もしまだGoogleのコアウェブバイタルや Googleページエクスペリエンスアップデートについて聞いたことがないのであれば、いつか優先的に行うことを強くお勧めする。コアウェブバイタルに最適化していない場合、ランキング、トラフィック、収益を失う可能性があるだけでなく、単純にすべてのユーザーにとってページ体験が良くなり、最終的にはより成功するウェブサイトになる。この記事では、これらのトピックとAmaLinks Pro®がどのようにフィットするかについて知っておく必要があるすべてをカバーするつもりだ。
コアウェブバイタルのスコアをより高くするためにできる、技術的なことではない10の簡単な最適化を紹介しよう。
Googleのページ体験アルゴリズムアップデートは、2021年6月中旬に実施され、Core Web Vitals、モバイルフレンドリー、セーフブラウジング、HTTPS、侵入的インタースティシャル (広告や他のコンテンツの背後に隠された大量のコンテンツ)といった複数のランキングシグナルが含まれている。これらの用語は聞き慣れないかもしれないし、別の言語のように聞こえるかもしれないので、それぞれのシグナルがどのようなものかをわかりやすく見てみよう。
これは最も理解しやすいシグナルだ。あなたのウェブページはモバイルフレンドリーか?Googleの公式モバイルフレンドリーテストであなたのページをテストすることができる。
グーグルのモバイルフレンドリーテストは、4つの点をチェックしている:
しかし、Googleのモバイルフレンドリーテストは、一度に1ページしかテストできないため、限界がある。ここでは、入力したドメインの複数のURLを自動的にテストする優れたモバイルフレンドリーテストツールを紹介する。
ウェブサイトのパフォーマンスを確認する最も簡単な方法は、Google Search Consoleのページ体験レポートを使用することである。もしGoogle Search Consoleを確認し、ウェブサイトに接続していない場合は、接続する必要がある。Search Consoleはこちらから始めることができる。これらのページエクスペリエンスレポートは、あなたのウェブサイトの中でどれだけのページが合格しているか、作業が必要か、失敗しているか、そしてどの部分に注意を払う必要があるかを教えてくれる。それでは、Googleページエクスペリエンス・アルゴリズム・アップデートで最も複雑な部分、コアウェブバイタルを見てみよう。
それでは、ページエクスペリエンス・アルゴリズム・アップデートの最後の部分であり、最も複雑な部分であるコアウェブバイタルについて 話そう。Googleのコアウェブバイタルを理解するためには、いくつかの異なるコンセプトを理解する必要がある。まず、最初から始めよう。
グーグルがウェブページのユーザーエクスペリエンスを評価するために使用している3つのコアウェブバイタルの指標と、それがあなたにとって何を意味するのかを紹介しよう。
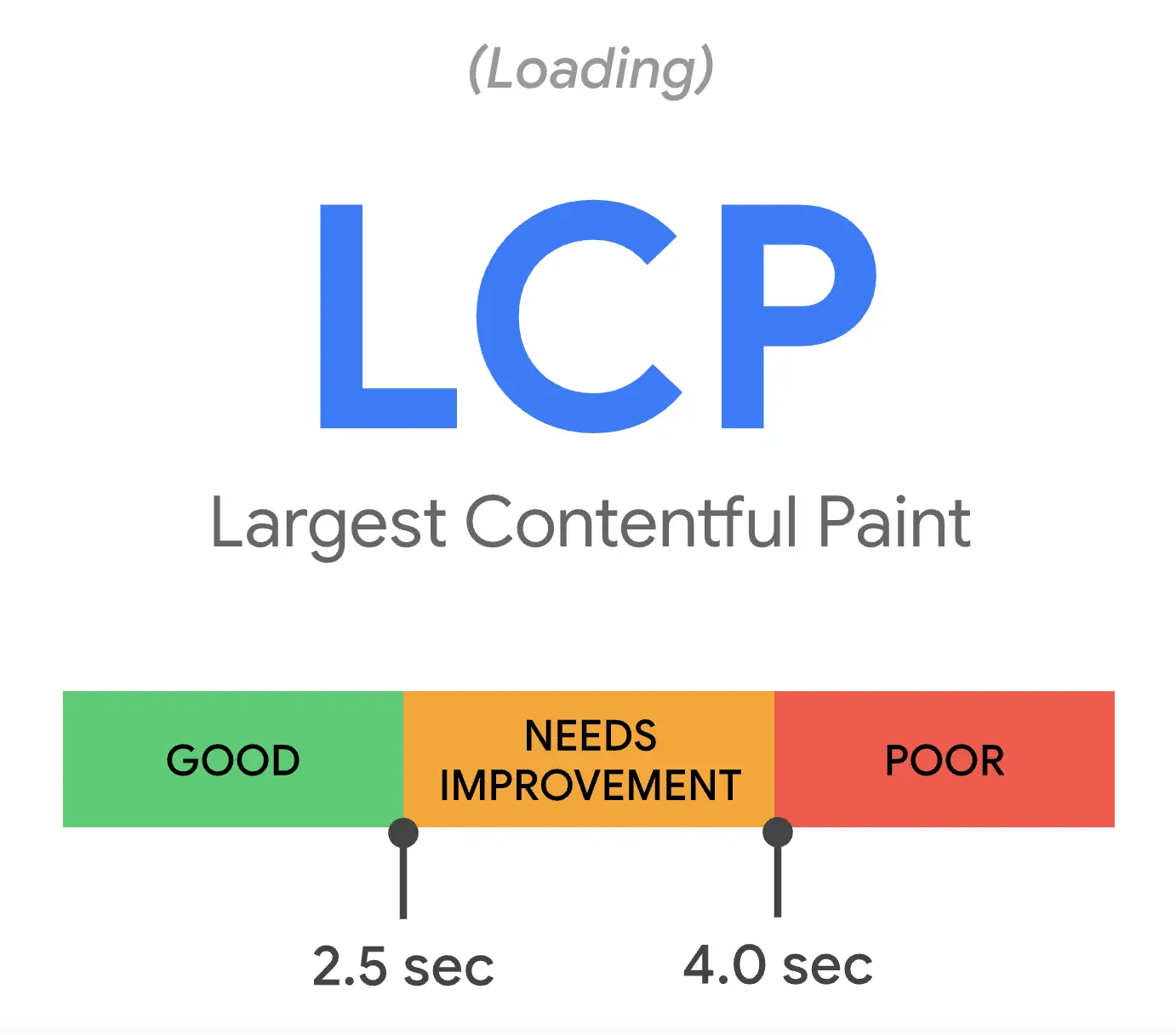
Largest Contentful Paintは、基本的にユーザーが認識するロードスピードを測定する指標である。ページ全体の読み込み速度を測定するのではなく、メインコンテンツの表示が完了するまでの時間のみを測定する。LCP(Largest Contentful Paint)は、ページがその要素の読み込みを開始するまでにかかった時間に加え、画面上で最も大きな要素の読み込みにかかった時間が加算されるため、理解するのが難しい。そのため、最適化されていない巨大な画像がフォールドの上にある場合、ページの読み込み速度が速いために画像の読み込みが非常に速く始まっても、実際の画像自体の読み込みに時間がかかったとしても、LCPスコアが低くなる可能性がある。ページで最も大きな要素は、読み込みや表示にほとんど時間がかからない単純な段落かもしれない。しかし、サーバーが応答してページを送り返すのに時間がかかりすぎると、要素自体は小さく読み込みが速くても、その段落のLCPスコアが低くなる可能性がある。簡単に考えてみよう。最大のコンテンツペイント=最大の要素が表示されるまでの最初のページ読み込み速度。

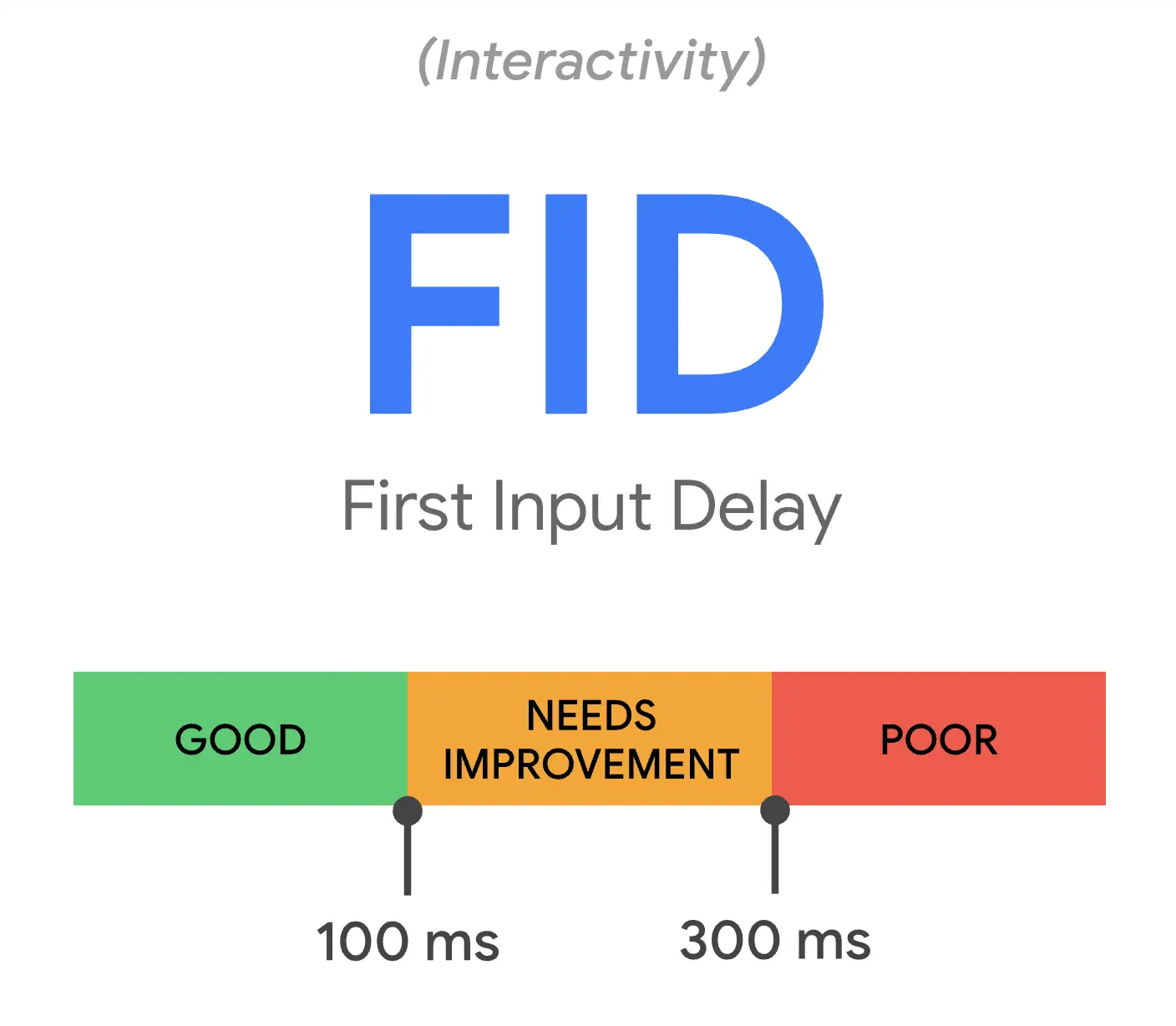
最初の入力遅延を説明するのは簡単だ。ウェブサイトのユーザーは、ページが速く読み込まれることを好むだけでなく、ボタンをクリックするなど、初めてページとインタラクションするときに、できるだけ速く反応することを望んでいる。問題は、ページがまだロード中で、ユーザーのアクションに対するレスポンスに時間がかかり、ユーザー・エクスペリエンスに摩擦が生じることだ。FID(First Input Delay)とは、ユーザーがあなたのページとインタラクトしてから、あなたのページが反応するまでの時間のことである。ページのロードにかかる時間とは異なり、ページがインタラクティブになり、準備が整うまでの時間である。

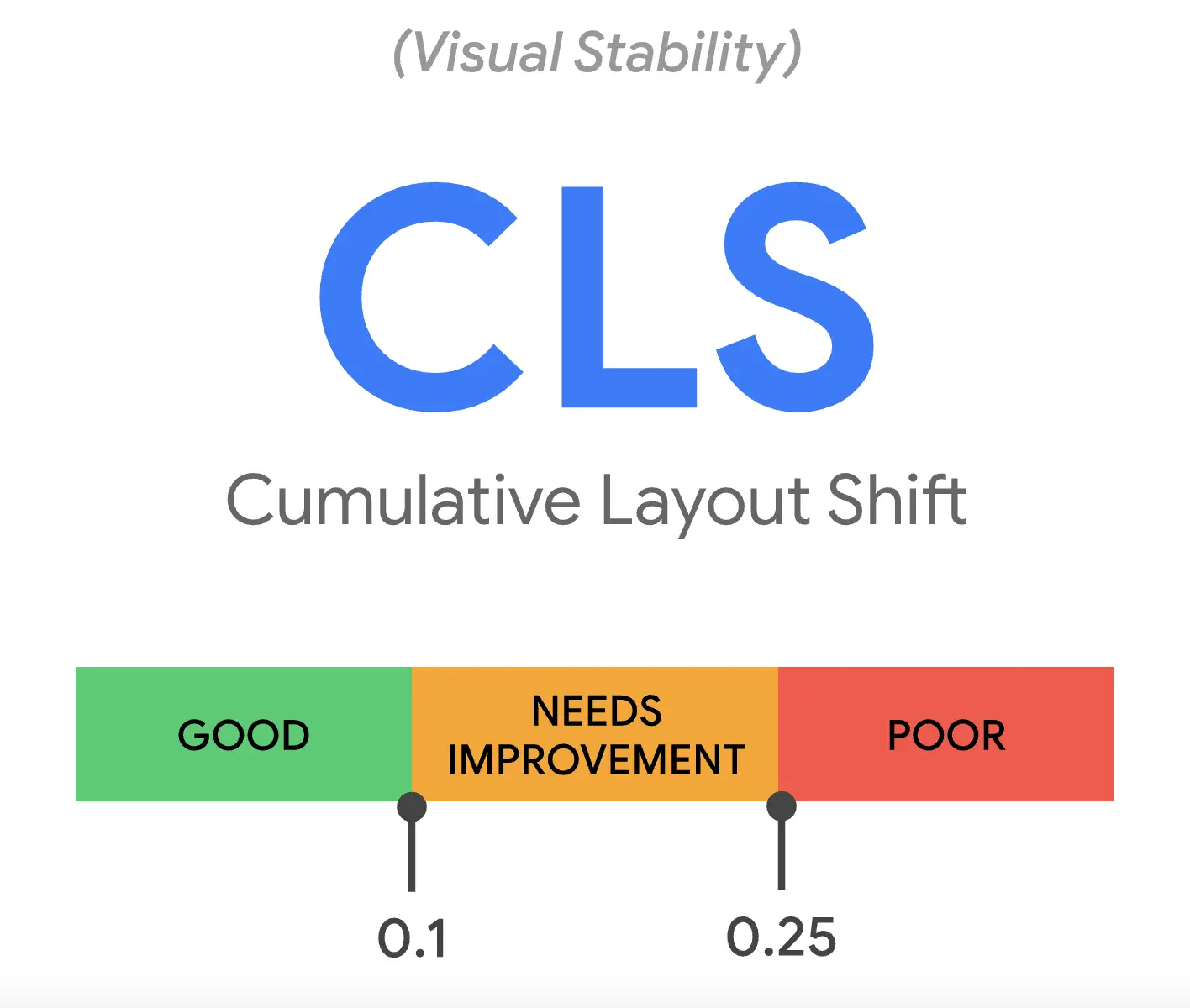
累積レイアウトシフトは 、ウェブページの視覚的な安定性を測定する。予期せぬレイアウトシフトに問題があるかどうかを確認するのは簡単だ。ウェブページを読み込んでみて、コンテンツが読み込まれるにつれて物が移動しているのが見えたら、それはすべてCLSのスコアに貢献する。ユーザーは(そしてGoogleも)、ウェブサイトが安定して見えることを望んでいる。それは、訪問者に品質感を与え、時間を無駄にしていないことを保証する。グーグルは、これをユーザー・エクスペリエンスの質を判断する大きな指標と見なしている。基本的に、グーグルは、あなたのウェブサイトが、特にモバイルデバイス上で読み込まれ、実行される方法で、あなたのウェブページの訪問者を満足させることを望んでいる。

Googleは、全体的に優れたユーザー体験を最もよく表していると考える3つのコアウェブバイタルの指標を使用している。ウェブページが各メトリクスのしきい値をパスした場合、そのページは90以上の合格グリーンスコアを 達成する。これは、ウェブページが優れたユーザーエクスペリエンスを持っていることを示し、Googleは最終的にユーザーに最高の結果を提供したいと考えているからだ。好むと好まざるとにかかわらず、ユーザーはウェブ全体のウェブサイトのパフォーマンスやモバイル最適化について、全体的に不満を表明することが多い。Googleはこのアルゴリズムアップデートに注目し、世界中のデベロッパーに、エンドユーザーにとって素晴らしい体験となるウェブサイトを作るために、より多くの努力をするよう促しているのだ。
* ウェブページのパフォーマンスをテストするときは、次のことを確認すること。 テストを複数回実行する 通常、毎回微妙に異なる結果が表示される。
これは、ウェブサイト、サーバー、グーグルのテストツールすべてが最終的な結果に影響し、ウェブコンテンツを提供する際に多くの差異や変動が起こるためだ。
その結果の平均を目安にしてほしい。
サーバーの動作は遅いときもあれば速いときもある。
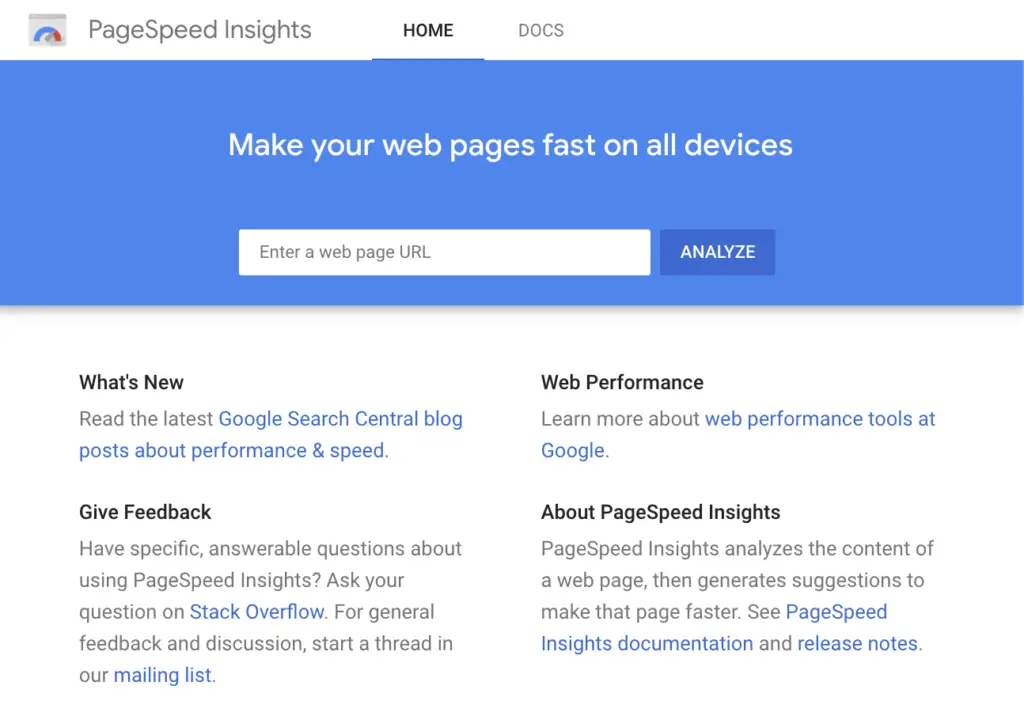
コアウェブ・バイタルの測定は簡単で、いくつかの方法がある。
例グーグル・ページスピード・インサイト

コアウェブバイタルスコアを高くするための最適化の11のステップをわかりやすく紹介する。これは、優れたページ体験のためにウェブサイトを最適化するために必要なステップの概要をサイトオーナーに提供するものである。この記事の最後には、ウェブサイトを最適化するための技術的な側面に役立つリソースのリストを掲載している。
サーバーの速度が遅ければ、ウェブサイトの速度も遅くなる。共有ホスティングはサーバーリソースを共有するため、1つのウェブサイトの負荷がそのウェブサーバー上のすべてのウェブサイトに影響する。ページスピードを最速にするためには、余裕があれば専用サーバー、仮想専用サーバー、少なくとも高度なキャッシュ機能とCDN機能を備えた高品質な最適化ホスティングを利用しよう。
SSL証明書と呼ばれるものを使ってウェブサイトを保護することが不可欠だ。また、ドメイン・ネーム・サーバーが正しく設定され、リダイレクトが最小限に抑えられていることも重要だ。ほとんどの人は大丈夫だが、再確認しておくといいだろう。
ウェブサイトを高速化する簡単な方法のひとつに、コンテンツ・デリバリー・ネットワークの利用がある。これは、あなたのウェブサイトの資産をキャッシュし、世界中の異なる地理的位置にあるサーバーに配信する。これは、最も近いCDNポイントからファイルを提供することによって、人々がより速く資産をロードするのに役立つ。WP Engineのようないくつかのホスティングプラットフォームは、CDNを含むプランを持っており、利用可能な複数のCDNサービスがある。
投稿やページのパフォーマンスを向上させるためにキャッシュを使うことは不可欠であり、それは簡単にできる。WP EngineやSiteGroundのような多くのホスティングサービスが強力なキャッシュオプションを提供しており、非常に人気のあるWordPressプラグインもある。
優れたキャッシュやパフォーマンス最適化のプラグインやサービスはすべて、CSSとJavaScriptを組み合わせて最小化する機能を提供している。Asset CleanUpやAutoptimizeのような人気のあるWordPressプラグインや、これを簡単にする他のプラグインもある。少し試行錯誤が必要かもしれないが、フルバックアップを実行し、ウェブサイトを “構築中 “またはステージングサーバーに置いてテストすることをお勧めする。
テーマやプラグインが、現在のウェブページで必要なJavaScriptを、ページ全体が読み込まれた後でないと読み込まないことがある。JavaScriptを遅延させるのは少し厄介で、プレミアムプラグインが必要になるかもしれない。私たちは、究極のページパフォーマンスのために、あなたのウェブサイトで高品質のキャッシュとアセットローディングプラグインを使用することをお勧めする。Asset CleanUp Proは、ウェブサイトのアセットがどのようにロードされるかをコントロールできる素晴らしいオプションだ。無料版もある。
画像ファイルはプレーンテキストよりもファイルサイズがはるかに大きいため、時間がないときには、どの画像も読み込みにかなりの時間を要する。最近では、ウェブサイトのコンテンツから最速のパフォーマンスを得るために、画像のキャッシュ、圧縮、遅延ロード、そして理想的にはWebP画像を使用することが不可欠だ。WP Smushのような画像最適化プラグインを使えば簡単だ。
WebP画像は、Googleが作成した新しいタイプの画像ファイルで、透明度やアニメーションをサポートし、より小さな画像サイズでより高品質な画像を提供する。WordPressはバージョン5.8でWebP画像をサポートしている。また、WebP変換を提供し、WordPressで有効にする画像最適化プラグインもたくさんある。
多くのプラグインは、スクリプトやその他のファイルを追加し、ページがそれらを使用しているかどうかにかかわらず、WordPressのすべてのページでダウンロードされ、解析される。不必要なリソースを読み込むのは、完全に時間の無駄だ。使用するプラグインが少なければ少ないほど、特にウェブサイトにスタイル化されたコンテンツを追加するプラグインが少なければ少ないほど、ダウンロードと解析が必要なファイルは少なくなる。その結果、読み込み速度が速くなり、ページ体験が向上する。
多くのテーマ(およびページビルダープラグイン)は、視覚的な傑作を実現するために多くのHTMLを使用し、多くの余分なファイルを読み込む。中には、Core Web Vitalsの合格点を取ることさえ不可能なほど重いテーマもある。高パフォーマンスのウェブサイトを持つには – 高パフォーマンスの無駄のないクリーンなテーマを持つ必要がある。
 ウェブページのパフォーマンスに関する技術的な側面のひとつに、ウェブサイトのアセットがいつ、どのようにロードされるかがある。アセット読み込みを最適化することで、合格点を取るために必要な最終的な後押しができることが多い。無料のWordPress Asset Cleanupプラグインは、あなたのスコアに本当に役立つ素晴らしいアセット読み込み機能を提供しているが、これらのプラグインのいずれかを効率的に使用するためにやっていることを本当に知っている必要がある。アセット・ローディングを最適化したら、サイトの完全バックアップとテスト・テストを忘れずに実行しよう。
ウェブページのパフォーマンスに関する技術的な側面のひとつに、ウェブサイトのアセットがいつ、どのようにロードされるかがある。アセット読み込みを最適化することで、合格点を取るために必要な最終的な後押しができることが多い。無料のWordPress Asset Cleanupプラグインは、あなたのスコアに本当に役立つ素晴らしいアセット読み込み機能を提供しているが、これらのプラグインのいずれかを効率的に使用するためにやっていることを本当に知っている必要がある。アセット・ローディングを最適化したら、サイトの完全バックアップとテスト・テストを忘れずに実行しよう。
これもまた、ウェブページを高速化し、超高速で軽快なページ体験を提供するのに役立つ高度なテクニックだ。このアイデアは、必要不可欠なCSSをすべてHTMLの タグに移動させるというものだ。つまり、主要な構造に影響を与えるスタイルと、折り畳み部分より上で使われるCSSスタイルを意味する。そして、残りのCSSの読み込みを、JavaScriptの読み込みを延期するのと同じように、メインコンテンツのほとんどが読み込まれた後まで延期する。言い換えれば、ページの読み込み時にユーザーがすぐに目にするスタイルだ。この少量のCSSは、HTMLドキュメント内にあるため、特別に速くロードされ、残りは後でロードされる。これは、その実装方法を知っている人にとっては素晴らしい高度なテクニックだ。非技術的なウェブサイトの所有者のために、いくつかのコアウェブバイタル最適化サービスが出現しているか、またはあなたを支援するためにフリーランスの開発者を雇うことができる。
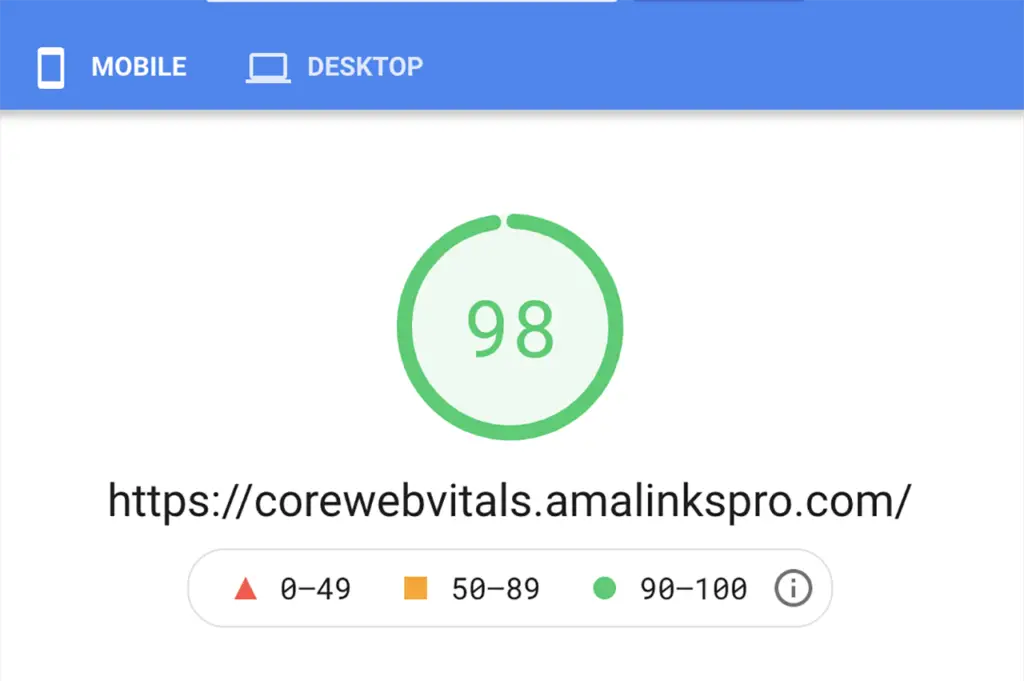
冒頭で述べたように、これは非常に大規模で技術的に複雑なトピックであり、Googleはすべてのウェブサイトの所有者に追いつくか、順位を落とすかを迫っている。また、これはWordPressソフトウェア開発者にとっても非常に新しいことであることを理解することも重要だ。ソフトウェア開発には時間がかかり、Googleはすべての人がコードに追いつくのに十分な時間を与えなかった。そのため、Googleはアルゴリズムアップデートの開始を2020年夏に遅らせたのだ。ここでは、AmaLinks Pro®がどのようにフィットするかについて知っておく必要があることを説明する。AmaLinks Pro®を使用しているウェブページはコアウェブバイタルに合格し、ページパフォーマンススコアに合格するのか?まずはAmaLinks Pro®を自分でテストしてみよう。
![]()
重要 Core Web Vitalsに合格するには、AmaLinks Pro®プラグインをバージョン2.1.2(またはそれ以降)にアップデートし、Table Builderアドオンをバージョン1.5.8(またはそれ以降)にアップデートする必要がある。
AmaLinks Pro®プラグインのアップデートは、有効な現在のライセンス所有者のみが利用できる。
AmaLinks Pro®は常に高いパフォーマンスを追求してきたが、Googleのページエクスペリエンスアップデートと コアウェブバイタルメトリクスの発表以来、さらに細心の注意を払っている。AmaLinks Pro®を実行している最適化されたウェブサイトがコアウェブバイタルのテストに合格することを確認している。私たちは毎年何度もAmaLinks Pro®を更新し、高性能なダイナミックウェブコンテンツに必要なすべてのWordPress標準とベストプラクティスに従って、長期にわたってパフォーマンスを改善し、最適化し続ける。
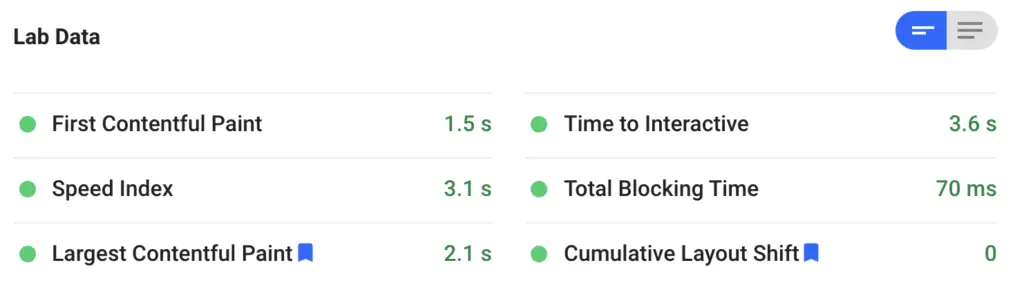
AmaLinks Pro®は最適化されており、適切に最適化されたウェブサイトでGoogleのコアウェブバイタルテストをパスする。合格と言うだけでなく、実例をお見せすることもできる。(スコアは毎回若干異なる場合がある)

そのリンクをたどると、AmaLinks Pro®が動作している完全に最適化されたウェブサイトを見つけることができ、高いグリーンスコアで合格している。アドバンスドカスタムフィールドを使って、多くの最適化されたテーマで提供されているようなカスタムテンプレートを構築したホームページ、クラシックエディタを使って構築したページ、ブロックエディタを使って構築したページを追加した。この3つのページはすべて、ウェブ・バイタルの高い合格点を獲得している。

AmaLinks Pro®のAPIコールは、ページのロード時間を増やさない。 100%実行されるウェブページが完全にロードされた後に実行されるからだ。実際、Amazon APIコールやその他のショーケース&比較表のユーザーインタラクションを実行するコードは、すべて「遅延」されている。JavaScriptを遅延させるということは、AmaLinks Pro®が必要とするJavaScriptは、ウェブページのレンダリングをブロックする タグの中に追加されるのではなく、 タグを閉じる前のHTMLの後にロードされるため、メインコンテンツがより速くスクリーンにロードされ、ページのロード時間が短縮され、ユーザーエクスペリエンスが向上する。これはGoogleのコアウェブバイタルのスコアを向上させ、ページがほとんどレンダリングされた後にスクリプトをロードすることで、FIDと LCPのスコアを向上させる。実際、私たちのJavaScriptとユーザー・インタラクション・スクリプトは、すべて遅延され、レンダー・ブロックされない、
AmaLinks Pro®は、優れたページ体験のために舞台裏でかなり多くの最適化を行っている。Googleのページ体験指標に対応するのが私たちの仕事だ。ここでは、日々変化するウェブサイトパフォーマンスの世界で、可能な限り高いパフォーマンスを保証するために私たちが行っていることを紹介する。
アマゾンはAPIからデータを引き出すのに数秒かかることがある。これはページ全体の読み込みと表示をブロックしてしまうが、ページが読み込まれた後に我々のJavaScriptを読み込むことで、これを防ぎ、ページの読み込み時間を大幅に短縮することができる。
ページロードの開始時にJavaScriptをロードすると、可視ページのレンダリングがしばらくの間ブロックされる。ページがほとんどロードされた後にJavaScriptをロードすることで、このロード時間の増加を防ぎ、ページのロード時間を大幅に短縮することができる。 これをJavaScriptの延期と呼ぶ。 AmaLinks Pro®のスクリプトは、ページがロードされるまで実行する必要がないため、スクリプトのロードを延期してレンダリングをブロックすることはなく、AmaLinks Pro®を実行しているウェブページのロード時間をさらに短縮することができる。
ファイルが大きければ大きいほど、読み込みに時間がかかる。AmaLinks Pro®は、コードを 可能な限り無駄なく最適化し、 ウェブページのロード時間を短縮する。これは常に改善の余地がある分野であり、長年ご利用いただいているお客様はご存知の通り、AmaLinjks Proを最高のアマゾンアフィリエイトWordPressプラグインにするために、更新に全力を注いでいる。
これは現在、高得点を獲得するために必要なことで、ウェブサイト内のすべての画像は、コード内にheight属性とwidth属性を持つ必要がある。
ファイルの読み込みをできるだけ速くするためには、コードを最小化する必要がある。これは、余分なスペースや隠れたコード・コメントを取り除き、コードをできるだけ小さくすることで、コンピューターができるだけ速くダウンロードして読めるようにするものだ。
Amazon APIコールやショーケースの価格と同様に、テーブルのJavaScriptはすべてページがロードされた後に読み込まれ、ページのロードが完了するまでレスポンシブは動作しない。この動作は、ページのパフォーマンスを最適化するために必要である。テーブルが通常のテーブルとして表示され、その後、レスポンシブなアドバンステーブルに移行することに気づくかもしれない。このシフトが必要な理由は2つある。1つ目の理由は、JavaScriptをロードし、APIコールを行い、Amazonを待ち、コードを解析し、その後にユーザーに見えるようにページ上に何かを表示するのでは、ページ全体が非常に遅くなってしまうからだ。グーグルとコアウェブバイタルのスコアは喜ばないだろう!2つ目の理由は、プログレッシブ・エンハンスメントと呼ばれるものだ。JavaScriptを使わないユーザーがいたり、ページ上のJavaScriptが壊れてしまうようなことが起きても、あなたのテーブルとすべてのアフィリエイトリンクは表示され、アクティブなままである。
あちこちのウェブサイトで、コアウェブバイタルのスコアが高くなるように最適化するためのガイドが公開されている。非技術的なウェブコンテンツ制作者やパブリッシャーにとっては、情報過多で少々圧倒されるかもしれない。すべてを理解するのは難しいかもしれないが、心配しないでほしい。この記事を読んで、まだ混乱しているのなら、1日か2日後に戻ってきて、しばらく頭の中で整理してから、もう一度読んでみることをお勧めする。そして、自分のページのエクスペリエンス・スコアを向上させるために、さらにいくつかのリソースに飛び込んでみてほしい。
Core Web Vitalsの合格点を高くするために最適化するのに役立つプラグインは、すでにたくさんある。その中からいくつか紹介しよう。
コアウェブバイタルのスコアをより高くするためにできる、技術的なことではない10の簡単な最適化を紹介しよう。

ウェブサイトのパフォーマンスとユーザーエクスペリエンスは、非常に複雑なテーマである。実際、非常に複雑であるため、その一面を知るだけでも、関連するさまざまな職業が存在するほどだ。この記事からあなたが得るべきものがあるとすれば、ここで紹介する用語や概念の基本的な理解である。これは完全なガイドではないし、一晩ですべてをマスターする必要はない。パフォーマンスとユーザーエクスペリエンスの最適化には、時間と試行錯誤と忍耐が必要だ。多くの場合、さまざまな方法をテストする必要があり、ウェブサイトごとに特別な処理が必要な状況が異なることもある。コアウェブバイタルのWordPressウェブサイトを最適化する11のステップのリストを確認し、そこから始めるのがベストだ。HTTPSの使用、高速なウェブホスティング、キャッシュ、CDNなど、簡単なものにはすべてチェックを入れよう。多くの場合、それだけでCore Web Vitalsのスコアは合格点に達する。そうでなければ、高パフォーマンスのウェブサイトのための強固なベースができたことになる。ただし、レベル1を達成した後に限る。