[Step-by-Step Tutorial]
Capitolo 1 | Capitolo 2 | Capitolo 3 | Capitolo 4 | Capitolo 5
 Capitolo 5 – Ottimizzazione tecnica
Capitolo 5 – Ottimizzazione tecnicaL‘ottimizzazione tecnica può diventare rapidamente molto complessa.
Il blogger medio, l’affiliate marketer o il creatore di contenuti non conoscono tutte le tecniche relative a tempi di caricamento, caching, reti di distribuzione dei contenuti, gestione delle risorse e altro ancora.
E perché dovrebbero?
Queste cose sono per gli sviluppatori web.
Beh, sei fortunato perché io sono uno sviluppatore web professionista e capisco tutte queste cose.
Qui ti spiego cosa fare e tutto ciò che devi fare è seguire i passaggi.
Ricorda che lavorare in modo efficiente e risparmiare tempo è uno dei nostri obiettivi di alto rendimento.
Seguendo questi passaggi otterrai l’80% dei risultati con il 20% dello sforzo.
Se poi vuoi approfondire la conoscenza delle prestazioni tecniche e dell’esperienza di pagina per andare ancora oltre, è fantastico.
Ma per ora iniziamo con alcune cose che ti daranno il massimo in termini di tempo. * Questo tutorial include alcuni link di affiliazione.
Se clicchi su un link affiliato e fai un acquisto, riceveremo una commissione senza alcun costo aggiuntivo per te.
Utilizziamo e raccomandiamo personalmente tutti i prodotti e i servizi a cui rimandiamo.
In pratica, la cache è il modo in cui il tuo browser web o un server memorizza una copia di un file o di un insieme di file, in modo da poterli servire più velocemente quando i file vengono richiesti di nuovo.
Questo aiuta la tua pagina web a caricarsi più velocemente per un visitatore che ha già caricato le tue pagine web in precedenza.
In questo tutorial utilizziamo l’hosting di WP Engine e uno dei motivi è che ha il caching integrato nell’ambiente di hosting.
Il gioco è fatto!
WP Engine gestisce automaticamente tutta la cache sul lato server, quindi non c’è nulla da fare a questo punto.
Tuttavia, potresti aver bisogno di svuotare la cache di WP Engine ogni tanto.
Non è nemmeno necessario aggiungere un plugin per il caching: WP Engine non permette nemmeno di installarne la maggior parte perché se ne occupa direttamente.
 Ogni volta che effettui degli aggiornamenti al software del tuo sito web o agli stili del tuo tema, dovresti cancellare la cache.
Ogni volta che effettui degli aggiornamenti al software del tuo sito web o agli stili del tuo tema, dovresti cancellare la cache.
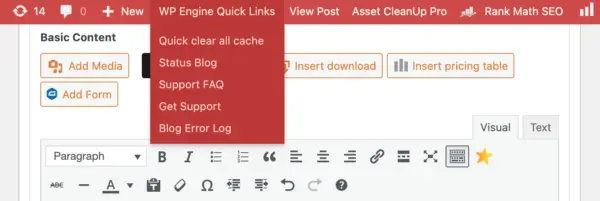
Quando il tuo sito web è ospitato su WP Engine, vedrai alcune opzioni nella barra di amministrazione superiore di WordPress.
Clicca sul pulsante“Cancella rapidamente tutte le cache” ogni volta che hai bisogno di cancellare le cache a causa di un aggiornamento. * NON devi cancellare le cache quando aggiungi contenuti nell’amministrazione di WordPress.
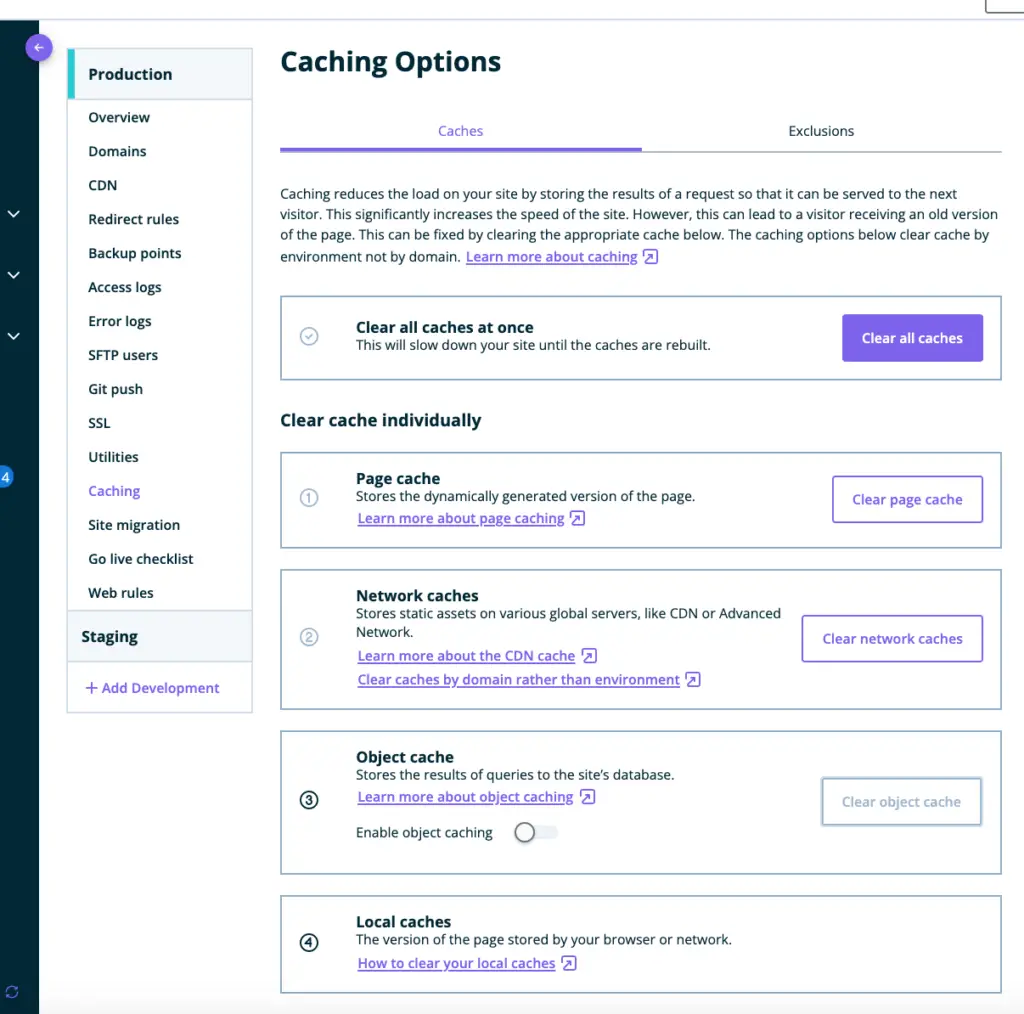
Devi cancellarle solo quando vengono modificate le impostazioni del tema, del plugin o dello stile del tuo sito web. WP Engine ha anche una pagina nell’amministrazione dove puoi cancellare la cache e trovare altre risorse. 
Questo tutorial utilizza l’hosting web WP Engine perché ha in sé molte delle cose di cui abbiamo bisogno per un sito web ad alte prestazioni.
La cache è una di queste.
Se non utilizzi l’hosting WP Engine, dovrai utilizzare la cache del server della tua società di hosting oppure un plugin per la cache.
Ti consiglio WP Super Cache o WP Rocket.
Una rete di distribuzione dei contenuti è una rete di server sparsi in tutto il mondo che memorizzano una copia in cache dei file del tuo sito web in modo che possano essere serviti dalla posizione fisica del server più vicina possibile.
Sì, la distanza fisica dei file del sito web influisce sul caricamento della pagina web!
 Un altro fantastico vantaggio di WP Engine in termini di risparmio di tempo e di prestazioni è cheogni pacchetto viene fornito con una rete di distribuzione dei contenuti (CDN) gratuita.
Un altro fantastico vantaggio di WP Engine in termini di risparmio di tempo e di prestazioni è cheogni pacchetto viene fornito con una rete di distribuzione dei contenuti (CDN) gratuita.
Un altro passo molto semplice per rendere il tuo sito web il più veloce possibile per i visitatori di tutto il mondo.
WP Engine rende molto semplice l’aggiunta di un CDN al tuo sito web.
Ecco un tutorial su come attivare il tuo CDN su WP Engine.
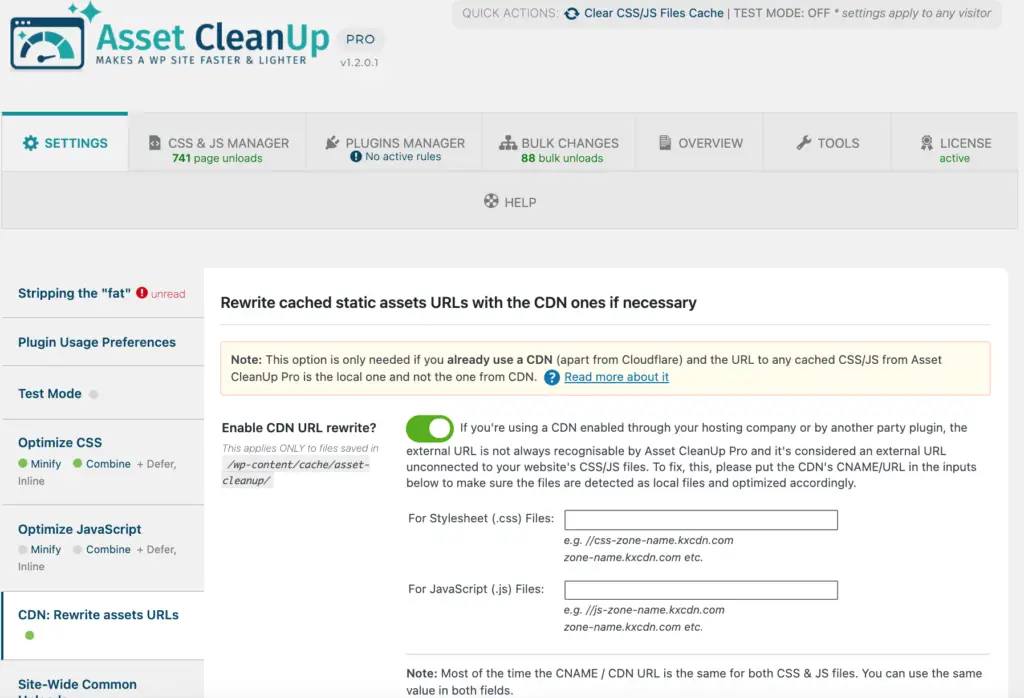
Dopo aver attivato e verificato il CDN su WP Engine, ti consiglio di impostare l’URL di base del CDN nelle impostazioni del plugin Asset Cleanup per assicurarti che funzionino bene insieme. 
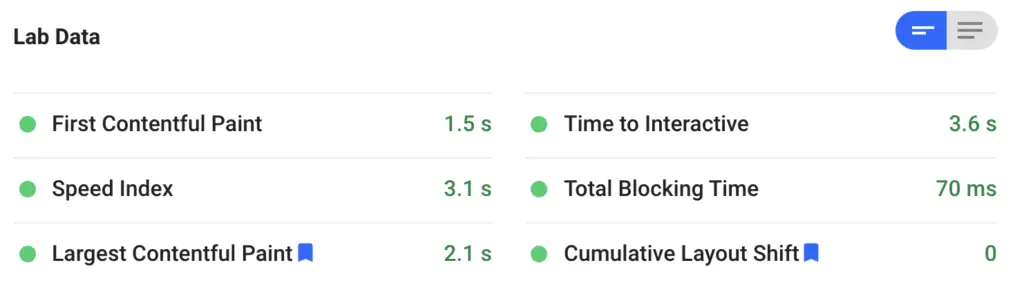
Se non hai ancora sentito parlare della Google Page Experience o dei Core Web Vitals, ora lo farai.
Vediamo insieme tutto ciò che devi sapere.
Si tratta di due serie di parametri incentrati sull’utente che indicano a Google se il tuo sito web offre un’esperienza di alta qualità ai tuoi visitatori.
Google Page Experience è un insieme di metriche incentrate sull’utente che indicano a Google se il tuo sito web offre un’esperienza di alta qualità ai tuoi visitatori.
I Core Web Vitals fanno parte di questo insieme di metriche. Per il momento non c’è nulla da fare in questa sezione del nostro tutorial se non imparare a conoscere la Google Page Experience e i Core Web Vitals.
Si tratta di un’area che volevo che conoscessi subito perché stiamo parlando di prestazioni tecniche e di qualcosa su cui potrai tornare in seguito, testare il tuo sito web e apportare miglioramenti.
Ho affrontato questi argomenti in modo approfondito di recente.
Leggi questo articolo per aggiornarti. Aggiornamento dell’esperienza di pagina di Google, Core Web Vitals e AmaLinks Pro®

Stai investendo molto lavoro in questo sito web, con l’obiettivo che si ripaghi in seguito e che ti faccia guadagnare in modo semi-passivo per gli anni a venire.
Non lasciare che il tuo duro lavoro scompaia in un attimo ignorando la sicurezza e la ridondanza.
Noi utenti di WP Engine abbiamo un grande vantaggio senza dover muovere un dito.
WP Engine offre un’ottima sicurezza su tutti i suoi piani web e si occupa degli 11 principali problemi di sicurezza per te. Non devi fare nulla. Ti consiglio di leggere l’articolo sugli 11 principali problemi di sicurezza di WordPress e su come WP Engine se ne occupa per te. Se non utilizzi WP Engine, ti consiglio di leggere comunque l’articolo e di assicurarti che il tuo server di fiducia abbia caratteristiche di sicurezza simili.
Se il tuo hosting non le fornisce, potresti dover utilizzare un plugin di sicurezza esterno come Wordfence.
I siti possono essere violati, gli aggiornamenti dei plugin possono rompere il tuo sito web, i dati possono andare persi.
Succede su ogni piattaforma di hosting prima o poi.
Internet è in continua evoluzione e l’hardware dei computer si usura fisicamente.
È un dato di fatto.
Ecco perché è molto importante eseguire regolarmente dei backup del tuo sito web.
Ecco che WP Engine ci viene in aiuto.
Tutti i piani di WP Engine sono dotati di backup automatici giornalieri, con un salvataggio di 30 giorni e un ripristino con un solo clic.
È fantastico e ancora una volta grazie a WP Engine non dovrai fare nulla. E se un giorno il tuo sito web dovesse avere un problema grave e dovessi ripristinarlo, con WP Engine è facilissimo.
Ecco tutto quello che devi sapere su backup e ripristino su WP Engine.
Questo plugin ti offre un’ampia gamma di strumenti per assicurarti che le tue pagine e i tuoi post si carichino velocemente.
Sebbene possa essere utilizzato per creare complesse configurazioni di caricamento delle risorse, lo utilizzerai per alcune impostazioni semplici ma potenti.
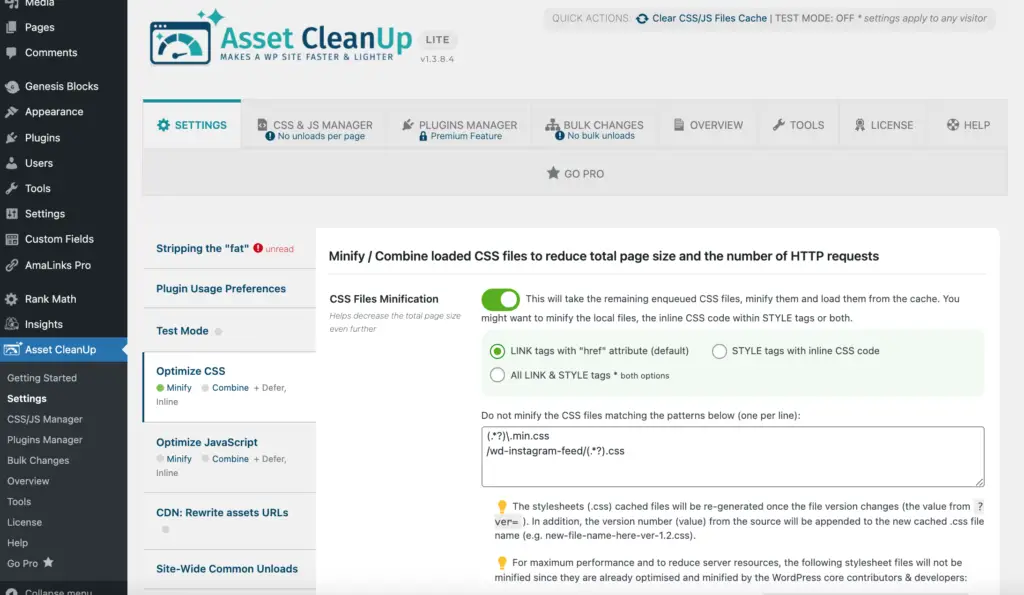
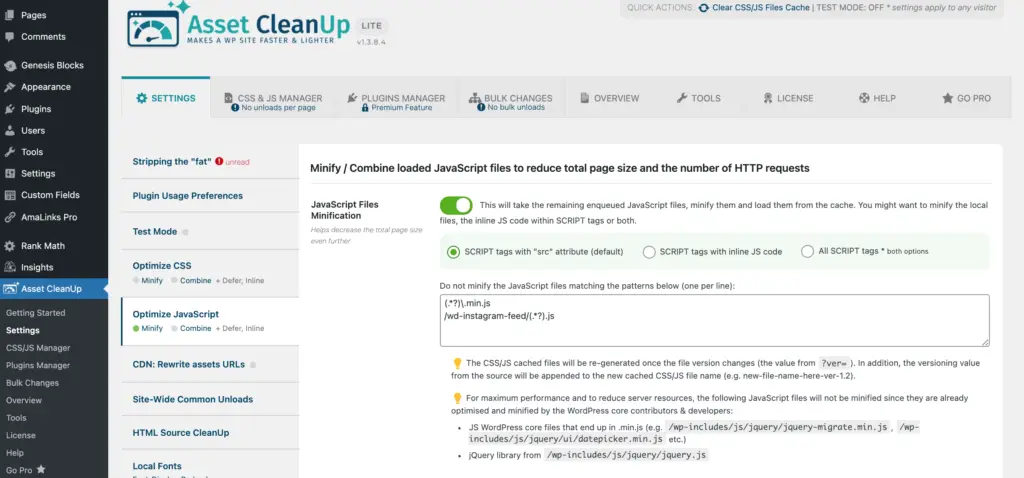
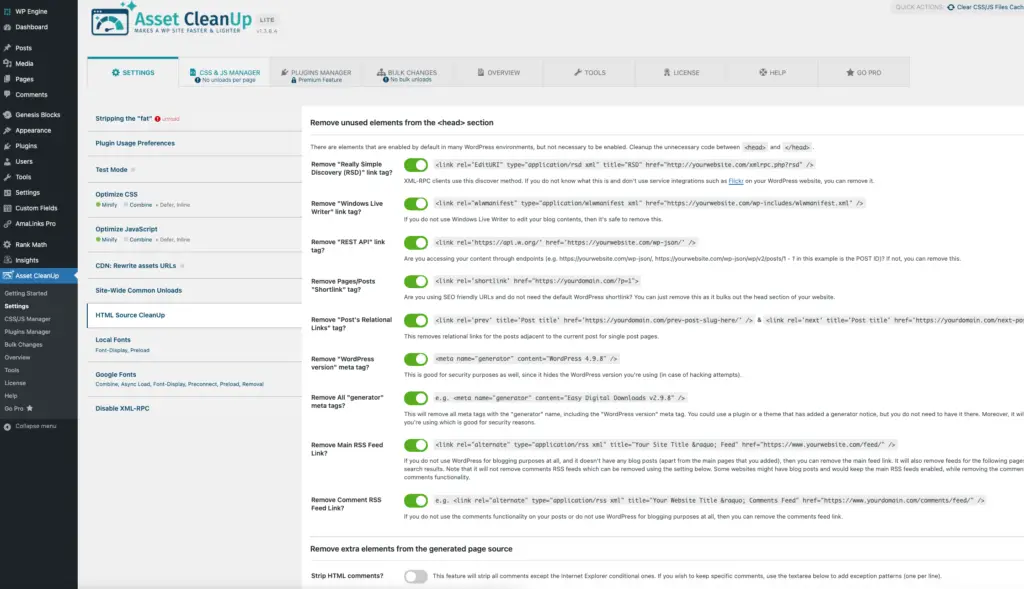
Nella colonna sinistra della tua dashboard, clicca su “Impostazioni di Asset Cleanup > “.
Stiamo per impostare alcune impostazioni di base per l’ottimizzazione di CSS e Javascript.


Seleziona tutte le caselle tranne l’ultima. 
Fai una copia da salvare nel tuo Google Drive e potrai spuntare le caselle man mano che completi gli articoli.
Questa guida sintetica deve essere utilizzata come complemento a questa serie completa su come costruire un sito web di affiliazione Amazon ad alte prestazioni.
Se hai seguito questo tutorial, ora hai un sito web iniziale ben ottimizzato e ad alte prestazioni.
Proprio così, un sito iniziale. C’è molto altro da imparare e da applicare e, se utilizzato su questa infrastruttura di alta qualità e ad alte prestazioni, puoi essere certo di ottenere il massimo rendimento per il tuo investimento.
Questo tutorial ti ha aiutato ad avviare il tuo sito web sulla strada giusta e ora è arrivato il momento che tu prenda in mano la situazione.
Su cosa devi lavorare?
Ecco un elenco di alcune cose che puoi e devi imparare e applicare.
Ricorda, non ti ho insegnato IL MIGLIOR modo per costruire un sito web di Amazon Affiliate ad alte prestazioni, ma ti ho insegnato UN modo per costruire un sito web di Amazon Affiliate ad alte prestazioni, il modo di Alchemy Coder, che riguarda tanto le alte prestazioni a tutti i livelli quanto la tecnica.