Aquí tienes algunos tutoriales rápidos que te ayudarán a empezar a utilizar la función Constructor de Tablas de AmaLinks Pro®.
Vídeo: Demostración general
AmaLinks Pro® – Constructor de tablas… Cómo funciona y cómo utilizarlo
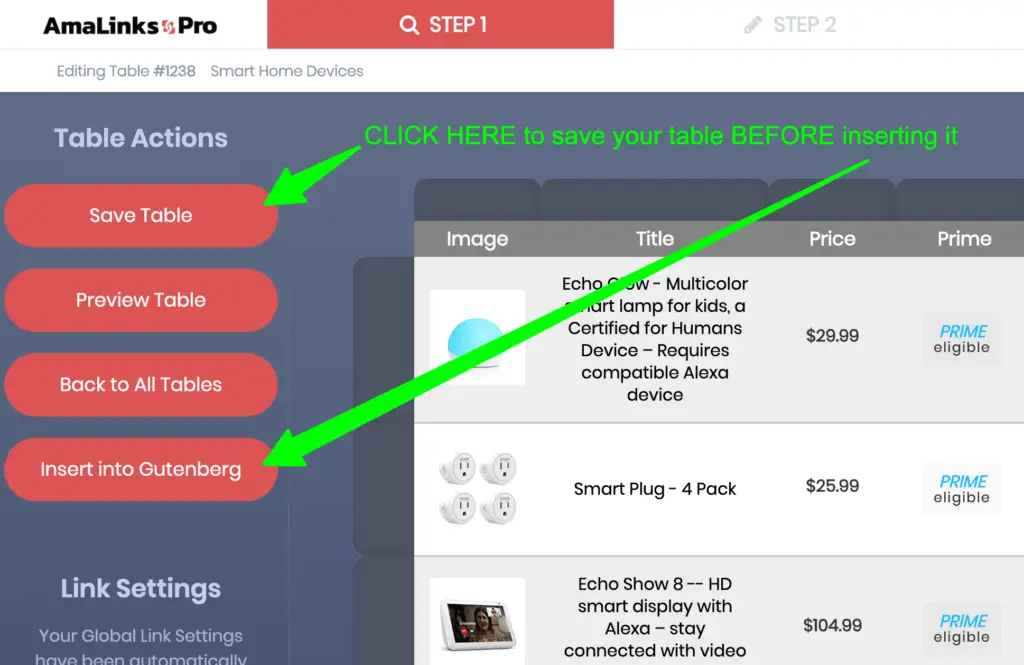
Importante: Guarda la tabla ANTES de insertarla en la Entrada o Página
DEBES guardar tu tabla antes de insertarla en tu entrada o página de WordPress. Además, asegúrate de hacer clic en el botón Guardar tabla cada vez que realices cambios o ediciones.

Vídeo: Capacidad de respuesta y otros ajustes
AmaLinks Pro® – Constructor de tablas… Cómo configurar los ajustes de respuesta y otros ajustes de estilo
Nota: La capacidad de respuesta de las mesas NO es 100% automática – TÚ debes establecer las preferencias
Hacer un constructor de tablas de comparación de productos verdaderamente responsivo, como el que hemos hecho aquí con AmaLinks Pro®, no fue una empresa pequeña. Fue un verdadero reto crear un constructor de tablas que funcionara a la perfección en cualquier tamaño de pantalla y que, al mismo tiempo, mantuviera contentos a todos los usuarios.
Es MUY importante que entiendas que las tablas comparativas no son (ni pueden ser) automáticamente adaptativas. Dado que tantos usuarios diferentes tienen tantos tipos distintos de configuraciones y preferencias de sitio, la única forma de hacer un constructor de tablas realmente adaptable y totalmente personalizable era obligar a los usuarios a establecer ellos mismos la configuración adaptable al crear sus tablas comparativas.
Lo hacemos extremadamente fácil. Así es como funciona… Básicamente, ciertos tamaños de pantalla (o áreas de contenido) sólo pueden mostrar un determinado número de columnas. Puedes elegir mostrar tantas columnas como quieras – pero DEBES ocultar ciertas columnas en algunos de los tamaños de pantalla. Si eliges un montón de columnas – incluso puedes elegir «ocultar» algunas de tus columnas en tamaños de pantalla más grandes también.
Las columnas ocultas no sólo desaparecen, sino que aparecen en línea debajo de las columnas no ocultas. Puedes establecer las preferencias sobre cómo quieres que se muestren tus columnas ocultas en Configuración, en tu Menú WP > AmaLinks Pro® > Tablas y, a continuación, haz clic en la pestaña Configuración global de la tabla y desplázate hacia abajo hasta Configuración personalizada de la respuesta de la tabla.
Conseguir que tus preferencias de configuración responsiva estén bien ajustadas puede requerir algo de ensayo y error. Todo depende de la configuración del ancho de tu contenedor, del tamaño de tu pantalla y de otros ajustes. Aquí tienes algunos consejos y sugerencias generales…
- Dejar sólo 2 columnas sin ocultar en móvil (imagen y precio o imagen y CTA)
- oculta el resto de las columnas y se mostrarán en línea (debajo) dependiendo de tu configuración
- Deja sólo 4 ó 5 columnas sin ocultar en la vista de escritorio – dependiendo de la anchura de tu área de contenido
- Edita los Títulos para que no sean tan largos – los vendedores de Amazon tienden a abusar del Título y a llenarlo de tonterías SEO
- Ocultar Títulos – incluso en el escritorio – tal vez mostrar el nombre de la Marca en su lugar
De nuevo, sólo son consejos y sugerencias. Utiliza el método de prueba y error y utiliza lo que mejor te funcione. Una vez que lo consigas con una tabla, te resultará muy fácil replicar esa configuración para el resto de las tablas que crees en ese mismo sitio.
Actualización: Botones CTA editables y fila de productos «superior».
Las primeras versiones del Complemento Constructor de Tablas no te permitían cambiar o editar el texto del botón CTA. Ahora puedes cambiar el texto predeterminado en la configuración Y puedes cambiar el texto del botón CTA de cada botón directamente en el editor de tablas.
También hemos añadido la funcionalidad de incluir un banner de producto «Top» para una fila seleccionada por tabla, con otras diferencias sutiles en esa fila para que destaque sobre las demás.



