Si tu utilises un plugin ou un thème WordPress » Infinite Load » ou » Load More Button « , cet article t’aidera à dépanner si quelque chose ne fonctionne pas correctement.
« Infinite Load » et « Load More Buttons » utilisent ce qu’on appelle Ajax pour charger plus de contenu sur la page web.
Normalement, pour ajouter du contenu à une page qui est déjà chargée par le serveur, tu dois recharger la page entière à partir du serveur tout en lui disant de charger plus de contenu.
Ajax est un code qui te permet de contacter le serveur et de demander plus de données sans faire un autre appel au serveur et sans « recharger » la page entière.
Le contenu chargé par Ajax est ajouté à la page directement dans ton navigateur, sans avoir à recharger la page entière.
Comment AmaLinks Pro® gère-t-il le contenu chargé par Ajax ?
Lorsque nous utilisons AmaLinks Pro® en conjonction avec l’API Amazon, notre code appelle une « fonction » après le chargement complet de la page, et c’est cette fonction qui charge les images de prix, de statut préférentiel et d’anciennes vitrines/tableaux.
Cette fonction est également appelée chaque fois qu’un nouveau contenu est chargé dans ta page avec Ajax.
Nous avons intégré dans le plugin un support qui fonctionne pour tous les appels Ajax jQuery correctement codés, et nous avons intégré un support pour le plugin WordPress Ajax Load More.
Si ton site Web appartient à l’une de ces deux catégories, AmaLinks Pro® te couvre déjà.
Que dois-je faire si cela ne fonctionne pas pour moi ?
Certains thèmes et plugins aiment coder les choses à leur manière, et nous n’avons aucun moyen de savoir ce qu’ils feront.
Si les prix, les primes et les images Amazon ne se chargent pas pour toi après un article qui inclut une boîte de présentation ou un tableau comparatif AmaLinks Pro® – il est possible que ton contenu chargé en Ajax n’utilise pas les méthodes standard.
La solution – Les fonctions de rappel
Après tout appel ajax pour charger du contenu frais, des fonctions de rappel sont exécutées.
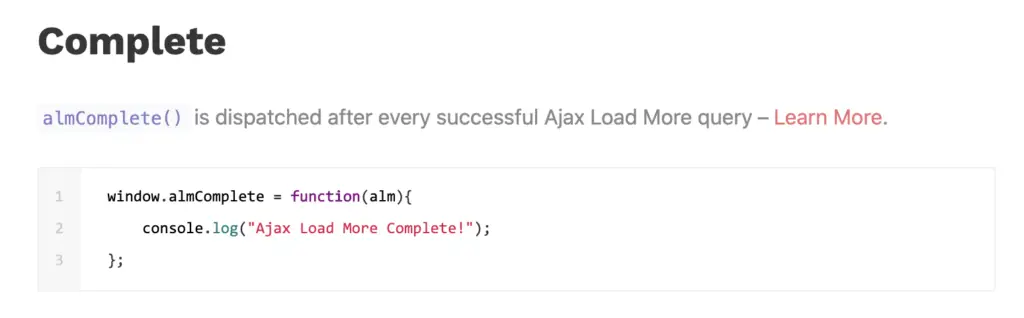
À titre d’exemple, voici la documentation à ce sujet pour le plugin « Ajax Load More » dont nous avons ajouté la prise en charge.
Dans cette capture d’écran, ils montrent comment appeler ton propre code après un appel Ajax effectué à l’aide de leur plugin. 
NOTE : Si tu utilises le plugin Ajax Load More, tu n’as pas besoin d’ajouter ce code.
Ajouter ton propre support de rappel Ajax
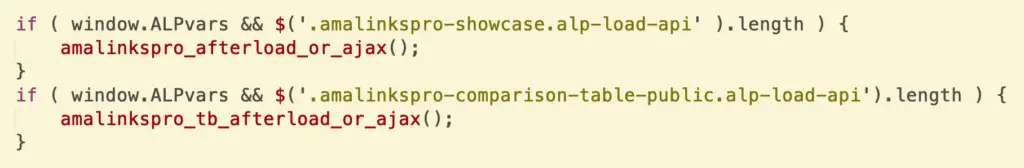
Si tes prix, primes et images ne se chargent pas après un appel Ajax, il se peut que tu doives appeler le code AmaLinks Pro® manuellement.
Un code ou un plugin de bonne qualité utilisé pour le chargement Ajax te permettra d’ajouter ta propre« fonction de rappel« .
Tout d’abord, reporte-toi à la documentation de ton thème ou de ton plugin et trouve comment attacher une fonction de rappel.
Il se peut que tu doives contacter le développeur de ton thème ou de ton plugin pour lui demander comment faire.
Tu peux maintenant appeler ce code dans la fonction de rappel de ton thème/plugin.  Si ton thème ou ton plugin utilise le chargement Ajax mais n’a pas la possibilité d’ajouter des fonctions de rappel, nous te recommandons d’utiliser un thème ou un plugin qui le fait, car c’est une partie standard et nécessaire du chargement de contenu via Ajax.
Si ton thème ou ton plugin utilise le chargement Ajax mais n’a pas la possibilité d’ajouter des fonctions de rappel, nous te recommandons d’utiliser un thème ou un plugin qui le fait, car c’est une partie standard et nécessaire du chargement de contenu via Ajax.