Wenn du ein Infinite Load oder Load More Button WordPress Plugin oder Theme verwendest, hilft dir dieser Artikel bei der Fehlersuche, wenn etwas nicht richtig funktioniert.
„Infinite Load“ und „Load More Buttons“ nutzen das sogenannte Ajax, um mehr Inhalt auf die Webseite zu laden. Wenn du einer Seite, die bereits vom Server geladen wurde, Inhalte hinzufügen möchtest, musst du normalerweise die gesamte Seite neu vom Server laden und ihm dabei sagen, dass er weitere Inhalte laden soll.
Ajax ist ein Code, der es dir ermöglicht, den Server zu kontaktieren und weitere Daten anzufordern , ohne einen weiteren Aufruf an den Server zu tätigen und die gesamte Seite „neu zu laden“.
Inhalte, die per Ajax geladen werden, werden der Seite direkt in deinem Browser hinzugefügt, ohne dass du die gesamte Seite neu laden musst.
Wie geht AmaLinks Pro® mit Ajax-geladenen Inhalten um?
Wenn du AmaLinks Pro® in Verbindung mit der Amazon API verwendest, ruft unser Code nach dem Laden der Seite eine Funktion auf, die den Preis, den Prime-Status und ältere Showcase-/Tabellenbilder lädt.
Diese Funktion wird auch jedes Mal aufgerufen, wenn ein neuer Inhalt mit Ajax in deine Seite geladen wird.
Das Plugin unterstützt alle korrekt codierten jQuery Ajax-Aufrufe und hat Unterstützung für das Ajax Load More WordPress Plugin eingebaut. Wenn deine Website in eine dieser beiden Kategorien fällt, hat AmaLinks Pro® dich bereits abgedeckt.
Was kann ich tun, wenn es bei mir nicht funktioniert?
Manche Themes und Plugins programmieren gerne auf ihre eigene Art und Weise, und wir können nicht wissen, was sie tun werden. Wenn die Amazon-Preise, Prime und Bilder nach einem Beitrag, der eine AmaLinks Pro®-Showcase-Box oder eine Vergleichstabelle enthält, nicht geladen werden, ist es möglich, dass dein mit Ajax geladener Inhalt keine Standardmethoden verwendet.
Die Lösung – Callback-Funktionen
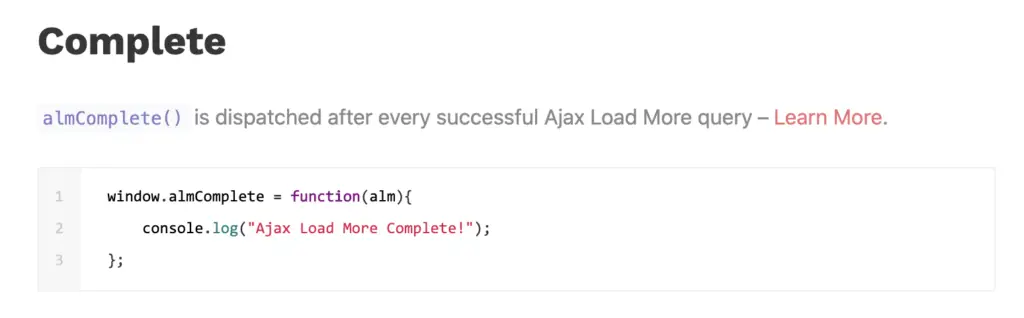
Nachdem ein Ajax-Aufruf zum Laden neuer Inhalte erfolgt ist, werden Callback-Funktionen ausgeführt. Hier ist zum Beispiel die Dokumentation für das „Ajax Load More“-Plugin, für das wir Unterstützung hinzugefügt haben. In diesem Screenshot wird gezeigt, wie du deinen eigenen Code nach einem Ajax-Aufruf über das Plugin aufrufen kannst.
HINWEIS:
Wenn du das Ajax Load More Plugin verwendest, musst du diesen Code NICHT hinzufügen.
Eigene Ajax Callback Unterstützung hinzufügen
Wenn deine Preise, Prime und Bilder nach einem Ajax-Aufruf nicht geladen werden, musst du den AmaLinks Pro®-Code möglicherweise manuell aufrufen. Ein guter Code oder ein Plugin, das für das Ajax-Laden verwendet wird, lässt dich deine eigene„Callback-Funktion“ hinzufügen.
Schau zuerst in der Dokumentation deines Themes oder Plugins nach, wie du eine Callback-Funktion anhängen kannst. Möglicherweise musst du den Entwickler deines Themes oder Plugins kontaktieren und fragen, wie das geht.
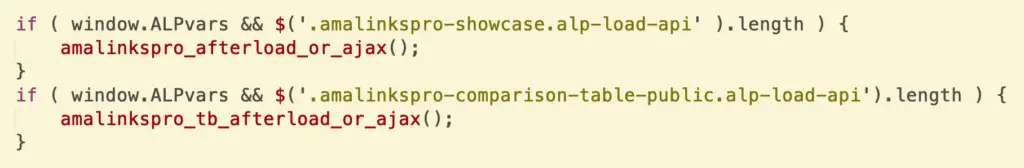
Jetzt kannst du diesen Code in der Callback-Funktion deines Themes/Plugins aufrufen.

Wenn dein Theme oder Plugin Ajax-Laden verwendet, aber nicht die Möglichkeit hat, Callback-Funktionen hinzuzufügen, empfehlen wir, ein Theme oder Plugin zu verwenden, das dies tut, da es ein standardmäßiger und notwendiger Bestandteil des Ladens von Inhalten über Ajax ist.