Das ist buchstäblich eine unserer am häufigsten gestellten Fragen! Heutzutage scheinen immer mehr Menschen Page Builder in Verbindung mit WordPress zu verwenden, um ihre Seiten so zu gestalten, dass sie genau so aussehen, wie sie es wollen, ohne durch die Möglichkeiten bestimmter Themes eingeschränkt zu sein. Hier sind ein paar der beliebtesten Seitenerstellungsprogramme, die wir kennen.
- Elementor
- Thrive Architekt
- Divi Builder (von Elegant Themes)
- WP Bakery Page Builder
- Biber-Bauer
JA – AmaLinks Pro® funktioniert mit Elementor und Thrive Architect
Elementor und Thrive sind mit Abstand die beiden beliebtesten Seitenerstellungsprogramme. Also mussten wir AmaLinks Pro® mit beiden testen, um zu sehen, ob und wie es funktioniert. Wir freuen uns sehr, dir mitteilen zu können, dass AmaLinks Pro® tatsächlich sowohl mit Elementor als auch mit Thrive Architect funktioniert! Es gibt allerdings eine Einschränkung… AmaLinks Pro® funktioniert MIT diesen beiden Page Buildern – aber es funktioniert nicht mit einem von ihnen. Lass mich erklären…
AmaLinks Pro® ist ein WordPress-Plugin. Page Builder wie Elementor und Thrive machen aus dem WordPress-Erlebnis etwas ganz anderes. Damit ein fortschrittliches Plugin wie AmaLinks Pro® in einem dieser Seiten-Builder funktionieren kann, müsste für jeden Seiten-Builder ein eigenes Add-on programmiert werden. Im Grunde müssten wir für jeden einzelnen Page Builder separate AmaLinks Pro® „Widgets“ erstellen. Das ist im Moment nicht möglich – aber wir haben es in unseren langfristigen Entwicklungsplänen vermerkt.
Zum Glück gibt es einen einfachen Workaround, um AmaLinks Pro® mit Page Buildern wie Elementor und Thrive Architect zu verwenden! Wir verwenden Elementor für mehrere Seiten auf DIESER Website – auch für das Design unserer Homepage! Wir lieben Elementor und wie du deutlich sehen kannst, haben wir AmaLinks Pro®-Links auf unserer Homepage und sie funktionieren einwandfrei. Lies weiter, um genau zu erfahren, wie du AmaLinks Pro® mit Page Buildern verwenden kannst.
Hinweis: Wir haben nur mit Elementor und Thrive getestet, weil sie mit Abstand die beiden beliebtesten sind. Wir vermuten, dass andere Page Builder ähnliche Optionen haben und du eine Lösung finden kannst, die auf dem basiert, was wir für Elementor und Thrive tun.
So verwendest du AmaLinks Pro® mit Elementor
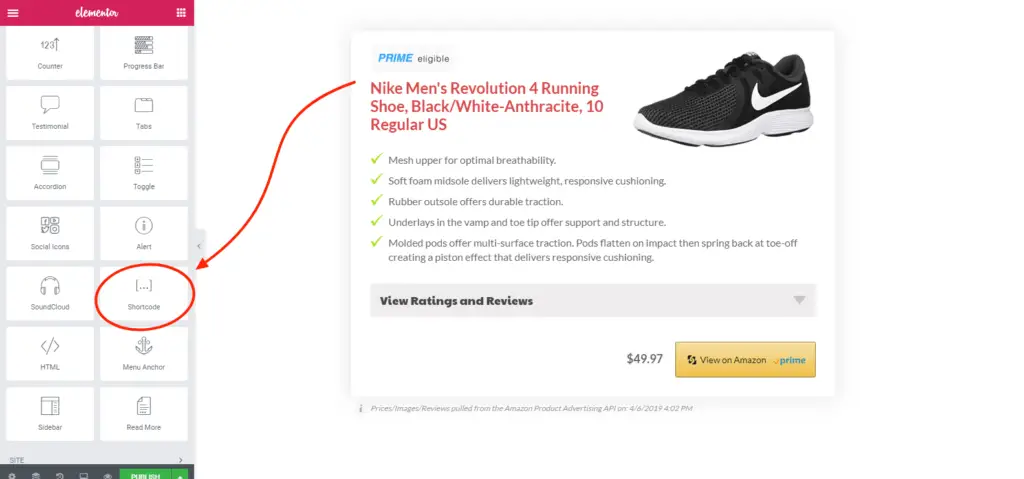
Es dauert nur ein paar Sekunden, um jeden Link zu erstellen – aber hier erfährst du, wie du AmaLinks Pro®-Links mit Elementor in einen Beitrag oder eine Seite einfügst. Öffne einfach den Standard-Wordpress-Editor (Klassisch oder Block, egal) in einem separaten Fenster. Erstelle dort deine AmaLinks Pro® Links und wähle die Option „Shortcode einfügen“ für jeden und kopiere dann den Shortcode. Füge in deinem Beitrag oder deiner Seite in Elementor (in einem anderen Tab oder Fenster geöffnet) ein „Shortcode“-Widget ein und füge den Shortcode ein. Siehe Screenshot unten.
Hinweis: Im Elementor-Editor sieht es so aus, als würden einige der AmaLinks Pro®-Links nicht geladen oder keine Daten von der API abgerufen werden. Aber wenn du eine Vorschau oder Veröffentlichung machst und deinen Beitrag im Frontend anschaust, funktioniert er einwandfrei.

Wie man AmaLinks Pro® mit Thrive Architect verwendet
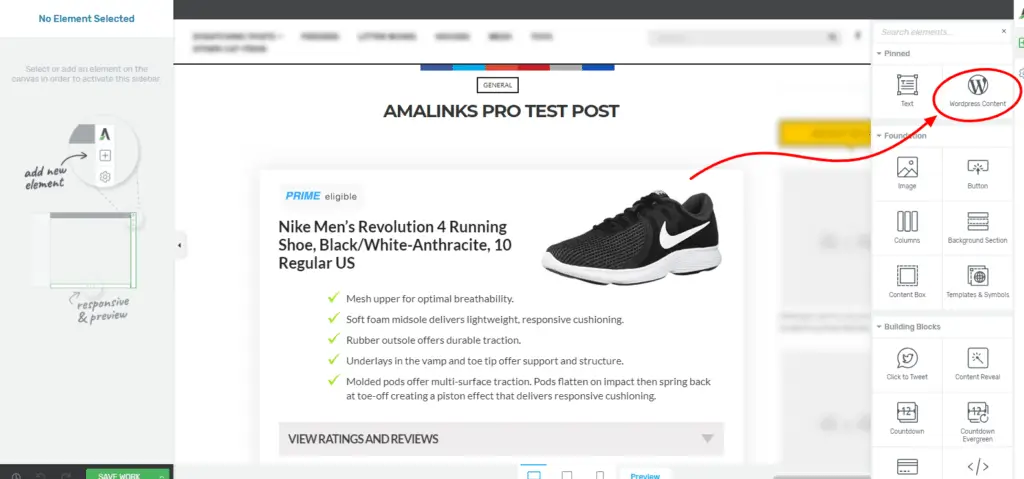
Auch wenn es ein paar Sekunden länger dauert, jeden Link zu erstellen – hier erfährst du, wie du mit Thrive Architect AmaLinks Pro®-Links in einen Beitrag oder eine Seite einfügen kannst. Öffne einfach den Standard-Wordpress-Editor (Klassisch oder Block, egal) in einem separaten Fenster. Erstelle dort deine AmaLinks Pro® Links und wähle für jeden die Option „Shortcode einfügen“ und kopiere dann den Shortcode. Füge in deinem Beitrag oder deiner Seite in Thrive (in einem anderen Tab oder Fenster geöffnet) einen „WordPress Content“-Block ein und füge den Shortcode ein. Siehe Screenshot unten.
Hinweis: Im Thrive-Editor sieht es so aus, als würden einige der AmaLinks Pro®-Links nicht geladen oder keine Daten von der API abgerufen werden. Aber wenn du eine Vorschau oder Veröffentlichung machst und deinen Beitrag im Frontend anschaust, funktioniert er einwandfrei.

Wie man AmaLinks Pro® mit Page Buildern verwendet
Wie du in den Beispielen und Tutorials oben sehen kannst, ist es wirklich einfach, Shortcodes in AmaLinks Pro® in einem der WordPress-Editoren zu erstellen und diese Shortcodes dann zu kopieren und in deinen Page Builder einzufügen.
Wir wissen nicht genau, wie alle Page Builder funktionieren, aber wenn du in der Lage bist, einen Shortcode in den von dir verwendeten Page Builder einzufügen, sollten deine AmaLinks Pro®-Links problemlos funktionieren.
In den meisten Fällen wird AmaLinks Pro® wahrscheinlich nicht mit dem Page Builder selbst funktionieren. Einer der Gründe dafür ist, dass der Page Builder normalerweise die Verbindung zur Amazon-API unterbricht (nur im Backend – nicht auf deiner Live-Seite im Frontend). Aber mit diesem einfachen Workaround sollte das kein Problem mehr sein.
Es dauert nur ein paar zusätzliche Sekunden, um deine Links in einem separaten Fenster oder Tab zu erstellen, und jetzt kannst du eines der besten Amazon Affiliate WordPress Plugins auf dem Markt in Verbindung mit dem von dir gewählten Page Builder verwenden!



