Amazon SiteStripeの画像リンクコードを使わずに、ショーケースボックスやテーブルでカスタム画像を使いたい?ここでは、その方法をステップバイステップで説明する。まず、簡単に説明する。AmaLinks Pro®のAPIなしモードで画像コードを挿入する場合、入力ボックスはHTMLコードを探している(リンクなどではない)。そのため、挿入したい画像のHTMLコードを見つけ、それに応じてサイズ属性を調整する必要がある。
ステップ1 – 別のタブまたはウィンドウで(新しい)別の投稿またはページを開く
ショーケースボックスやテーブルを追加する投稿に加えて、新しい(一時的な)投稿やページを別ウィンドウで開く。
ステップ2 – 使用したい画像を投稿またはページに挿入する。
使いたい画像をアップロードし、新しい(仮の)投稿やページに挿入する。
ステップ3 – エディターをビジュアルモードからテキストモードに切り替える
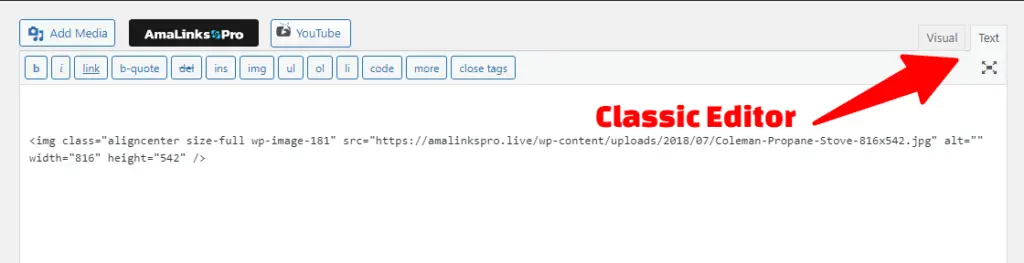
投稿全体のHTMLコードを見るには、WordPressのエディターをビジュアルモードからテキストモードに切り替える必要がある。各エディターでそれを行う場所/方法を画像で紹介しよう。  クラシックエディターで、エディターの右上隅にあるテキストタブをクリックするだけで、投稿全体のHTML編集画面が開く。そして、挿入した画像のHTMLコードを見つける。
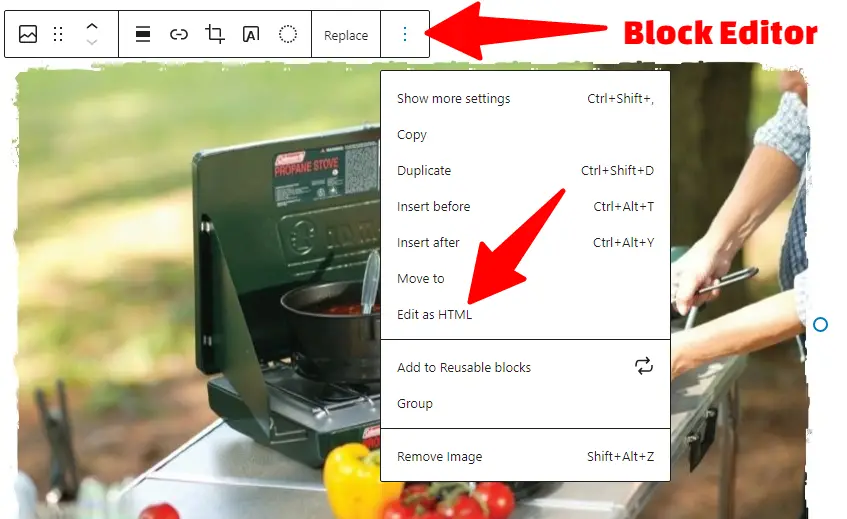
クラシックエディターで、エディターの右上隅にあるテキストタブをクリックするだけで、投稿全体のHTML編集画面が開く。そして、挿入した画像のHTMLコードを見つける。  ブロック・エディターで、挿入した画像ブロックをクリックし、上部の3ドット・メニューをクリックしてオプションのポップアップ・メニューを開く。次に、「HTMLとして編集」オプションをクリックして、画像のHTMLコードを表示する。
ブロック・エディターで、挿入した画像ブロックをクリックし、上部の3ドット・メニューをクリックしてオプションのポップアップ・メニューを開く。次に、「HTMLとして編集」オプションをクリックして、画像のHTMLコードを表示する。
ステップ4 – 画像のHTMLコードをAmaLinks Pro®の入力ボックスにコピー/ペーストする。
画像のHTMLコード全体をコピーする。 <括弧>. It should look something like this… <div class=”wp-block-image” ><figure class=”aligncenter is-resized”><img src=”https://amalinkspro.live/wp-content/uploads/2018/07/Coleman-Propane-Stove-816×542.jpg” alt=”” class=”wp-image-181″ width=”282″ height=”187″/></figure></div> この例はブロック・エディターから取ったコードである。クラシック・エディターから取得したコード(クラシック・エディターのプラグインが必要)は、もう少しすっきりしていて、手動で調整しやすい。どちらのオプションを使ってもよい。 注:ブロックエディターでは、HTMLモードに切り替えて画像コードを取得する前に、サイズや配置などを弄って調整する必要があるかもしれない。