Voici quelques tutoriels rapides pour t’aider à utiliser la fonction de création de tableaux d’AmaLinks Pro®.
Vidéo : Démonstration de la vue d’ensemble
AmaLinks Pro® – Constructeur de tableaux… Comment ça marche et comment l’utiliser
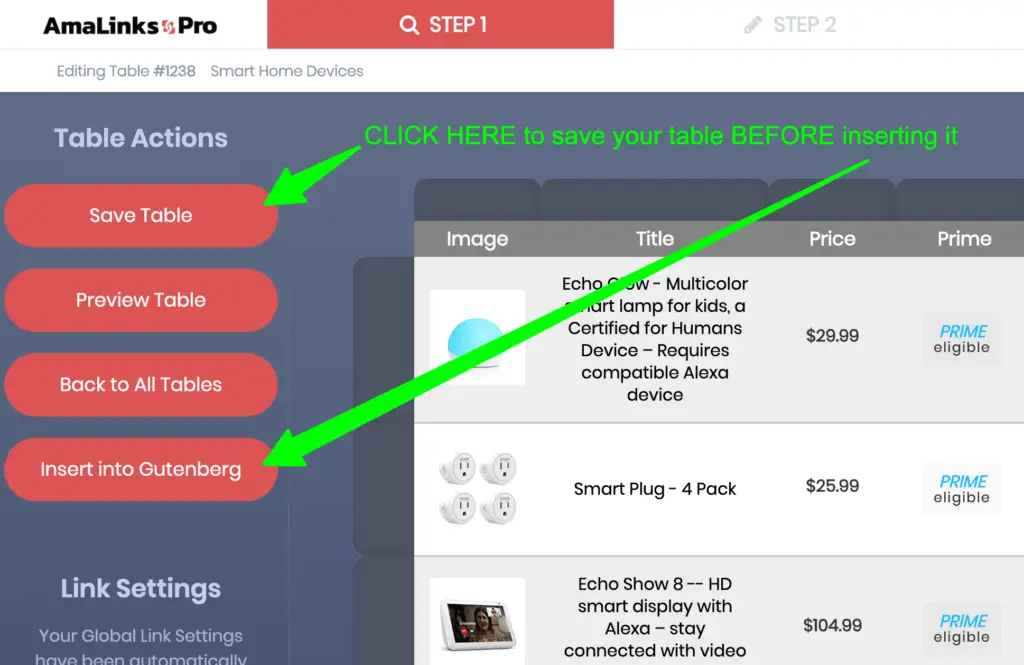
Important : enregistre le tableau AVANT de l’insérer dans un article ou une page.
Tu DOIS enregistrer ton tableau avant de l’insérer dans ton article ou ta page WordPress. N’oublie pas non plus de cliquer sur le bouton Enregistrer le tableau chaque fois que tu fais des changements ou des modifications.

Vidéo : Réactivité et autres paramètres
AmaLinks Pro® – Table Builder… Comment configurer les paramètres réactifs et les autres paramètres de style
Remarque : la réactivité des tableaux n’est PAS automatique à 100 % – tu dois définir tes préférences.
Faire un constructeur de tableaux de comparaison de produits vraiment responsive, comme nous l’avons fait ici avec AmaLinks Pro®, n’était pas une mince affaire. C’était un véritable défi de créer un constructeur de tableaux qui fonctionne de manière transparente sur n’importe quelle taille d’écran tout en satisfaisant tous les utilisateurs en même temps.
Il est TRÈS important que tu comprennes que les tableaux de comparaison ne sont pas (et ne peuvent pas être) automatiquement réactifs. Étant donné qu’un grand nombre d’utilisateurs différents ont des configurations de site et des préférences très variées, le seul moyen de créer un outil de création de tableaux vraiment réactif et entièrement personnalisable était d’obliger les utilisateurs à définir eux-mêmes les paramètres de réactivité lorsqu’ils créent leurs tableaux de comparaison.
Nous rendons cela extrêmement facile. Voici comment cela fonctionne… En fait, certaines tailles d’écran (ou zones de contenu) ne peuvent afficher qu’un certain nombre de colonnes. Tu peux choisir d’afficher autant de colonnes que tu le souhaites, mais tu DOIS cacher certaines colonnes sur certaines tailles d’écran. Si tu choisis un grand nombre de colonnes, tu peux même choisir de « cacher » certaines de tes colonnes sur les écrans de plus grande taille.
Les colonnes cachées ne disparaissent pas simplement – elles apparaissent en ligne sous les colonnes non cachées. Tu peux définir des préférences sur la façon dont tu veux que tes colonnes cachées s’affichent dans Paramètres sous ton WP Menu > AmaLinks Pro® > Tables et ensuite cliquer sur l’onglet Global Table Settings (Paramètres globaux des tables) et faire défiler vers le bas jusqu’à Table Custom Responsive Settings (Paramètres réactifs personnalisés des tables).
Pour que tes préférences en matière de paramètres réactifs soient bien réglées, il te faudra peut-être faire quelques essais et erreurs. Tout dépend des paramètres de largeur de ton conteneur, de la taille de ton écran et d’autres paramètres. Voici quelques conseils et suggestions d’ordre général…
- Ne laisse que 2 colonnes non cachées sur mobile (image et prix ou image et CTA).
- Masque les autres colonnes et elles s’afficheront en ligne (en dessous) en fonction de tes paramètres.
- Ne laisse que 4 ou 5 colonnes non cachées sur l’écran du bureau – en fonction de la largeur de ton contenu.
- Modifie les titres pour qu’ils soient moins longs – les vendeurs Amazon ont tendance à abuser du titre et à le bourrer d’absurdités SEO.
- Cacher les titres – même sur le bureau – peut-être afficher le nom de la marque à la place
Encore une fois, il ne s’agit que de conseils et de suggestions. Tu peux faire des essais et des erreurs et utiliser ce qui te convient le mieux. Une fois que tu auras réussi à mettre au point une table, il te sera extrêmement facile de reproduire ces paramètres pour les autres tables que tu créeras sur le même site.
Mise à jour : boutons CTA modifiables et rangée de produits supérieure
Les premières versions du module complémentaire Table Builder ne te permettaient pas de changer ou de modifier le texte des boutons CTA. Désormais, tu peux modifier le texte par défaut dans les paramètres ET tu peux modifier le texte de chaque bouton CTA directement dans l’éditeur de tableau !
Nous avons également ajouté une fonctionnalité permettant d’inclure une bannière de produit « Top » pour une ligne sélectionnée par tableau avec d’autres différences subtiles dans cette ligne pour la faire ressortir des autres lignes.



