
Se non hai ancora sentito parlare del Core Web Vitals di Google o del Google Page Experience Update, ti consiglio vivamente di farne una priorità prima o poi.
Non solo puoi perdere posizioni, traffico e guadagni se non ottimizzi per i Core Web Vitals, ma questo migliora semplicemente l’esperienza della tua pagina per tutti i tuoi utenti, dando vita a un sito web di maggior successo.
In questo articolo ti spiegherò tutto ciò che devi sapere su questi argomenti e come AmaLinks Pro® si inserisce in questo contesto.
Ecco 10 semplici ottimizzazioni non tecniche che puoi fare per ottenere un punteggio Core Web Vitals molto più alto.
L’aggiornamento dell’algoritmo di Google per l’esperienza di pagina
L’aggiornamento dell’algoritmo dell’esperienza di pagina di Google è stato lanciato a metà giugno 2021 e include diversi segnali di ranking che sono C
ore Web Vitals, compatibilità con i dispositivi mobili, navigazione sicura, HTTPS e interstizi invadenti (grandi quantità di contenuti nascosti dietro annunci o altri contenuti).
Questi termini possono risultare poco familiari o sembrare un’altra lingua, quindi diamo un’occhiata al significato di ciascuno di questi segnali in termini facili da capire.
Questo è il segnale più semplice da capire.
La tua pagina web è mobile-friendly?
Puoi testare le tue pagine con il test mobile-friendly ufficiale di Google. Il test di Google per l’accessibilità ai dispositivi mobili verifica 4 cose:
Il test mobile-friendly di Google è però limitato, in quanto consente di testare solo una pagina alla volta.
Ecco un buon strumento di test mobile-friendly che testa automaticamente più URL per il dominio che inserisci.
Il modo più semplice per verificare le prestazioni del tuo sito web è utilizzare i rapporti sull’esperienza di pagina di Google Search Console.
Se non hai verificato e collegato la Google Search Console al tuo sito web, dovrai farlo.
Puoi iniziare a usare la Search Console qui.
Questi rapporti sull’esperienza delle pagine ti dicono quante pagine del tuo sito web funzionano, necessitano di interventi o non funzionano e quali sono le aree che necessitano di attenzione.
Ora diamo un’occhiata alla parte più complicata dell’aggiornamento dell’algoritmo dell’esperienza di pagina di Google, i Core Web Vitals.
Parliamo ora dell’ultima parte dell’aggiornamento dell’algoritmo dell’esperienza di pagina e della parte più complicata: i Core Web Vitals. Per capire i Core Web Vitals di Google, devi comprendere alcuni concetti diversi.
Partiamo dall’inizio.
Ecco le tre metriche Core Web Vitals che Google utilizza per valutare l’esperienza utente di una pagina web e cosa significano per te.
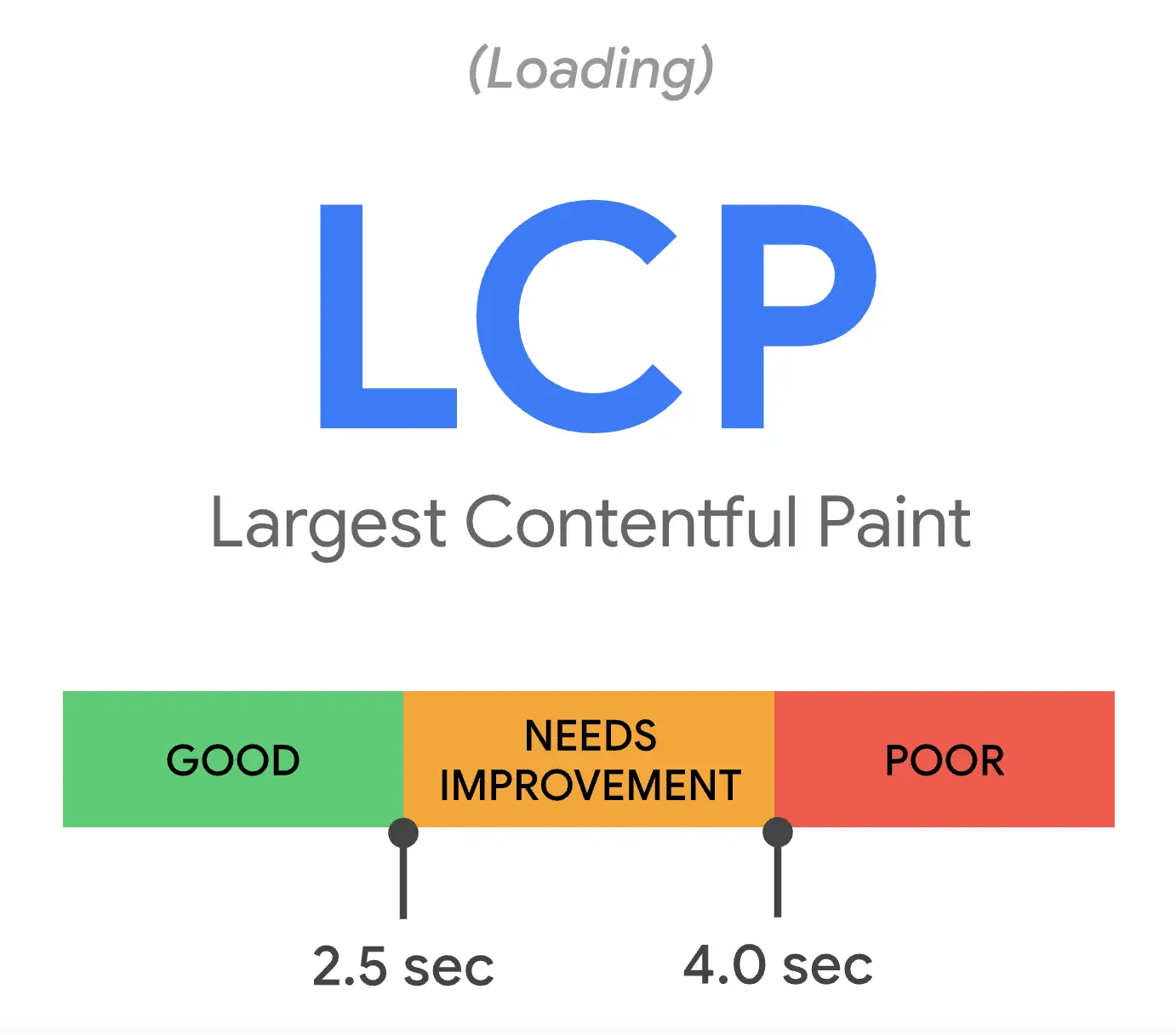
Il Largest Contentful Paint è essenzialmente una metrica che misura la velocità di caricamento percepita dall’utente, ovvero quando la maggior parte del contenuto visibile è stato caricato nella pagina.
Non misura l’intera velocità di caricamento della pagina, ma solo il tempo che intercorre tra la fine della visualizzazione del contenuto principale, perché questo è sufficiente per soddisfare il visitatore di un sito web e fargli iniziare a consumare il contenuto della pagina. L’LCP, o Largest Contentful Paint, può essere difficile da capire perché è composto dal tempo di caricamento dell’elemento più grande sullo schermo visibile, oltre al tempo impiegato dalla pagina per iniziare a caricare quell’elemento.
Quindi, se hai un’immagine gigante non ottimizzata sopra la piega, potresti ottenere un punteggio LCP basso anche se l’immagine inizia a caricarsi molto velocemente grazie alla velocità di caricamento della pagina, ma impiega molto tempo per caricare l’immagine stessa.
L’elemento più grande della pagina potrebbe essere un semplice paragrafo che non richiede praticamente tempo per essere caricato o visualizzato, ma se il server impiega troppo tempo per rispondere e rimandare la pagina, potresti ottenere un punteggio LCP basso per quel paragrafo anche se l’elemento in sé è minuscolo e veloce da caricare.
Ecco un modo semplice di ragionare. Vernice Contentful più grande = Velocità iniziale di caricamento della pagina fino alla visualizzazione dell’elemento più grande. 
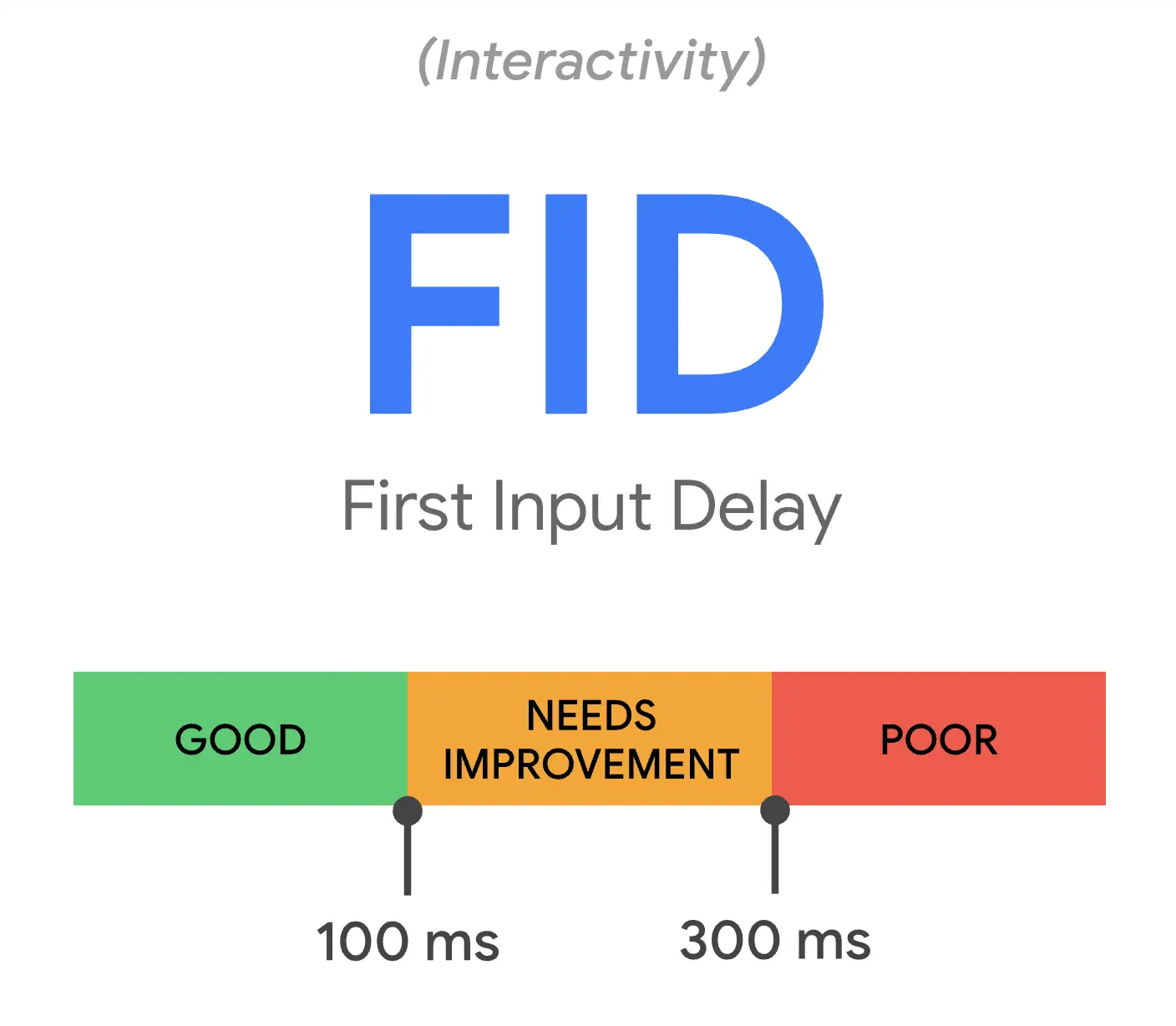
Il primo ritardo di input è facile da spiegare.
Gli utenti di un sito web non solo amano che una pagina si carichi velocemente, ma vogliono anche che la pagina risponda il più velocemente possibile la prima volta che interagiscono con essa, ad esempio cliccando su un pulsante.
Il problema è che spesso la pagina è ancora in fase di caricamento e la risposta all’azione dell’utente richiede un po’ di tempo, causando un attrito nell’esperienza dell’utente. Il FID, o First Input Delay, è il tempo che intercorre tra il momento in cui un utente interagisce con la tua pagina e la velocità di reazione della pagina stessa.
Non si tratta del tempo necessario per caricare la pagina, ma del tempo che intercorre prima che la pagina diventi interattiva e pronta all’uso. 
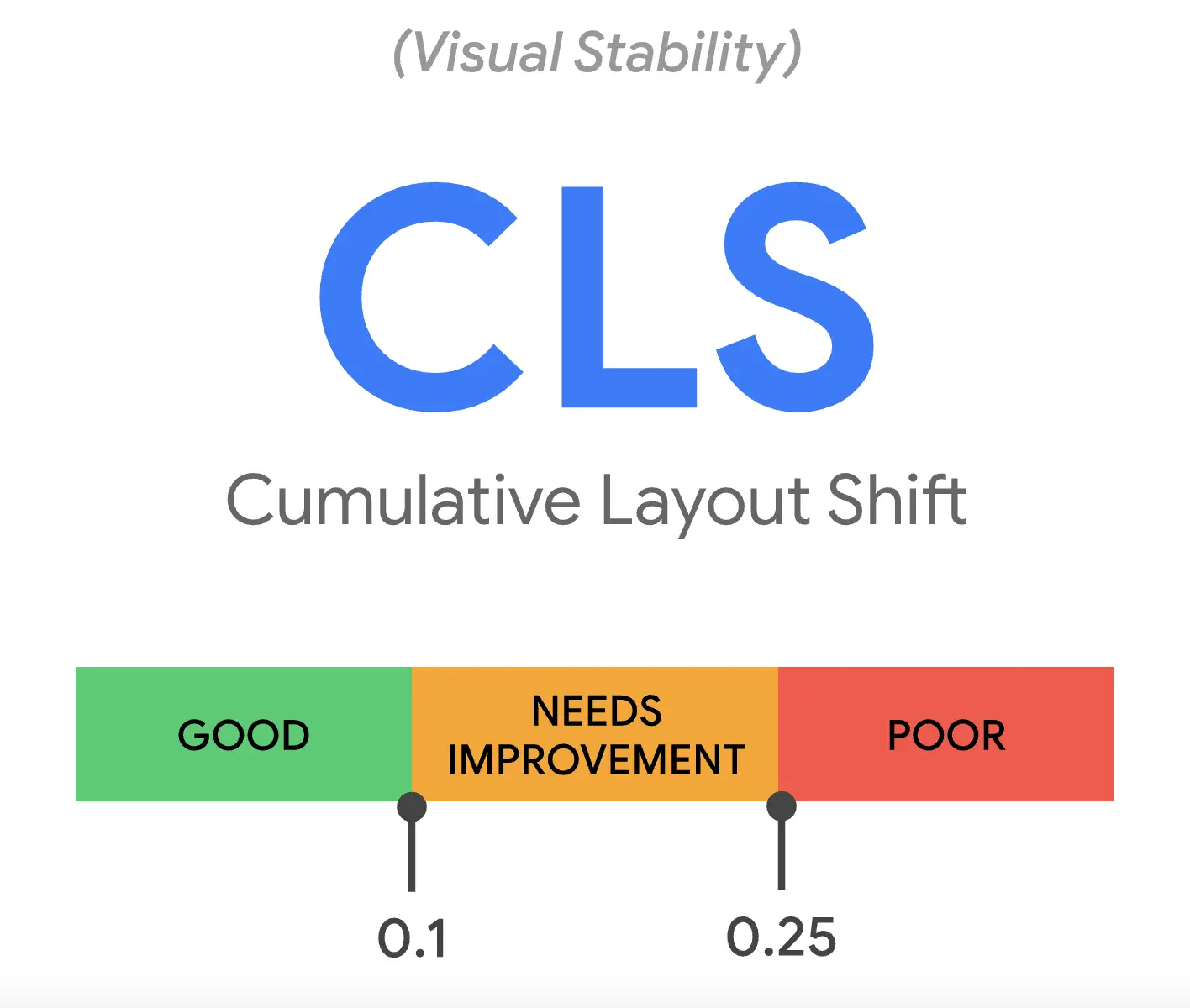
Lo spostamento cumulativo del layout misura la stabilità visiva della tua pagina web, in particolare la parte che il visitatore vede al momento del caricamento.
È facile capire se hai un problema con uno spostamento inaspettato del layout.
Carica la tua pagina web e se vedi che le cose si spostano durante il caricamento dei contenuti, tutto ciò contribuisce al tuo punteggio CLS.
Gli utenti (e quindi Google) vogliono che i siti web abbiano un aspetto stabile.
Offre al visitatore un senso di qualità e la certezza che non sta perdendo tempo con te.
Google lo considera un’ottima indicazione della qualità dell’esperienza utente in base alla quale giudicarti.
In sostanza, Google vuole che i visitatori delle tue pagine web siano soddisfatti del modo in cui il tuo sito viene caricato e funziona, soprattutto su un dispositivo mobile. 
Google utilizza le tre metriche Core Web Vitals che ritiene rappresentino al meglio una buona esperienza utente complessiva.
Se una pagina web supera le soglie per ciascuna metrica, ottiene un punteggio verde pari o superiore a 90. Questo indica che la pagina web ha una buona esperienza utente e Google vuole offrire agli utenti i migliori risultati possibili.
Che ti piaccia o no, gli utenti spesso esprimono insoddisfazione per le prestazioni dei siti web e per l’ottimizzazione dei dispositivi mobili in tutto il web.
Google ha preso atto di questo aggiornamento dell’algoritmo per costringere gli sviluppatori di tutto il mondo a impegnarsi maggiormente per rendere i siti web un’esperienza eccellente per l’utente finale.
* Quando si testano le prestazioni di una pagina web, assicurati di eseguire i test più volte. eseguire i test più volte e di solito vedrai risultati leggermente diversi ogni volta.
Questo perché i siti web, i server e gli strumenti di test di Google influenzano tutti i risultati finali e ci sono molte variazioni e fluttuazioni che si verificano durante il servizio di contenuti web.
Usa la media dei risultati come guida.
A volte i server sono lenti, altre volte sono veloci.
Misurare i Core Web Vitals è facile e ci sono diversi metodi che puoi utilizzare.
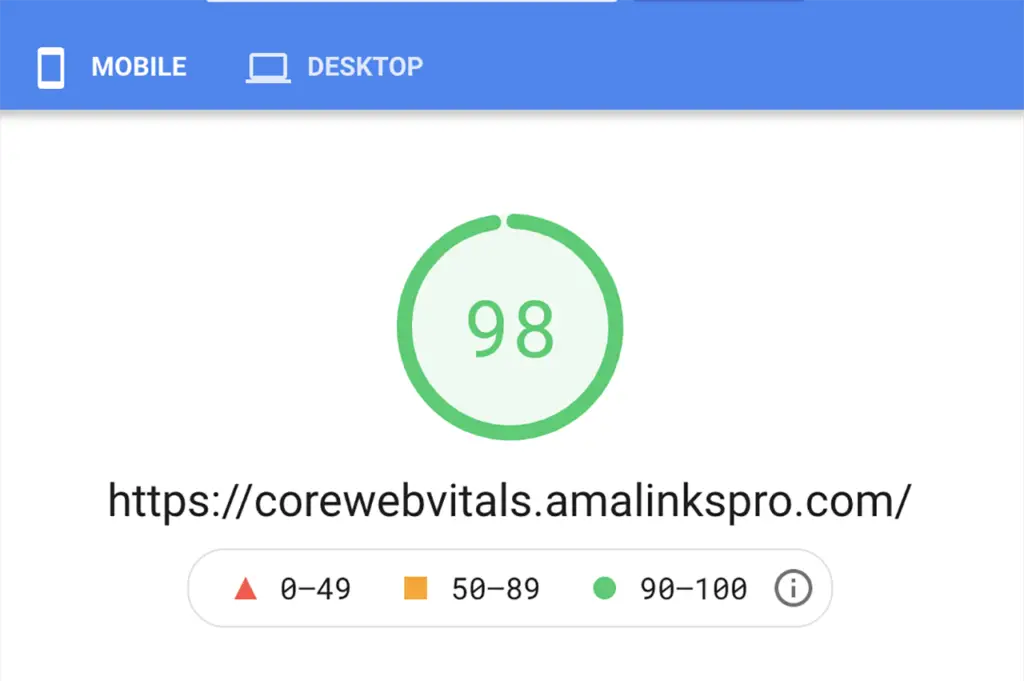
Esempio: Google PageSpeed Insights

Ecco un elenco facile da capire di 11 passi per ottimizzare un alto punteggio Core Web Vitals.
L’obiettivo è quello di fornire ai proprietari dei siti una panoramica dei passaggi necessari per ottimizzare il sito web e ottenere un’ottima esperienza di navigazione.
In fondo a questo articolo, abbiamo un elenco di risorse per aiutarti a risolvere tutti gli aspetti tecnici dell’ottimizzazione del tuo sito web.
Se i server sono più lenti, il tuo sito web è più lento.
L’hosting condiviso condivide le risorse del server, il che significa che il carico di un sito web si ripercuote su tutti i siti web presenti su quel server.
Se puoi permettertelo, utilizza un server dedicato per ottenere la massima velocità delle pagine, un server privato virtuale o almeno un hosting ottimizzato di alta qualità con funzioni avanzate di caching e CDN.
È fondamentale che il tuo sito web sia protetto da un certificato SSL.
È anche importante che i server dei nomi di dominio siano impostati correttamente e che i reindirizzamenti siano minimi.
La maggior parte delle persone non ha problemi, ma è bene ricontrollare.
Un modo semplice per velocizzare il tuo sito web è utilizzare una Content Delivery Network.
Questa cache distribuisce le risorse del tuo sito web a server situati in diverse località geografiche del mondo.
In questo modo, le risorse vengono caricate più velocemente dagli utenti, in quanto i file vengono serviti dal punto CDN più vicino.
Alcune piattaforme di hosting come WP Engine hanno piani che includono un CDN e ci sono diversi servizi CDN disponibili.
È essenziale utilizzare il caching per migliorare le prestazioni dei tuoi post e delle tue pagine ed è facile farlo.
Molti servizi di hosting come WP Engine e SiteGround offrono potenti opzioni di caching e sono disponibili anche alcuni plugin per WordPress molto popolari.
Tutti i buoni plugin e servizi di caching e ottimizzazione delle prestazioni offrono funzioni per combinare e ridurre al minimo i CSS e i JavaScript.
Esistono alcuni popolari plugin per WordPress come Asset CleanUp e Autoptimize, oltre ad altri che rendono tutto ciò semplice.
Potrebbero essere necessari un po’ di tentativi ed errori, quindi ti consigliamo di eseguire un backup completo e di mettere il tuo sito web “in costruzione” o su un server di staging per fare dei test.
A volte i temi e i plugin caricano il JavaScript necessario per la pagina web corrente, ma solo dopo il caricamento dell’intera pagina.
Il rinvio di JavaScript è un po’ più complicato e potrebbe richiedere un plugin premium.
Ti consigliamo di utilizzare plugin di alta qualità per il caching e il caricamento delle risorse sul tuo sito web per ottenere prestazioni ottimali.
Asset CleanUp Pro è un’ottima opzione che ti permette di controllare il caricamento delle risorse del tuo sito web.
Esiste anche una versione gratuita.
I file di immagine sono molto più grandi rispetto al testo normale, quindi ogni immagine aggiunge un tempo di caricamento significativo quando il tempo è così scarso.
Al giorno d’oggi è fondamentale utilizzare la cache delle immagini, la compressione, il caricamento pigro e, idealmente, le immagini WebP per ottenere le migliori prestazioni dai contenuti del tuo sito web.
Esistono molti plugin per l’ottimizzazione delle immagini, come WP Smush, che rendono tutto questo più semplice.
Le immagini WebP sono un nuovo tipo di file immagine creato da Google che supporta la trasparenza, le animazioni e fornisce immagini di qualità superiore con dimensioni molto più ridotte.
WordPress supporta le immagini WebP a partire dalla versione 5.8.
Esistono anche molti plugin per l’ottimizzazione delle immagini che offrono la conversione WebP e la abilitano in WordPress.
Molti plugin aggiungono script e altri file che vengono scaricati e analizzati in tutte le pagine di WordPress, indipendentemente dal fatto che la pagina li utilizzi o meno.
Caricare risorse non necessarie è una vera e propria perdita di tempo.
Meno plugin utilizzi, soprattutto quelli che aggiungono contenuti in stile al tuo sito web, meno file dovranno essere scaricati e analizzati.
Questo si traduce in una maggiore velocità di caricamento e in una migliore esperienza di navigazione, senza perdere nulla della tua pagina.
Molti temi (e plugin di pagebuilder) utilizzano molto HTML e caricano molti file extra per ottenere i capolavori visivi che sono.
Alcuni temi sono così pesanti che non è nemmeno possibile ottenere un punteggio di sufficienza nel Core Web Vitals.
Per avere un sito web ad alte prestazioni, devi avere un tema snello e pulito ad alte prestazioni.
 Uno degli aspetti più tecnici delle prestazioni di una pagina web è il modo e il momento in cui vengono caricate le risorse del sito.
Uno degli aspetti più tecnici delle prestazioni di una pagina web è il modo e il momento in cui vengono caricate le risorse del sito.
L’ottimizzazione del caricamento delle risorse può spesso fornire la spinta finale necessaria per ottenere ottimi punteggi.
Il plugin gratuito WordPress Asset Cleanup offre un’ottima funzionalità di caricamento delle risorse che può davvero aiutare il tuo punteggio, ma devi sapere cosa stai facendo per utilizzare in modo efficiente uno di questi plugin.
Se ottimizzi il caricamento delle risorse, ricordati di eseguire un backup completo del sito e di fare dei test.
Si tratta di un’altra tecnica avanzata che può davvero aiutare a velocizzare una pagina web e a fornire un’esperienza di navigazione ultraveloce.
L’idea è quella di spostare tutto il CSS essenziale nel tag HTML , ovvero tutti gli stili che influenzano la struttura principale e tutti gli stili CSS utilizzati sopra la pagina.
Poi rimandi il caricamento del resto del CSS a dopo che la maggior parte del contenuto principale è stato caricato, in modo simile al rinvio di JavaScript.
In altre parole, gli stili che l’utente vedrebbe subito dopo il caricamento della pagina.
Questa piccola quantità di CSS verrà caricata più velocemente perché si trova all’interno del documento HTML, mentre il resto verrà caricato successivamente.
Si tratta di un’ottima tecnica avanzata per chi sa come implementarla.
Per i proprietari di siti web non tecnici, esistono alcuni servizi di ottimizzazione delle funzioni vitali del web, oppure puoi assumere uno sviluppatore freelance che ti assista.
Come ho detto all’inizio, si tratta di un argomento tecnico molto complesso e Google sta obbligando tutti i proprietari di siti web a mettersi al passo o a perdere posizioni.
È anche importante capire che si tratta di una novità assoluta anche per gli sviluppatori di software WordPress.
Lo sviluppo del software richiede tempo e Google non ha concesso a tutti il tempo necessario per mettersi in pari con il proprio codice.
Ecco perché Google ha ritardato il lancio dell’aggiornamento dell’algoritmo nell’estate del 2020.
Ecco cosa devi sapere su come AmaLinks Pro® si inserisce in questo quadro.
Una pagina web che utilizza AmaLinks Pro® supera il Core Web Vitals e riceve un punteggio di Page Performance positivo?
Continua a leggere per saperne di più, oppure prova AmaLinks Pro® e poi torna a leggere cosa hai visto in azione.
![]()
IMPORTANTE * Per superare Core Web Vitals – il plugin AmaLinks Pro® deve essere aggiornato alla versione 2.1.2 (o successiva) e il componente aggiuntivo Table Builder deve essere aggiornato alla versione 1.5.8 (o successiva).
Gli aggiornamenti del plugin AmaLinks Pro® sono disponibili solo per i titolari di licenze valide e attuali.
AmaLinks Pro® ha sempre cercato di ottenere prestazioni elevatee dopo l’annuncio del Page Experience Update di Google e delle metriche Core Web Vitals abbiamo prestato ancora più attenzione.
Ci siamo assicurati che un sito web ben ottimizzato con AmaLinks Pro® superi i test Core Web Vitals. Aggiorniamo AmaLinks Pro® più volte nel corso dell’anno e continueremo a migliorare e ottimizzare le prestazioni nel tempo, seguendo tutti gli standard e le best practice di WordPress necessari per ottenere contenuti web dinamici ad alte prestazioni.
AmaLinks Pro® è ottimizzato e supera il test Core Web Vitals di Google su un sito web correttamente ottimizzato.
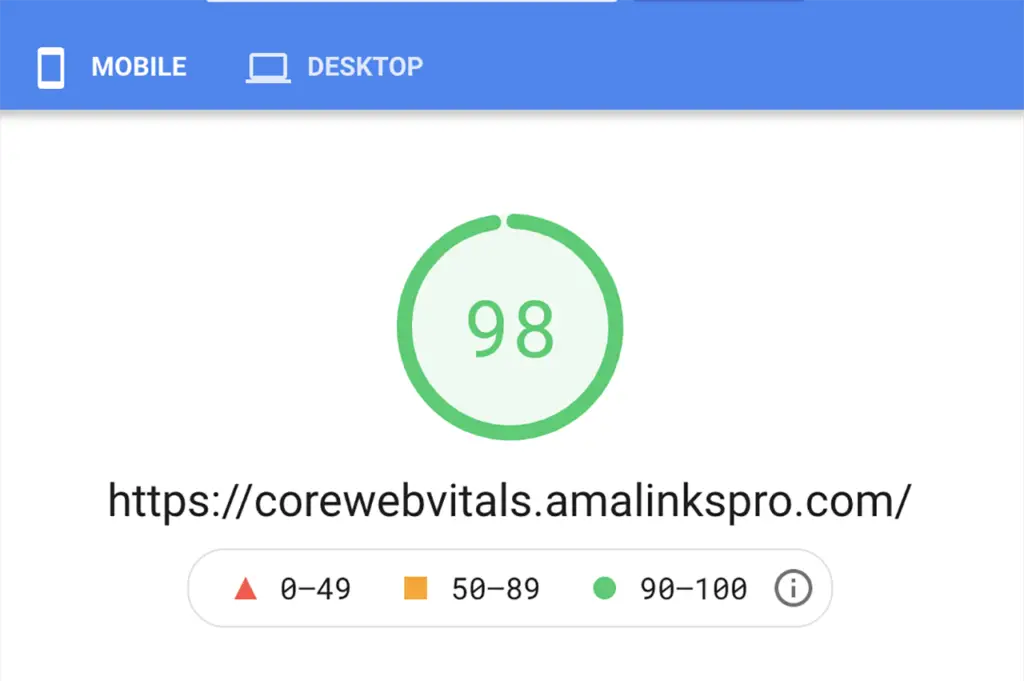
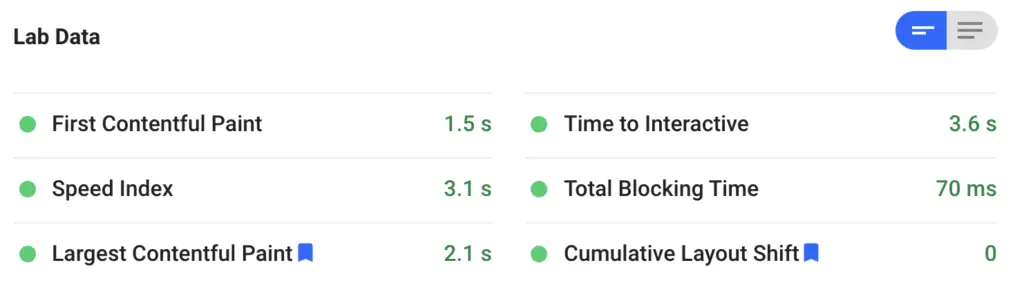
Non solo possiamo dirti che lo supera, ma possiamo anche mostrarti un esempio dal vivo.
(Il punteggio può variare leggermente ogni volta)
Clicca qui per vedere i nostri punteggi vitali in tempo reale
 Segui questo link e troverai un sito web completamente ottimizzato con AmaLinks Pro® in funzione che passa con un punteggio verde elevato.
Segui questo link e troverai un sito web completamente ottimizzato con AmaLinks Pro® in funzione che passa con un punteggio verde elevato.
Abbiamo aggiunto una homepage che utilizza i campi personalizzati avanzati per costruire un modello personalizzato simile a quelli offerti da molti temi ottimizzati, una pagina costruita utilizzando l’editor classico e una pagina che utilizza l’editor a blocchi.
Tutte e tre le pagine hanno ottenuto un punteggio elevato di vitalità del web.

Le chiamate API di AmaLinks Pro® non aggiungono tempo al tempo di caricamento della tua pagina perché vengono eseguite solo 100% dopo la tua pagina web è completamente caricata.
Infatti, il codice che esegue tutte le chiamate all’API di Amazon e le altre interazioni con le tabelle di comparazione è “differito”. Il rinvio di JavaScript significa che il JavaScript richiesto da AmaLinks Pro® non viene aggiunto nel tag , che blocca il rendering della pagina web, ma viene caricato dopo la maggior parte dell’HTML, prima del tag di chiusura . In questo modo il contenuto principale viene caricato sullo schermo più velocemente, migliorando così il tempo di caricamento della pagina e l’esperienza dell’utente.
Ciò favorisce i punteggi Core Web Vitals di Google e contribuisce a migliorare i punteggi FID e LCP grazie al caricamento del nostro script dopo che la pagina è stata in gran parte renderizzata.
Infatti, tutti i nostri script JavaScript e di interazione con l’utente sono differiti e non bloccano il rendering,
AmaLinks Pro® fa molto dietro le quinte per ottimizzare l’esperienza della pagina. È nostro compito tenere il passo con le metriche di Google sull’esperienza della pagina.
Ecco un elenco di ciò che facciamo per assicurarci di essere il più performanti possibile nel mondo in continua evoluzione delle prestazioni dei siti web.
Amazon a volte impiega alcuni secondi per estrarre i dati dall’API.
Questo potrebbe bloccare il caricamento e la visualizzazione dell’intera pagina, ma caricando il nostro JavaScript dopo il caricamento della pagina si evita questo problema e si riduce notevolmente il tempo di caricamento della pagina.
Il caricamento di qualsiasi JavaScript all’inizio del caricamento di una pagina blocca il rendering della pagina visibile per un certo periodo di tempo.
Caricando il nostro JavaScript dopo che la pagina è stata per lo più caricata, si evita questo tempo di caricamento aggiuntivo e si riduce significativamente il tempo di caricamento della pagina. Questo si chiama rinviare il tuo JavaScript. Gli script di AmaLinks Pro® non devono essere eseguiti fino al caricamento della pagina, quindi non blocchiamo il rendering rinviando il caricamento dei nostri script, riducendo ulteriormente il tempo di caricamento delle tue pagine web con AmaLinks Pro®.
Più il file è grande, più tempo impiega a caricarsi.
AmaLinks Pro® mantiene il suo codice il più snello e ottimizzato possibile, riducendo i tempi di caricamento delle tue pagine web.
Questa è un’area in cui avremo sempre margini di miglioramento e, come sanno i nostri clienti che sono con noi da anni, ci impegniamo al massimo per aggiornare e rendere AmaLinjks Pro il MIGLIOR Plugin WordPress per Affiliati Amazon disponibile.
Per ottenere un ottimo punteggio è necessario che tutte le immagini del tuo sito web abbiano gli attributi di altezza e larghezza presenti nel codice.
Per far sì che i tuoi file vengano caricati il più velocemente possibile, il codice deve essere ridotto al minimo.
In questo modo si eliminano gli spazi extra, i commenti nascosti e si riduce al minimo il codice in modo che il computer possa scaricarlo e leggerlo il più velocemente possibile.
Come nel caso delle chiamate API di Amazon e di Showcase Prices, tutto il JavaScript della tabella viene caricato dopo il caricamento della pagina e la reattività viene attivata solo al termine del caricamento della pagina.
Questo comportamento è necessario per ottenere prestazioni ottimali della pagina.
Potresti notare che la tabella viene visualizzata come una tabella normale e poi viene trasformata in una tabella avanzata reattiva.
Questo passaggio è necessario per due motivi.
Il primo motivo è che l’intera pagina sarebbe molto lenta se caricassimo il JavaScript, effettuassimo la chiamata API, aspettassimo Amazon, analizzassimo il codice e solo ALLORA inserissimo qualcosa nella pagina da far vedere all’utente: ciò darebbe una pessima esperienza all’utente e una pagina lenta da caricare.
Google e il tuo punteggio Core Web Vitals non ne sarebbero contenti!
Il secondo motivo si chiama miglioramento progressivo.
Se un utente non ha JavaScript o se qualcosa interrompe il JavaScript della pagina, la tua tabella e tutti i link di affiliazione sono ancora visibili e attivi, quindi non perderai le commissioni a causa di un altro plugin o tema che interrompe la tua pagina.
I siti web di tutto il mondo stanno pubblicando guide per ottimizzare i punteggi Core Web Vitals.
Può essere un po’ opprimente per i creatori e gli editori di contenuti web non tecnici: un sovraccarico di informazioni.
Può essere difficile dare un senso a tutto questo, ma non preoccuparti, non sei solo.
Se hai letto questo articolo e sei ancora confuso, ti consiglio di tornare tra uno o due giorni, dopo che l’articolo sarà rimasto impresso nella tua mente per un po’, e di rileggerlo.
Poi, scopri altre risorse per migliorare i punteggi della tua esperienza di pagina.
Esistono già moltissimi plugin che possono aiutarti a ottimizzare i punteggi Core Web Vitals.
Ecco alcuni dei migliori.
Ecco 10 semplici ottimizzazioni non tecniche che puoi fare per ottenere un punteggio Core Web Vitals molto più alto.

Le prestazioni di un sito web e l’esperienza dell’utente sono argomenti estremamente complicati.
Sono così complicati, infatti, che ci sono persino molte carriere correlate che puoi intraprendere solo per un aspetto di questi argomenti. Se c’è una cosa che devi trarre da questo articolo è la comprensione di base dei termini e dei concetti qui presentati.
Non si tratta di una guida completa e non è necessario padroneggiare tutto questo da un giorno all’altro.
L’ottimizzazione delle prestazioni e dell’esperienza utente richiede tempo, tentativi ed errori e pazienza.
Spesso si tratta di un processo che richiede la sperimentazione di diversi metodi e ogni sito web può avere circostanze diverse che richiedono un trattamento speciale.
La cosa migliore da fare è rivedere il nostro elenco di 11 passi per ottimizzare il tuo sito WordPress per Core Web Vitals e partire da lì.
Spunta tutte le cose più semplici, come l’utilizzo di HTTPS, di un web hosting veloce, della cache e di un CDN.
Spesso questo è tutto ciò che serve per ottenere un ottimo punteggio Core Web Vitals.
In caso contrario, saprai di avere una solida base per un sito web performante e potrai imparare di più e passare al livello successivo.
Solo dopo aver superato il livello 1, però.