Si utilizas un plugin o tema de WordPress de Carga Infinita o Botones Cargar Más, este artículo te ayudará a solucionar problemas si algo no funciona correctamente.
Los botones «Carga infinita» y «Cargar más» utilizan lo que se denomina Ajax para cargar más contenido en la página web.
Normalmente, para añadir contenido a una página que ya está cargada desde el servidor, debes volver a cargar toda la página desde el servidor mientras le dices que cargue más contenido.
Ajax es un código que te permite ponerte en contacto con el servidor y solicitar más datos sin hacer otra llamada al servidor y «recargar» toda la página.
El contenido que se carga mediante Ajax se añade a la página directamente desde tu navegador, sin tener que recargar toda la página.
¿Cómo gestiona AmaLinks Pro® el contenido cargado con Ajax?
Al utilizar AmaLinks Pro® junto con la API de Amazon, nuestro código llama a una «función» después de que se cargue la página completa, y esta función es la que carga el precio, el estado prime y las imágenes de escaparate/tabla más antiguas.
También se llama a esta función cada vez que se carga nuevo contenido en tu página con Ajax.
Tenemos soporte integrado en el plugin que funciona para todas las llamadas Ajax de jQuery codificadas correctamente, y tenemos soporte integrado para el plugin Ajax Load More de WordPress.
Si tu sitio web entra en alguna de estas dos categorías, AmaLinks Pro® ya te tiene cubierto.
¿Qué hago si no me funciona?
A algunos temas y plugins les gusta codificar las cosas a su manera, y no tenemos forma de saber lo que harán.
Si los precios de Amazon, prime y las imágenes no se cargan después de un post que incluye una caja de presentación AmaLinks Pro® o una tabla comparativa, es posible que tu contenido cargado con Ajax no utilice métodos estándar.
La solución – Funciones de rellamada
Después de realizar cualquier llamada ajax para cargar contenido nuevo, se ejecutan funciones de devolución de llamada.
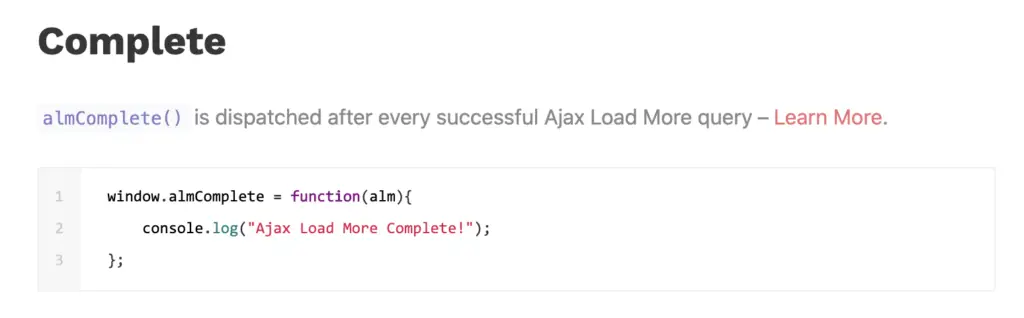
Como ejemplo, aquí tienes la documentación al respecto del plugin «Ajax Load More» para el que hemos añadido soporte.
En esta captura de pantalla, muestran cómo llamar a tu propio código después de una llamada Ajax realizada utilizando su plugin. 
NOTA: Si utilizas el plugin Ajax Load More, NO necesitas añadir este código.
Añadir tu propio soporte de devolución de llamada Ajax
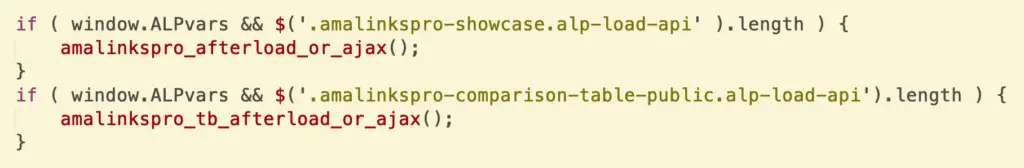
Si tus precios, prime e imágenes no se cargan después de una llamada Ajax, puede que necesites llamar al código AmaLinks Pro® manualmente.
Un código de buena calidad o un plugin utilizado para la carga Ajax te permitirán añadir tu propia«Función Callback«.
En primer lugar, consulta la documentación de tu tema o plugin y busca cómo adjuntar una función de devolución de llamada.
Puede que tengas que ponerte en contacto con el desarrollador de tu tema o plugin y preguntarle cómo hacerlo.
Ahora puedes llamar a este código en la función de llamada de retorno de tu tema/plugin.  Si tu tema o plugin utiliza la carga Ajax pero no tiene la capacidad de añadir funciones de devolución de llamada, te recomendamos que utilices un tema o plugin que sí la tenga, ya que es una parte estándar y necesaria de la carga de contenido mediante Ajax.
Si tu tema o plugin utiliza la carga Ajax pero no tiene la capacidad de añadir funciones de devolución de llamada, te recomendamos que utilices un tema o plugin que sí la tenga, ya que es una parte estándar y necesaria de la carga de contenido mediante Ajax.