Vuoi utilizzare un’immagine personalizzata in un riquadro o in una tabella della vetrina senza utilizzare il codice del link all’immagine di Amazon SiteStripe?
Ecco le istruzioni passo-passo per farlo.
Innanzitutto, una breve spiegazione.
Quando inserisci un codice immagine in modalità AmaLinks Pro® No-API, la casella di input cerca un codice HTML (non un link o altro).
Quindi, devi semplicemente trovare il codice HTML dell’immagine che vuoi inserire e regolare gli attributi delle dimensioni di conseguenza.
Passo 1 – Aprire un (nuovo) post o una pagina separata in un’altra scheda o finestra
Oltre al post a cui stai aggiungendo un riquadro vetrina o una tabella, apri un nuovo post o una nuova pagina (temporanea) in una finestra separata.
Passo 2 – Inserisci l’immagine che vuoi utilizzare nel post o nella pagina
Carica l’immagine che vuoi utilizzare e inseriscila nel nuovo post o pagina (temporanea).
Passo 3 – Passare l’editor dalla modalità visuale a quella testuale
Per vedere il codice HTML dell’intero post, devi passare dall’editor di WordPress alla modalità Testo.
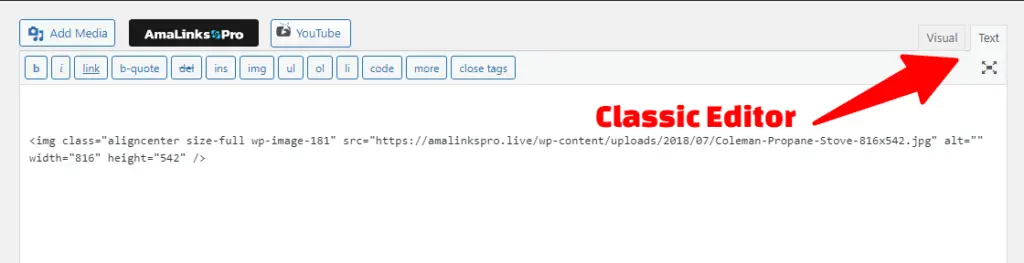
Ecco le immagini che spiegano dove e come farlo in ogni editor.  Nell’editor classico, clicca sulla scheda Testo nell’angolo in alto a destra dell’editor per aprire la schermata di modifica HTML dell’intero post.
Nell’editor classico, clicca sulla scheda Testo nell’angolo in alto a destra dell’editor per aprire la schermata di modifica HTML dell’intero post.
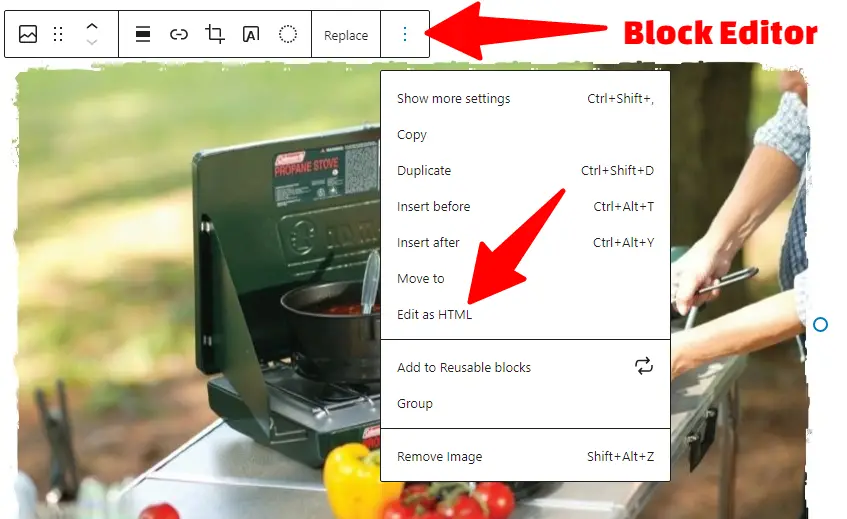
Quindi, trova il codice HTML dell’immagine che hai inserito.  Nell’Editor blocchi, clicca sul blocco immagine che hai inserito e poi clicca sul menu a 3 punti in alto per aprire un menu a comparsa con le opzioni.
Nell’Editor blocchi, clicca sul blocco immagine che hai inserito e poi clicca sul menu a 3 punti in alto per aprire un menu a comparsa con le opzioni.
Successivamente, clicca sull’opzione Modifica come HTML per visualizzare il codice HTML dell’immagine.
Passo 4 – Copia/Incolla il codice HTML dell’immagine nella casella di input di AmaLinks Pro®
Copia l’intero codice HTML dell’immagine, comprese le parti di apertura e chiusura. <parentesi>.
It should look something like this… <div class=”wp-block-image” ><figura class=”aligncenter is-resized”><img src=”https://amalinkspro.live/wp-content/uploads/2018/07/Coleman-Propane-Stove-816×542.jpg” alt=”” class=”wp-image-181″ width=”282″ height=”187″/></figure></div> Questo esempio è un codice tratto dall’Editor di blocchi.
Il codice tratto dall’Editor classico (è necessario il plugin Classic Editor) è un po’ più pulito e facile da regolare manualmente.
Puoi utilizzare entrambe le opzioni. Nota: nell’Editor blocchi, potresti dover giocare e regolare le dimensioni, l’allineamento, ecc. prima di passare alla modalità HTML per prendere il codice dell’immagine.