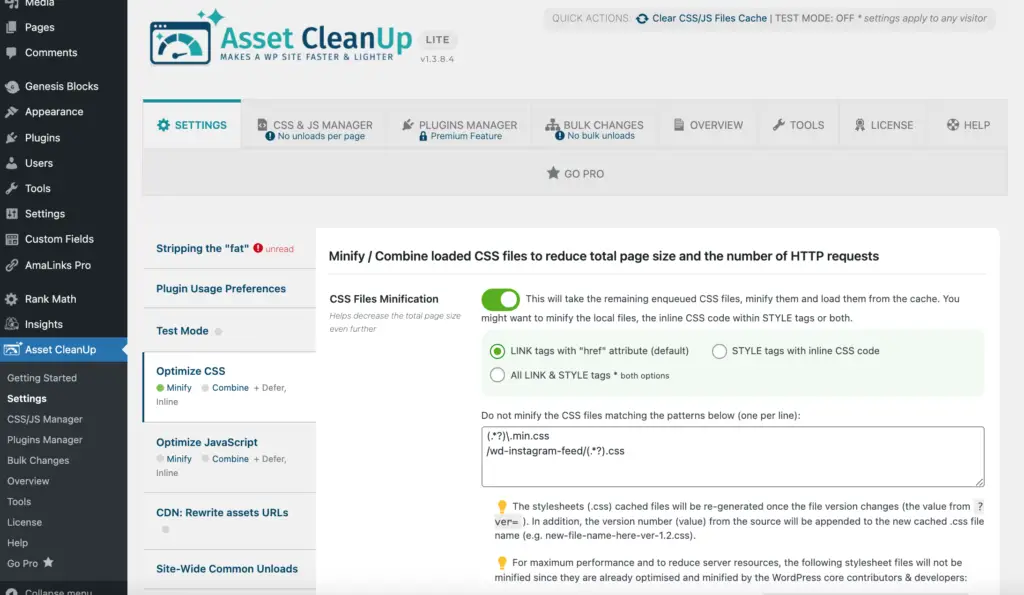
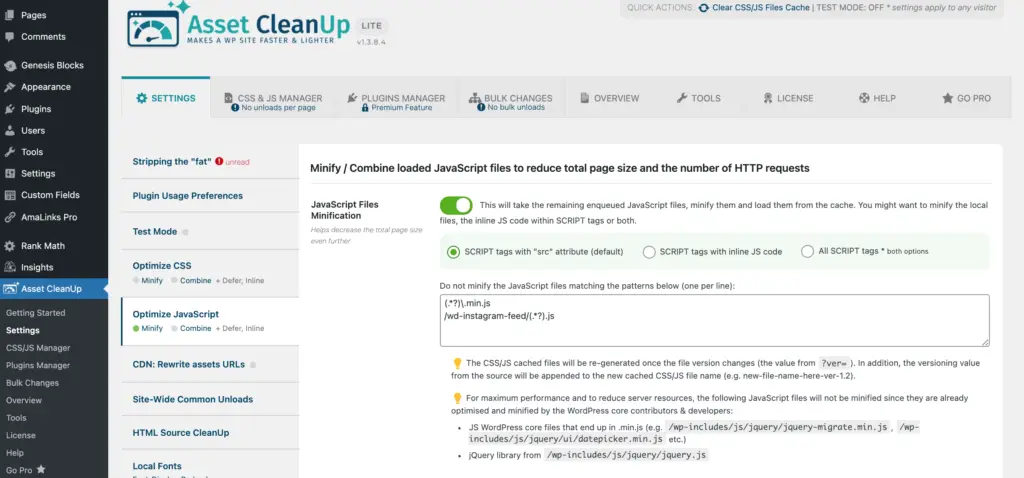
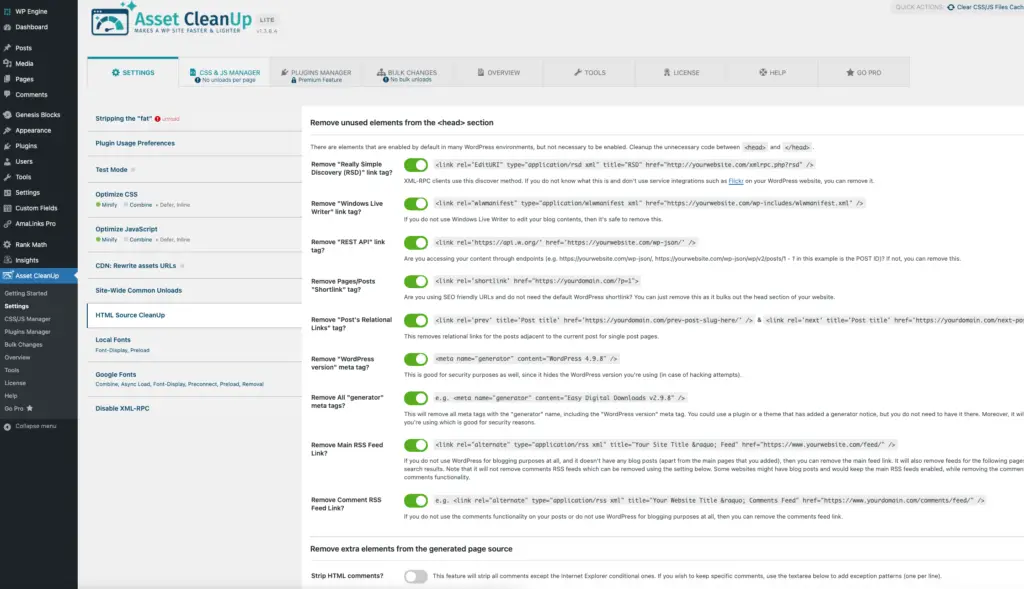
Dans la colonne d’administration de gauche de ton tableau de bord, clique sur « Asset Cleanup > Settings ».
Nous allons définir quelques paramètres d’optimisation CSS et Javascript de base.


Coche toutes les cases sauf la dernière. 
Fais une copie pour l’enregistrer sur ton propre Google Drive et tu pourras cocher les cases au fur et à mesure que tu compléteras les éléments.
Ce guide condensé est destiné à être utilisé en complément de cette série complète sur la construction d’un site d’affiliation Amazon performant.
Si tu as suivi ce tutoriel, tu as maintenant un site Web de départ performant et bien optimisé.
C’est bien cela, un site de départ. Il y a encore beaucoup à apprendre et à appliquer, et lorsqu’il est utilisé en plus de cette infrastructure performante de haute qualité, tu peux être assuré que tu obtiendras le maximum de bénéfices pour ton investissement.
Ce tutoriel t’a aidé à mettre ton site Web sur la bonne voie, et il est maintenant temps pour toi de prendre le relais.
Sur quoi dois-tu travailler ?
Voici une liste de certaines choses que tu peux et dois passer plus de temps à apprendre et à appliquer.
N’oublie pas que je ne t’ai pas enseigné LA MEILLEURE façon de créer un site d’affiliation Amazon performant, je t’ai enseigné UNE façon de créer un site d’affiliation Amazon performant, la façon Alchemy Coder – qui est autant axée sur la haute performance à tous les niveaux que sur la technique.