Esta es, literalmente, una de nuestras preguntas más frecuentes. En la actualidad, cada vez más gente parece utilizar creadores de páginas junto con WordPress para personalizar y diseñar sus páginas exactamente como desean, sin estar limitados por lo que ofrecen determinados temas.
Éstos son algunos de los creadores de páginas más populares que conocemos…
- Elementor
- Arquitecto Thrive
- Constructor Divi (de Elegant Themes)
- Constructor de páginas WP Bakery
- Castor Constructor
SÍ – AmaLinks Pro® funciona con Elementor y Thrive Architect
Elementor y Thrive son fácilmente los dos constructores de páginas más populares.
Por lo tanto, tuvimos que probar AmaLinks Pro® con ambos para ver cómo y si funcionaba.
Estamos muy contentos de proclamar que AmaLinks Pro®, de hecho, ¡funciona tanto con Elementor como con Thrive Architect!
Sin embargo, hay una advertencia…
AmaLinks Pro® funciona CON ambos constructores de páginas – pero no funciona dentro de ninguno de ellos.
Me explico…
AmaLinks Pro® es un plugin de WordPress.
Los constructores de páginas, como Elementor y Thrive, toman la experiencia de WordPress y la convierten en algo totalmente diferente.
Para que un plugin avanzado, como AmaLinks Pro®, funcione dentro de uno de estos constructores de páginas – habría que codificar un complemento totalmente independiente para cada constructor de páginas específicamente para cada constructor de páginas.
Básicamente, tendríamos que crear «widgets» AmaLinks Pro® distintos para cada constructor de páginas.
Esto no es posible en este momento, pero lo tenemos anotado en nuestros planes de desarrollo a largo plazo.
Por suerte, hay una solución fácil para poder utilizar AmaLinks Pro® con constructores de páginas como Elementor y Thrive Architect.
De hecho, utilizamos Elementor para varias de las páginas de ESTE sitio web, ¡incluido el diseño de nuestra página de inicio!
Nos encanta Elementor y, como puedes ver claramente, tenemos enlaces AmaLinks Pro® en vivo en nuestra página de inicio y funcionan perfectamente bien.
Sigue leyendo para ver exactamente cómo utilizar AmaLinks Pro® con los creadores de páginas. Nota: Sólo hemos probado con Elementor y Thrive porque son, con diferencia, los dos más populares.
Suponemos que otros creadores de páginas tienen opciones similares y que podrás encontrar una solución basada en lo que hacemos con Elementor y Thrive.
Cómo utilizar AmaLinks Pro® con Elementor
Te llevará sólo unos segundos extra crear cada enlace – pero aquí tienes cómo insertar enlaces AmaLinks Pro® en un Post o Página usando Elementor.
Simplemente abre el editor por defecto de WordPress (Clásico o Bloque, no importa) en una ventana separada.
Crea tus enlaces AmaLinks Pro® allí y selecciona la opción ‘Insertar Shortcode’ para cada uno y luego Copia ese shortcode.
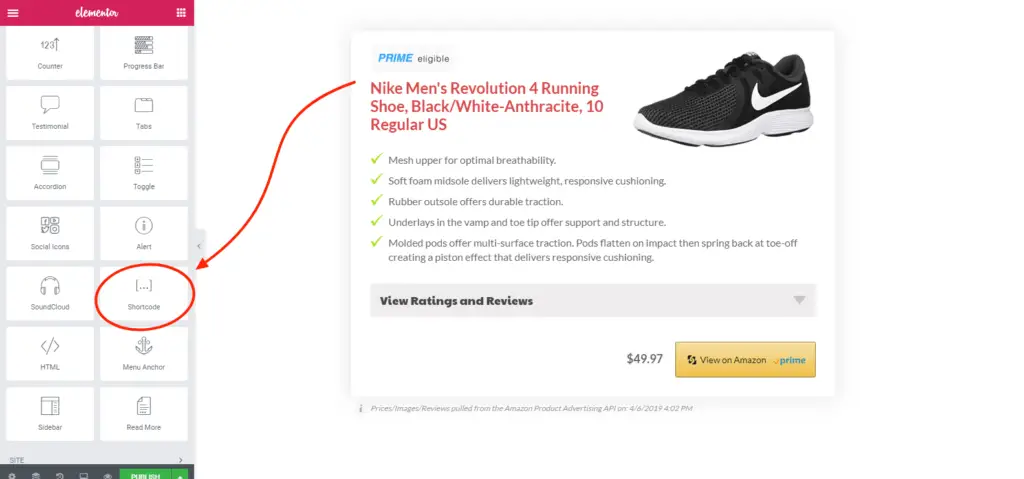
Dentro de tu Post o Página en Elementor (abierto en otra pestaña o ventana) – inserta un widget ‘Shortcode’ y pega el shortcode.
Mira la captura de pantalla de abajo. Nota: En el editor de Elementor – algunos de los enlaces AmaLinks Pro® parecerá que no se están cargando o tirando de los datos de la API.
Pero cuando previsualices o publiques y veas tu entrada en el front-end, funcionarán correctamente.

Cómo utilizar AmaLinks Pro® con Thrive Architect
Aunque se tarda unos segundos más en crear cada enlace, aquí tienes cómo insertar enlaces AmaLinks Pro® en una Entrada o Página utilizando Thrive Architect.
Simplemente abre el editor por defecto de WordPress (Clásico o Bloque, no importa) en una ventana separada.
Crea tus enlaces AmaLinks Pro® allí y selecciona la opción ‘Insertar Shortcode’ para cada uno y luego Copia ese shortcode.
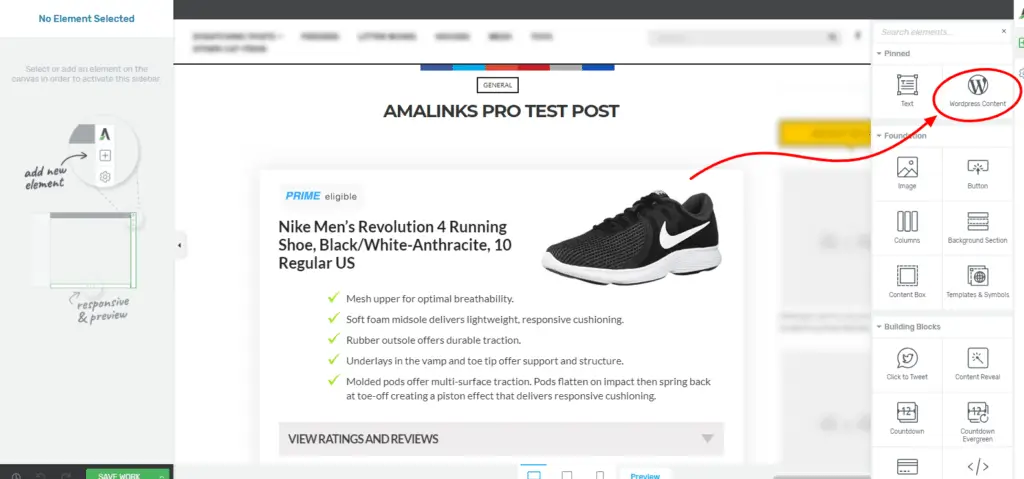
Dentro de tu Post o Página en Thrive (abierta en otra pestaña o ventana) – inserta un bloque de ‘Contenido WordPress’ y pega el shortcode.
Mira la captura de pantalla de abajo. Nota: En el editor de Thrive – algunos de los enlaces AmaLinks Pro® parecerá que no se están cargando o tirando de los datos de la API.
Pero cuando previsualices o publiques y veas tu publicación en el front-end, funcionará correctamente.

Cómo utilizar AmaLinks Pro® con Page Builders
Como puedes ver en los ejemplos y tutoriales anteriores – es realmente fácil crear shortcodes en AmaLinks Pro® en uno de los editores de WordPress y luego copiar esos shortcodes e insertarlos en tu constructor de páginas.
No sabemos exactamente cómo funcionan todos los constructores de páginas, pero si eres capaz de insertar un código corto en cualquier constructor de páginas que utilices – tus enlaces AmaLinks Pro® deberían funcionar perfectamente.
En la mayoría de los casos – AmaLinks Pro® probablemente no funcionará dentro del propio constructor de páginas.
Una de las razones es que el constructor de páginas normalmente mata la conexión a la API de Amazon (sólo en el back-end – no en tu sitio en vivo en el front-end).
Pero esta sencilla solución no debería ser un problema.
Sólo tardarás unos segundos más en crear tus enlaces en una ventana o pestaña separada y ahora podrás utilizar uno de los mejores plugins de WordPress para afiliados de Amazon del mercado junto con el constructor de páginas que elijas.



