Si tu n’as pas encore entendu parler de Google Core Web Vitals ou de la mise à jour de Google Page Experience, je te recommande vivement d’en faire une priorité à un moment donné.
Non seulement tu peux perdre des classements, du trafic et des revenus si tu n’optimises pas pour Core Web Vitals, mais cela rend tout simplement l’expérience de ta page meilleure pour tous tes utilisateurs, ce qui se traduit au final par un site Web plus performant.
Dans cet article, je vais te présenter tout ce que tu dois savoir sur ces sujets et sur la façon dont AmaLinks Pro® s’inscrit dans ce contexte.
Voici 10 optimisations non techniques faciles que tu peux faire pour obtenir un score Core Web Vitals beaucoup plus élevé.
La
Lamise à jour de l’algorithme de l’expérience des pages de Google a été déployée à la mi-juin 2021 et comprend plusieurs signaux de classement qui sont C.
ore Web Vitals, la convivialité mobile, la navigation sécurisée, le HTTPS et les interstitiels intrusifs (de grandes quantités de contenu obscurcies derrière des publicités ou d’autres contenus).
Ces termes peuvent être peu familiers ou sonner comme une autre langue, alors jetons un coup d’œil à ce que représente chacun de ces signaux en termes faciles à comprendre.
C’est le signal le plus facile à comprendre.
Ta page web est-elle adaptée aux mobiles ?
Tu peux tester tes pages à l’aide du test officiel de Google sur l’adaptation aux mobiles. Le test d’adaptation aux mobiles de Google recherche 4 éléments :
Le test Google mobile-friendly est cependant limité, car il ne te permet de tester qu’une seule page à la fois.
Voici un bon outil de test mobile-friendly qui teste automatiquement plusieurs URL pour le domaine que tu saisis.
Le moyen le plus simple de connaître les performances de ton site Web est d’utiliser les rapports sur l’expérience des pages de la Google Search Console.
Si la Search Console de Google n’a pas été vérifiée et n’est pas connectée à ton site Web, tu dois le faire.
Tu peux commencer à utiliser la Search Console ici.
Ces rapports sur l’expérience des pages t’indiquent combien de pages de ton site Web réussissent, ont besoin d’être travaillées ou échouent, et quels sont les domaines qui nécessitent une attention particulière.
Maintenant, examinons la partie la plus compliquée de la mise à jour de l’algorithme de l’expérience des pages de Google, Core Web Vitals.
Parlons maintenant de la dernière partie de la mise à jour de l’algorithme de l’expérience de la page, et de la partie la plus compliquée, Core Web Vitals. Pour comprendre les Core Web Vitals de Google, tu dois te faire une idée de quelques concepts différents.
Commençons par le commencement.
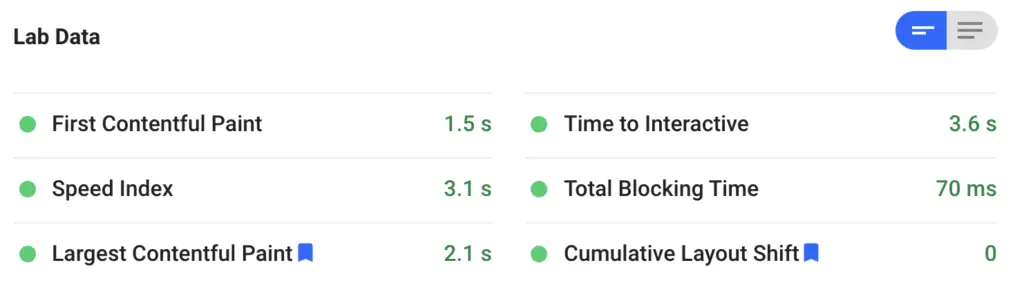
Voici les trois mesures de Core Web Vitals que Google utilise pour évaluer l’expérience utilisateur d’une page Web, et ce qu’elles signifient pour toi.
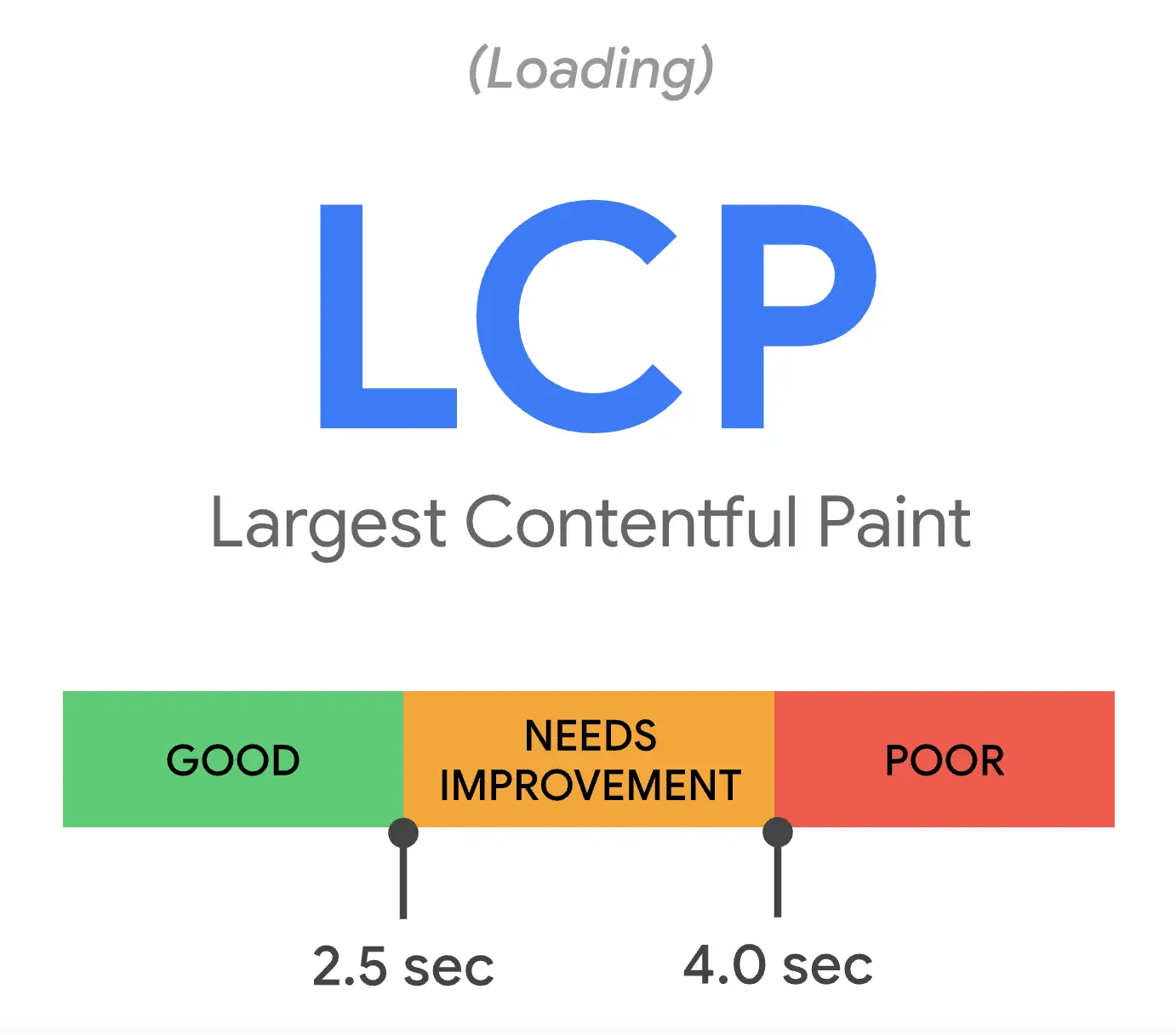
Le plus grand tableau de contenu est essentiellement une mesure qui évalue la vitesse de chargement perçue par l’utilisateur, c’est-à-dire le moment où la majeure partie du contenu visible a été chargée dans la page.
Elle ne mesure pas la vitesse de chargement totale de la page, mais seulement le temps nécessaire pour que le contenu principal ait fini de s’afficher, car cela suffit pour plaire à un visiteur de site Web et lui permettre de commencer à consommer le contenu de la page. Le LCP, ou Largest Contentful Paint, peut être difficile à comprendre car il se compose du temps de chargement du plus grand élément de l’écran visible, en plus du temps qu’il a fallu à la page pour commencer à charger cet élément.
Ainsi, si tu as une image géante non optimisée au-dessus du pli – cela pourrait te donner un faible score LCP même si l’image a commencé à se charger très rapidement en raison de la vitesse de chargement rapide de la page, mais a pris beaucoup de temps pour charger l’image elle-même.
Le plus grand élément de la page peut n’être qu’un simple paragraphe qui ne prend pratiquement pas de temps à charger ou à afficher – mais si le serveur met trop de temps à répondre et à renvoyer la page – tu pourrais obtenir un score LCP faible pour ce paragraphe, même si l’élément lui-même est minuscule et rapide à charger.
Voici une façon simple d’y réfléchir. Largest Contentful Paint = Vitesse de chargement initiale de la page jusqu’à ce que le plus grand élément soit affiché. 
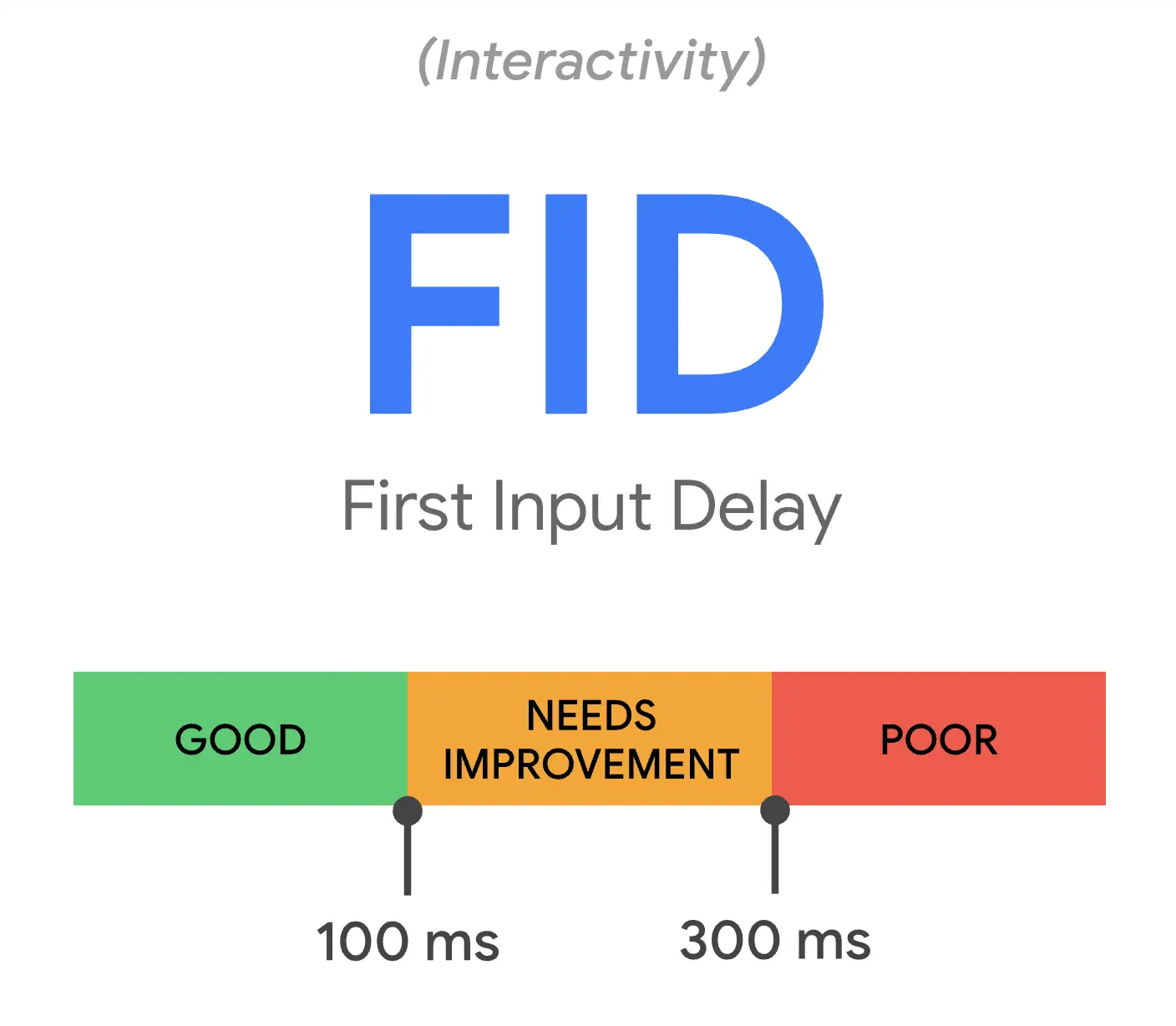
Le délai de première entrée est facile à expliquer.
Non seulement les utilisateurs de sites Web aiment qu’une page se charge rapidement, mais ils veulent aussi que la page réponde aussi vite que possible la première fois qu’ils interagissent avec elle, par exemple en cliquant sur un bouton.
Le problème, c’est que souvent, la page est encore en train de se charger et la réponse à l’action de l’utilisateur prend un certain temps, ce qui provoque des frictions dans l’expérience de l’utilisateur. Le FID, ou délai de première entrée, est le temps qui s’écoule entre le moment où un utilisateur interagit avec ta page et la vitesse à laquelle ta page réagit.
Ce n’est pas la même chose que le temps de chargement de ta page, c’est le temps nécessaire pour que ta page devienne interactive et prête à être utilisée. 
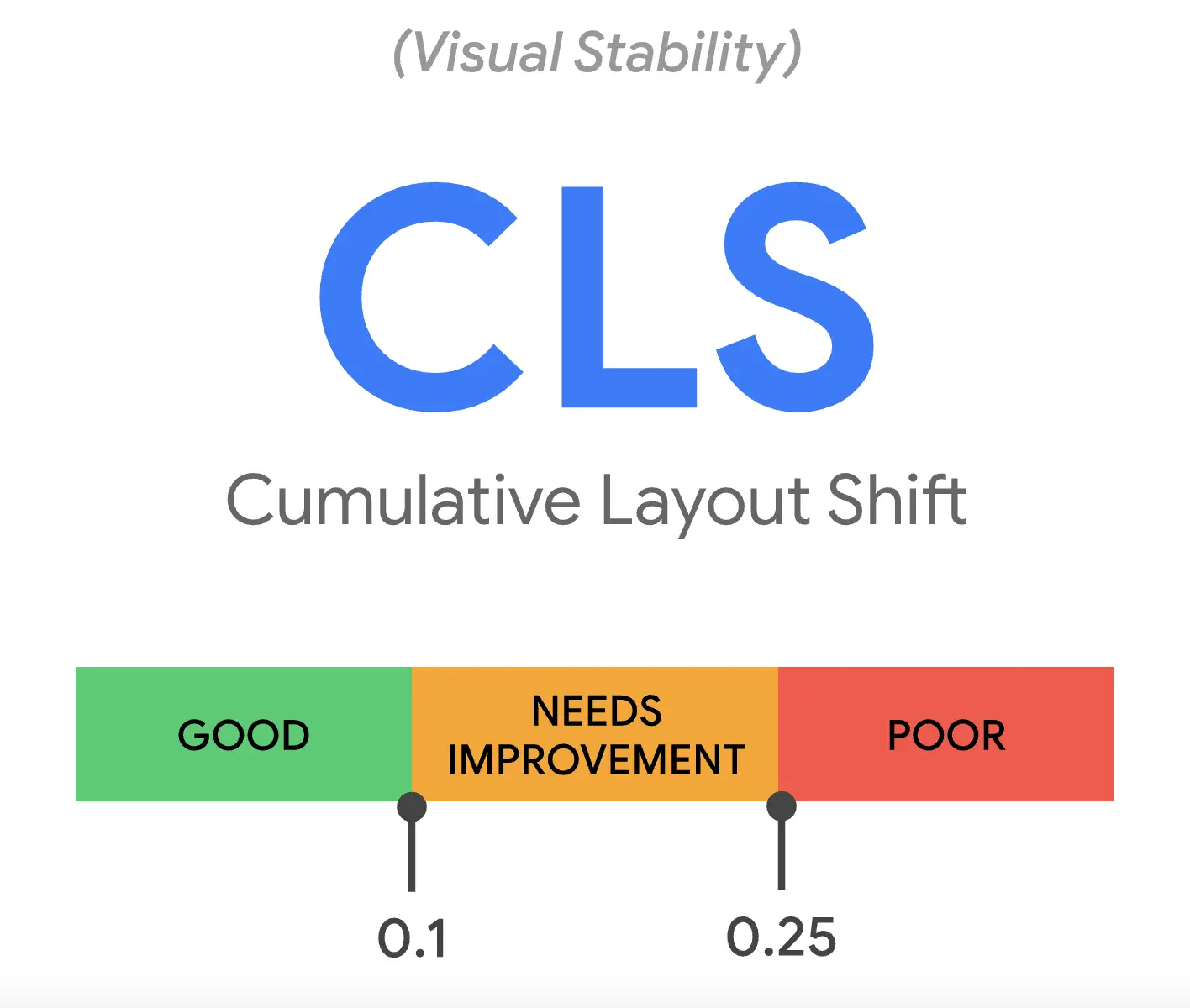
Le décalage cumulatif de la mise en page mesure la stabilité visuelle de ta page Web, en particulier la partie que le visiteur du site Web voit lors du chargement.
Il est facile de voir si tu as un problème avec un décalage inattendu de la mise en page.
Charge ta page Web et si tu vois des choses bouger au fur et à mesure que le contenu se charge, cela contribuera à ton score CLS.
Les utilisateurs (et donc Google) veulent que les sites Web soient stables.
Cela donne un sentiment de qualité et assure au visiteur qu’il ne perd pas son temps avec toi.
Google considère qu’il s’agit d’une excellente indication de la qualité de l’expérience utilisateur pour te juger.
Essentiellement, Google veut que les visiteurs de ta page Web soient satisfaits de la façon dont ton site se charge et fonctionne, en particulier sur un appareil mobile. 
Google utilise les trois indicateurs de base de Web Vitals qui, selon lui, représentent le mieux une bonne expérience utilisateur globale.
Si une page Web passe les seuils pour chaque métrique, la page obtient un score vert de passage de 90 ou plus, car cela indique que ta page Web a une bonne expérience utilisateur, et Google veut en fin de compte fournir aux utilisateurs les meilleurs résultats possibles.
Que tu le veuilles ou non, les utilisateurs expriment souvent leur insatisfaction globale sur la performance des sites Web et l’optimisation mobile à travers le Web.
Google en a pris note et procède à cette mise à jour de l’algorithme pour obliger les développeurs du monde entier à faire plus d’efforts pour que les sites Web soient une bonne expérience pour l’utilisateur final.
* Lorsque tu testes la performance d’une page Web, assure-toi de faire des tests plusieurs fois. d’effectuer tes tests plusieurs fois et tu verras généralement des résultats légèrement différents à chaque fois.
En effet, les sites Web, les serveurs et les outils de test de Google affectent tous les résultats finaux et il existe de nombreuses variations et fluctuations qui se produisent lors de la diffusion de contenu Web.
Utilise la moyenne des résultats comme guide.
Parfois, les serveurs fonctionnent lentement, parfois ils fonctionnent rapidement.
Il est facile de mesurer l’indice de vitalité Web de base et il y a quelques méthodes différentes que tu peux utiliser.
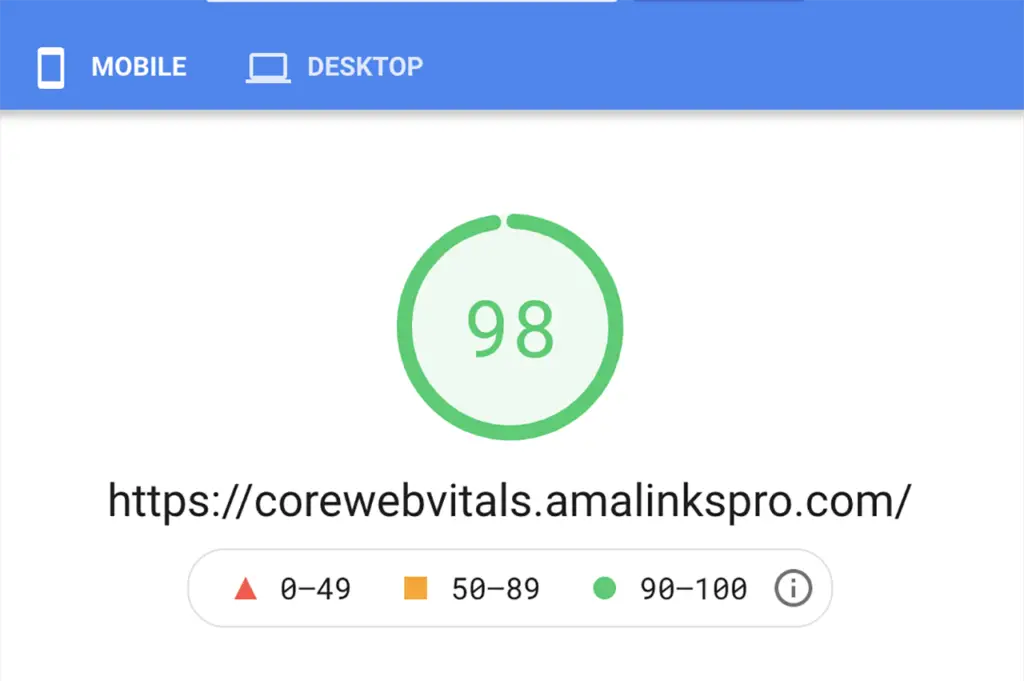
Exemple : Google PageSpeed Insights

Voici une liste facile à comprendre de 11 étapes à suivre pour optimiser ton site Web afin d’obtenir un score élevé sur Core Web Vitals.
Il s’agit de donner aux propriétaires de sites une vue d’ensemble des étapes nécessaires à l’optimisation de ton site Web pour une excellente expérience de la page.
Au bas de cet article, nous avons une liste de ressources pour t’aider avec tous les aspects techniques de l’optimisation de ton site Web.
Si tes serveurs sont plus lents, ton site web est plus lent.
L’hébergement mutualisé partage les ressources du serveur, ce qui signifie que la charge d’un site web affecte tous les sites web de ce serveur web.
Utilise un serveur dédié si tu peux te le permettre pour obtenir la vitesse de page la plus rapide, un serveur privé virtuel, ou au moins un hébergement optimisé de haute qualité avec des fonctions avancées de mise en cache et de CDN.
Il est essentiel que ton site Web soit sécurisé à l’aide d’un certificat SSL.
Il est également important que tes serveurs de noms de domaine soient configurés correctement et que tu aies un minimum de redirections.
La plupart des gens s’en sortent bien, mais il est bon de revérifier.
Un moyen facile d’accélérer ton site Web est d’utiliser un réseau de diffusion de contenu.
Ce réseau met en cache et distribue les ressources de ton site Web sur des serveurs situés dans différents lieux géographiques à travers le monde.
Cela permet d’accélérer le chargement des ressources pour les internautes en servant les fichiers à partir du point CDN le plus proche.
Certaines plateformes d’hébergement comme WP Engine proposent des plans qui incluent un CDN, et il existe de nombreux services CDN disponibles.
Il est essentiel que tu utilises la mise en cache pour améliorer les performances de tes posts et de tes pages, et c’est facile à faire.
De nombreux services d’hébergement comme WP Engine et SiteGround proposent de puissantes options de mise en cache, et il existe également des plugins WordPress très populaires.
Tous les bons plugins et services de mise en cache et d’optimisation des performances proposent des fonctions permettant de combiner et de minimiser ton CSS et ton JavaScript.
Il existe des plugins WordPress populaires comme Asset CleanUp et Autoptimize, ainsi que d’autres, qui facilitent cette tâche.
Cela peut demander un peu d’essais et d’erreurs, c’est pourquoi tu voudras certainement faire une sauvegarde complète et mettre ton site Web « en construction » ou sur un serveur de mise à l’essai pour le tester.
Parfois, les thèmes et les plugins chargent du JavaScript qui est nécessaire sur la page Web actuelle, mais pas avant que la page entière ne soit chargée.
Différer le JavaScript est un peu plus délicat, et peut nécessiter un plugin premium.
Nous te recommandons d’utiliser des plugins de mise en cache et de chargement d’actifs de haute qualité sur ton site Web pour une performance optimale des pages.
Asset CleanUp Pro est une excellente option qui te donne beaucoup de contrôle sur la façon dont les ressources de ton site Web sont chargées.
Il existe également une version gratuite.
Les fichiers d’images sont beaucoup plus volumineux que le texte brut, de sorte que chaque image ajoute un temps de chargement significatif lorsque le temps est si rare.
De nos jours, il est essentiel d’utiliser la mise en cache des images, la compression, le lazy-loading et, idéalement, les images WebP pour obtenir les performances les plus rapides du contenu de ton site Web.
Il existe de nombreux plugins d’optimisation d’images, tels que WP Smush, qui facilitent cette tâche.
Les images WebP sont un nouveau type de fichier image créé par Google qui prend en charge la transparence, les animations et fournit des images de qualité supérieure à une taille beaucoup plus petite.
WordPress prend en charge les images WebP à partir de la version 5.8.
Il existe également de nombreux plugins d’optimisation d’images qui proposent la conversion WebP, et les activent dans WordPress.
De nombreux plugins ajoutent des scripts et d’autres fichiers qui sont téléchargés et analysés sur toutes tes pages WordPress, que la page les utilise ou non.
Le chargement de ressources inutiles est une véritable perte de temps.
Moins tu utilises de plugins, en particulier ceux qui ajoutent du contenu stylé à ton site Web, moins il y aura de fichiers à télécharger et à analyser.
Il en résulte une vitesse de chargement plus rapide et une meilleure expérience de la page – sans rien perdre de ta page.
De nombreux thèmes (et plugins de construction de pages) utilisent beaucoup de HTML et chargent un grand nombre de fichiers supplémentaires pour réaliser les chefs-d’œuvre visuels qu’ils sont.
Certains thèmes sont si lourds qu’il n’est même pas possible d’obtenir une note de passage sur Core Web Vitals.
Pour avoir un site Web très performant, tu dois avoir un thème léger et propre très performant.
 L’un des aspects les plus techniques de la performance des pages Web est la façon dont les ressources du site sont chargées et le moment où elles le sont.
L’un des aspects les plus techniques de la performance des pages Web est la façon dont les ressources du site sont chargées et le moment où elles le sont.
L’optimisation du chargement des ressources peut souvent donner le coup de pouce final dont tu as besoin pour obtenir d’excellents résultats.
Le plugin gratuit WordPress Asset Cleanup offre une fonctionnalité de chargement des actifs qui peut vraiment aider ton score, mais tu dois vraiment savoir ce que tu fais pour utiliser efficacement l’un de ces plugins.
Si tu optimises le chargement des actifs, n’oublie pas de faire une sauvegarde complète du site et de faire des tests.
Il s’agit d’une autre technique avancée qui peut vraiment aider à accélérer une page Web et à fournir une expérience de page ultra-rapide.
L’idée est de placer toutes les feuilles de style CSS essentielles dans la balise HTML , c’est-à-dire tous les styles qui affectent la structure principale ainsi que tous les styles CSS utilisés au-dessus du pli.
Ensuite, tu diffères le chargement du reste du CSS jusqu’à ce que la majeure partie du contenu principal ait été chargée, de la même façon que tu diffères le JavaScript.
En d’autres termes, les styles que l’utilisateur verrait dès le chargement de ta page.
Cette petite quantité de CSS sera chargée très rapidement puisqu’elle se trouve dans le document HTML, et le reste sera chargé plus tard.
Il s’agit d’une excellente technique avancée pour ceux qui savent comment la mettre en œuvre.
Pour les propriétaires de sites Web qui ne sont pas des techniciens, il existe des services d’optimisation des vitaux Web qui émergent, ou tu peux engager un développeur indépendant pour t’aider.
Comme je l’ai mentionné au début, il s’agit d’un sujet technique très vaste et complexe, et Google oblige tous les propriétaires de sites Web à rattraper leur retard ou à perdre leur classement.
Il est également important de comprendre que c’est très nouveau pour les développeurs de logiciels WordPress.
Le développement de logiciels prend du temps, et Google n’a pas donné assez de temps à tout le monde pour se rattraper dans son code.
Heck, c’est la raison pour laquelle Google a retardé le lancement de la mise à jour de l’algorithme à l’été 2020.
Voici ce que tu dois savoir sur la façon dont AmaLinks Pro® s’inscrit dans ce contexte.
Est-ce qu’une page Web exécutant AmaLinks Pro® passe Core Web Vitals et reçoit une note de performance de page passable ?
Lis la suite pour tout savoir, ou teste d’abord AmaLinks Pro® pour toi-même, puis reviens lire ce que tu as vu en action.
![]()
IMPORTANT * Pour passer Core Web Vitals – le plugin AmaLinks Pro® doit être mis à jour à la version 2.1.2 (ou ultérieure), et le module complémentaire Table Builder doit être mis à jour à la version 1.5.8 (ou ultérieure).
Les mises à jour du plugin AmaLinks Pro® ne sont disponibles que pour les détenteurs d’une licence valide et en cours de validité.
AmaLinks Pro® s’est toujours efforcé d’offrir des performances élevéeset depuis l’annonce de la mise à jour de l’expérience des pages de Google et des mesures vitales du Web de base, nous y avons prêté une attention encore plus grande.
Nous nous sommes assurés qu’un site Web bien optimisé utilisant AmaLinks Pro® passe les tests de Core Web Vitals. Nous mettons à jour AmaLinks Pro® plusieurs fois au cours de chaque année et nous continuerons à améliorer et à optimiser les performances au fil du temps, en suivant toutes les normes WordPress et les meilleures pratiques requises pour un contenu Web dynamique de haute performance.
AmaLinks Pro® est optimisé et passe le test Google Core Web Vitals sur un site Web correctement optimisé.
Non seulement nous pouvons te dire qu’il réussit, mais nous pouvons te montrer un exemple en direct.
(Le score peut varier légèrement à chaque fois)
Clique ici pour voir nos scores vitaux en direct
 Suis ce lien et tu trouveras un site Web entièrement optimisé avec AmaLinks Pro® en cours d’exécution et il passe avec un score vert élevé.
Suis ce lien et tu trouveras un site Web entièrement optimisé avec AmaLinks Pro® en cours d’exécution et il passe avec un score vert élevé.
Nous avons ajouté une page d’accueil qui utilise les champs personnalisés avancés pour construire un modèle personnalisé similaire à ceux proposés dans de nombreux thèmes optimisés, une page construite à l’aide de l’éditeur classique et une page utilisant l’éditeur de blocs.
Ces trois pages obtiennent un score élevé de vitalité web.

Les appels à l’API d’AmaLinks Pro® n’ajoutent pas de temps au temps de chargement de ta page car ils ne s’exécutent que 100% après que que ta page Web a été entièrement chargée.
En fait, le code qui exécute tous nos appels à l’API Amazon et les autres interactions avec les utilisateurs des tableaux de présentation et de comparaison est « différé ». Différer le JavaScript signifie que le JavaScript dont AmaLinks Pro® a besoin n’est pas ajouté dans la balise , qui bloque le rendu de la page web, et qu’il est au contraire chargé après la majeure partie du HTML avant la balise de fermeture , ce qui a pour effet de charger le contenu principal à l’écran plus rapidement, améliorant ainsi le temps de chargement de la page et l’expérience de l’utilisateur.
Cela satisfait les scores de Google Core Web Vitals et contribue à améliorer tes scores FID et LCP en chargeant notre script après que la page a été rendue dans sa plus grande partie.
En fait, tous nos scripts JavaScript et d’interaction avec l’utilisateur sont différés et ne bloquent pas le rendu,
AmaLinks Pro® fait beaucoup d’efforts en coulisses pour optimiser l’expérience de la page. C’est notre travail de nous tenir au courant des mesures d’expérience de page de Google.
Voici une liste de ce que nous faisons pour nous assurer que nous sommes aussi performants que possible dans le monde en constante évolution de la performance des sites Web.
Amazon prend parfois quelques secondes pour extraire les données de l’API.
Cela bloquerait le chargement et l’affichage de toute ta page, mais le fait de charger notre JavaScript après le chargement de la page permet d’éviter cela et de réduire considérablement le temps de chargement de ta page
Le chargement de tout JavaScript au début du chargement d’une page bloque le rendu de la page visible pendant un certain temps.
Le chargement de notre JavaScript après que la page a été en grande partie chargée évite ce temps de chargement supplémentaire et réduit considérablement le temps de chargement de ta page. C’est ce qu’on appelle différer ton JavaScript. Les scripts d’AmaLinks Pro® n’ont de toute façon pas besoin d’être exécutés avant que la page ne soit chargée, nous ne bloquons donc pas le rendu en différant le chargement de nos scripts, ce qui permet de gagner encore plus de temps de chargement sur tes pages Web utilisant AmaLinks Pro®.
Plus ton fichier est volumineux, plus il met de temps à se charger.
AmaLinks Pro® garde son code aussi léger et optimisé que possible, ce qui réduit le temps de chargement de tes pages Web.
C’est un domaine dans lequel nous pourrons toujours nous améliorer, et comme le savent nos clients qui sont avec nous depuis des années, nous nous consacrons entièrement à la mise à jour et à l’amélioration d’AmaLinjks Pro pour en faire le MEILLEUR plugin WordPress d’affiliation Amazon disponible.
C’est désormais nécessaire pour obtenir un excellent score, et toutes les images de ton site Web doivent avoir des attributs de hauteur et de largeur présents dans le code.
Pour que tes fichiers se chargent aussi vite que possible, le code doit être réduit au minimum.
Cela permet de supprimer les espaces supplémentaires, les commentaires de code cachés et de rendre le code aussi petit que possible pour qu’un ordinateur puisse le télécharger et le lire aussi vite que possible.
Comme pour les appels à l’API Amazon et les prix de la vitrine, tout le JavaScript du tableau est chargé après le chargement de la page, et la réactivité n’intervient qu’une fois le chargement de la page terminé.
Ce comportement est nécessaire pour optimiser les performances de la page.
Tu remarqueras peut-être que le tableau s’affiche comme un tableau normal, puis qu’il se transforme en tableau avancé réactif.
Ce changement est nécessaire pour deux raisons.
La première raison est que ta page entière serait très lente si nous chargions le JavaScript, faisions l’appel à l’API, attendions Amazon, analysions le code, et seulement ENSUITE mettions quelque chose sur la page pour que l’utilisateur puisse le voir – cela donnerait une très mauvaise expérience à l’utilisateur et une page qui se chargerait lentement.
Google et ton score Core Web Vitals ne seraient pas contents !
La deuxième raison s’appelle l’amélioration progressive.
S’il y a un utilisateur sans JavaScript, ou si quelque chose se produit pour casser le JavaScript sur la page – ton tableau et tous les liens d’affiliation sont toujours visibles et actifs, de sorte que tu ne perdes pas de commissions à cause d’un autre plugin ou thème qui casse ta page.
Partout, des sites Web publient des guides sur l’optimisation pour obtenir des scores élevés sur Core Web Vitals.
Cela peut être un peu accablant pour les créateurs et les éditeurs de contenu Web non techniques – une surcharge d’informations.
Il peut être difficile de s’y retrouver, mais ne t’inquiète pas, tu n’es pas seul.
Si tu as lu cet article et que tu es toujours confus, je te recommande de revenir dans un jour ou deux, après qu’il ait mariné dans ta tête pendant un certain temps, et de le relire.
Ensuite, tu pourras te plonger dans d’autres ressources pour améliorer tes propres scores d’expérience de page.
Il existe déjà une tonne de plugins qui peuvent t’aider à optimiser pour obtenir des notes de passage élevées de Core Web Vitals.
Voici quelques-uns des meilleurs.
Voici 10 optimisations non techniques faciles que tu peux faire pour obtenir un score Core Web Vitals beaucoup plus élevé.

Les performances des sites Web et l’expérience des utilisateurs sont des sujets extrêmement compliqués.
Ils sont si compliqués, en fait, qu’il existe même de nombreuses carrières connexes différentes que tu peux faire juste à partir d’un aspect de ce sujet. S’il y a une chose que tu dois retenir de cet article, c’est une compréhension de base des termes et des concepts présentés ici.
Il ne s’agit pas d’un guide complet, et tu n’as pas besoin de maîtriser tout cela du jour au lendemain.
L’optimisation des performances et de l’expérience utilisateur demande du temps, des essais et des erreurs, et de la patience.
C’est souvent un processus qui nécessite de tester différentes méthodes, et chaque site Web peut avoir des circonstances différentes qui nécessitent un traitement particulier.
La meilleure chose à faire est de consulter notre liste des 11 étapes de l’optimisation de ton site Web WordPress pour Core Web Vitals, et de commencer à partir de là.
Coche toutes les choses faciles comme l’utilisation du HTTPS, d’un hébergement web rapide, de la mise en cache et d’un CDN.
Souvent, c’est tout ce qu’il faut pour obtenir un excellent score à Core Web Vitals.
Si ce n’est pas le cas, tu sais que tu as maintenant une base solide pour un site Web performant, et tu peux en apprendre davantage et passer au niveau suivant.
Mais seulement si tu as réussi le niveau 1.