C’est littéralement l’une des questions que nous posons le plus souvent! De nos jours, de plus en plus de gens semblent utiliser des constructeurs de pages en conjonction avec WordPress afin de personnaliser et de concevoir leurs pages pour qu’elles aient exactement l’apparence qu’ils veulent sans être limités par ce que certains thèmes offrent.
Voici quelques-uns des constructeurs de pages les plus populaires que nous connaissons…
- Elementor
- Thrive Architect
- Divi Builder (par Elegant Themes)
- WP Bakery Page Builder
- Beaver Builder
OUI – AmaLinks Pro® fonctionne avec Elementor et Thrive Architect
Elementor et Thrive sont facilement les deux constructeurs de pages les plus populaires.
Nous devions donc tester AmaLinks Pro® avec ces deux outils pour voir comment et s’il fonctionnait.
Nous sommes très heureux de vous annoncer qu’AmaLinks Pro® fonctionne effectivement avec Elementor et Thrive Architect !
Il y a cependant une mise en garde…
AmaLinks Pro® fonctionne AVEC ces deux constructeurs de pages – mais il ne fonctionne pas dans l’ un ou l’autre d’entre eux.
Laisse-moi t’expliquer…
AmaLinks Pro® est un plugin WordPress.
Les constructeurs de pages, comme Elementor et Thrive, prennent l’expérience de WordPress et la transforment en quelque chose de totalement différent.
Pour qu’un plugin avancé, comme AmaLinks Pro®, puisse fonctionner avec l’un de ces constructeurs de pages, il faudrait coder un module complémentaire entièrement distinct pour chaque constructeur de pages.
En fait, nous devrions créer des « widgets » AmaLinks Pro® distincts pour chaque constructeur de pages.
Cela n’est pas envisageable pour l’instant, mais nous l’avons noté dans nos plans de développement à long terme.
Heureusement, il existe une solution simple pour pouvoir utiliser AmaLinks Pro® avec des constructeurs de pages comme Elementor et Thrive Architect !
En fait, nous utilisons Elementor pour plusieurs pages de CE site Web, y compris pour la conception de notre page d’accueil !
Nous adorons Elementor et, comme tu peux clairement le voir, nous avons des liens AmaLinks Pro® en direct sur notre page d’accueil et ils fonctionnent parfaitement bien.
Continue à lire pour savoir exactement comment utiliser AmaLinks Pro® avec les constructeurs de pages. Remarque : nous n’avons testé qu’avec Elementor et Thrive car ce sont, de loin, les deux plus populaires.
Nous pensons que d’autres constructeurs de pages ont des options similaires et que tu pourras trouver une solution de contournement en te basant sur ce que nous faisons pour Elementor et Thrive.
Comment utiliser AmaLinks Pro® avec Elementor
Cela ne te prendra que quelques secondes supplémentaires pour créer chaque lien – mais voici comment insérer les liens AmaLinks Pro® dans un article ou une page à l’aide d’Elementor.
Ouvre simplement l’éditeur WordPress par défaut (classique ou bloc, peu importe) dans une fenêtre séparée.
Crée tes liens AmaLinks Pro® dans cette fenêtre et sélectionne l’option « Insérer un code court » pour chacun d’entre eux, puis copie ce code court.
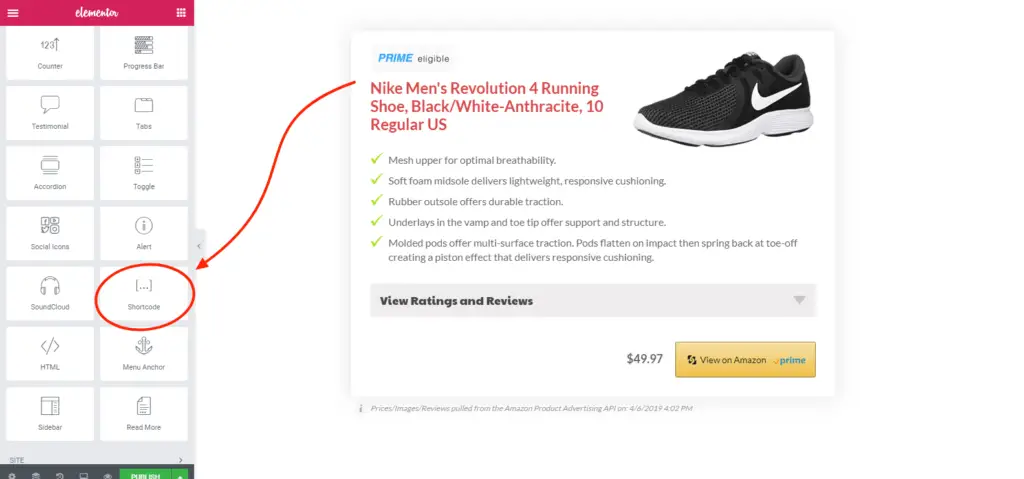
Dans ton article ou ta page dans Elementor (ouvert dans un autre onglet ou une autre fenêtre) – insère un widget ‘Shortcode’ et colle le shortcode.
Voir la capture d’écran ci-dessous. Remarque : dans l’éditeur Elementor, certains liens AmaLinks Pro® semblent ne pas se charger ou ne pas recevoir de données de l’API.
Mais lorsque tu prévisualiseras ou publieras et que tu verras ton article sur le front-end, ils fonctionneront parfaitement.

Comment utiliser AmaLinks Pro® avec Thrive Architect
Bien qu’il faille quelques secondes supplémentaires pour créer chaque lien – voici comment insérer les liens AmaLinks Pro® dans un article ou une page à l’aide de Thrive Architect.
Ouvre simplement l’éditeur WordPress par défaut (Classique ou Bloc, peu importe) dans une fenêtre séparée.
Crée tes liens AmaLinks Pro® dans cette fenêtre et sélectionne l’option » Insérer un code court » pour chacun d’entre eux, puis copie ce code court.
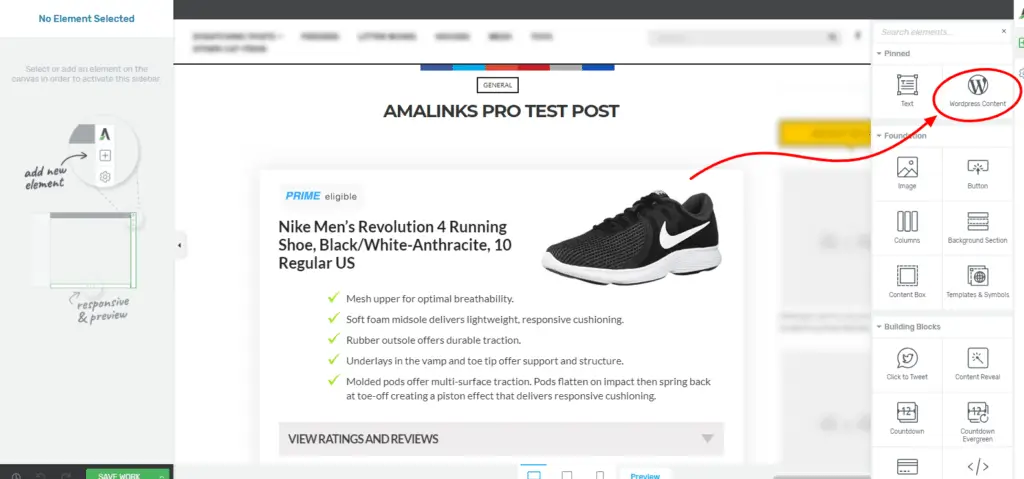
Dans ton article ou ta page dans Thrive (ouvert dans un autre onglet ou une autre fenêtre) – insère un bloc » WordPress Content » et colle le shortcode.
Voir la capture d’écran ci-dessous. Remarque : dans l’éditeur Thrive, certains liens AmaLinks Pro® semblent ne pas se charger ou ne pas recevoir de données de l’API.
Mais lorsque tu prévisualiseras ou publieras et que tu verras ton article sur le front-end, ils fonctionneront parfaitement.

Comment utiliser AmaLinks Pro® avec les constructeurs de pages
Comme tu peux le voir dans les exemples et les tutoriels ci-dessus, il est très facile de créer des shortcodes dans AmaLinks Pro® dans l’un des éditeurs WordPress, puis de copier ces shortcodes et de les insérer dans ton constructeur de pages.
Nous ne savons pas exactement comment fonctionnent tous les constructeurs de pages, mais si tu es capable d’insérer un shortcode dans le constructeur de pages que tu utilises, tes liens AmaLinks Pro® devraient fonctionner parfaitement.
Dans la plupart des cas, AmaLinks Pro® ne fonctionnera probablement pas dans le constructeur de pages lui-même.
L’une des raisons est que les constructeurs de pages coupent généralement la connexion à l’API d’Amazon (sur le back-end uniquement – pas sur ton site en direct sur le front-end).
Mais cette solution facile à mettre en œuvre ne devrait pas poser de problème.
Cela ne prend que quelques secondes supplémentaires pour créer tes liens dans une fenêtre ou un onglet séparé et tu peux maintenant utiliser l’un des meilleurs plugins WordPress d’affiliation Amazon sur le marché en conjonction avec n’importe quel constructeur de pages que tu choisis d’utiliser !



