Questa è letteralmente una delle nostre domande più frequenti! Sempre più persone, al giorno d’oggi, sembrano utilizzare i page builder insieme a WordPress per personalizzare e progettare le proprie pagine in modo che abbiano l’aspetto e l’atmosfera che desiderano, senza essere limitati da ciò che offrono determinati temi.
Ecco alcuni dei page builder più popolari che conosciamo…
- Elementor
- Architetto Thrive
- Divi Builder (di Elegant Themes)
- Costruttore di pagine WP Bakery
- Costruttore di castori
SÌ – AmaLinks Pro® funziona con Elementor e Thrive Architect
Elementor e Thrive sono i due page builder più popolari.
Quindi, abbiamo dovuto testare AmaLinks Pro® con entrambi per vedere come e se funzionava.
Siamo molto felici di annunciare che AmaLinks Pro® funziona effettivamente sia con Elementor che con Thrive Architect!
C’è però un’avvertenza…
AmaLinks Pro® funziona con entrambi i page builder, ma non con nessuno dei due.
Mi spiego meglio…
AmaLinks Pro® è un plugin per WordPress.
I page builder, come Elementor e Thrive, prendono l’esperienza di WordPress e la trasformano in qualcosa di totalmente diverso.
Affinché un plugin avanzato, come AmaLinks Pro®, possa funzionare all’interno di uno di questi page builder, è necessario creare un componente aggiuntivo completamente separato per ogni page builder.
In sostanza, dovremmo creare dei “widget” di AmaLinks Pro® separati per ogni page builder.
Al momento questo non è possibile, ma lo abbiamo annotato nei nostri piani di sviluppo a lungo termine.
Fortunatamente, esiste una soluzione semplice per poter utilizzare AmaLinks Pro® con i page builder come Elementor e Thrive Architect!
In effetti utilizziamo Elementor per molte pagine di QUESTO sito web, compreso il design della nostra homepage!
Adoriamo Elementor e, come puoi vedere chiaramente, abbiamo dei link AmaLinks Pro® nella nostra homepage e funzionano perfettamente.
Continua a leggere per scoprire come utilizzare AmaLinks Pro® con i page builder. Nota: abbiamo effettuato il test solo con Elementor e Thrive perché sono di gran lunga i due più popolari.
Pensiamo che altri page builder abbiano opzioni simili e che tu possa trovare una soluzione in base a ciò che abbiamo fatto per Elementor e Thrive.
Come utilizzare AmaLinks Pro® con Elementor
Ti ci vorrà solo qualche secondo in più per creare ogni link, ma ecco come inserire i link AmaLinks Pro® in un post o in una pagina utilizzando Elementor.
Apri semplicemente l’editor predefinito di WordPress (classico o a blocchi, non importa) in una finestra separata.
Crea i tuoi link AmaLinks Pro® e seleziona l’opzione “Inserisci shortcode” per ognuno di essi, quindi copia lo shortcode.
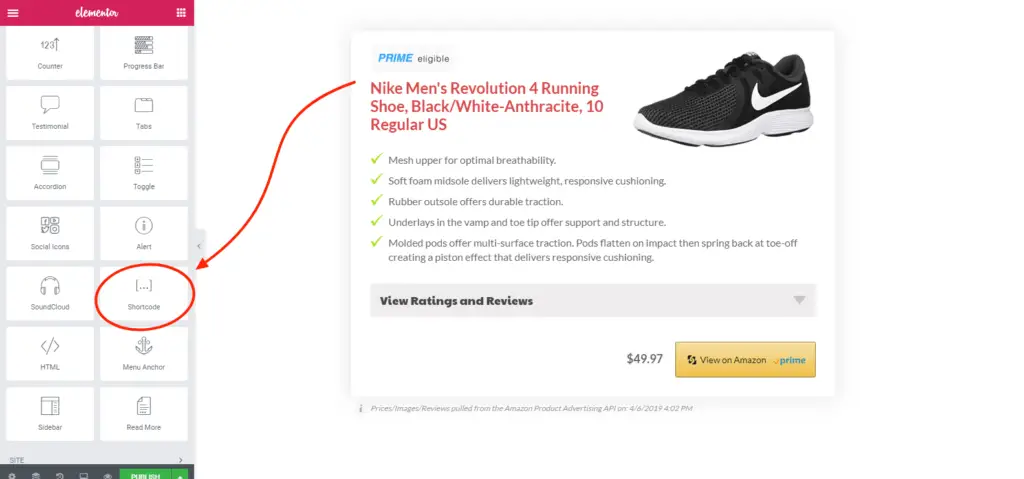
All’interno del tuo post o della tua pagina in Elementor (aperto in un’altra scheda o finestra), inserisci un widget “Shortcode” e incolla lo shortcode.
Vedi lo screenshot qui sotto. Nota: nell’editor di Elementor, alcuni link di AmaLinks Pro® sembreranno non essere caricati o non ricevere i dati dall’API.
Ma quando fai l’anteprima o la pubblicazione e visualizzi il tuo post sul front-end, funzioneranno perfettamente.

Come utilizzare AmaLinks Pro® con Thrive Architect
Anche se ci vuole qualche secondo in più per creare ogni link, ecco come inserire i link AmaLinks Pro® in un post o in una pagina utilizzando Thrive Architect.
Apri semplicemente l’editor predefinito di WordPress (classico o a blocchi, non importa) in una finestra separata.
Crea i tuoi link AmaLinks Pro® e seleziona l’opzione “Inserisci shortcode” per ognuno di essi, quindi copia lo shortcode.
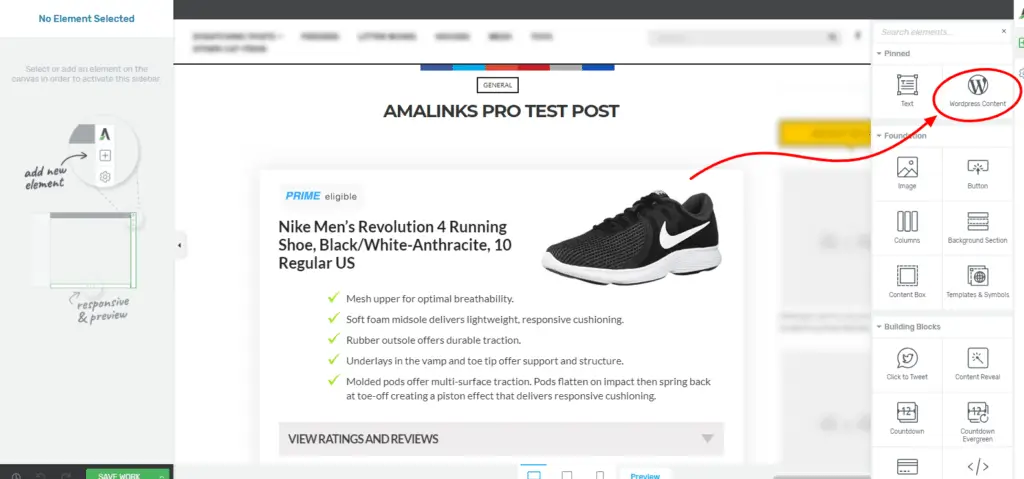
All’interno del tuo post o della tua pagina in Thrive (aperto in un’altra scheda o finestra), inserisci un blocco “Contenuto WordPress” e incolla il codice breve.
Vedi lo screenshot qui sotto. Nota: nell’editor di Thrive, alcuni link di AmaLinks Pro® sembreranno non essere caricati o non ricevere i dati dall’API.
Ma quando fai l’anteprima o la pubblicazione e visualizzi il tuo post sul front-end, funzioneranno perfettamente.

Come utilizzare AmaLinks Pro® con i costruttori di pagine
Come puoi vedere negli esempi e nei tutorial qui sopra, è davvero facile creare shortcode in AmaLinks Pro® in uno degli editor di WordPress e poi copiare questi shortcode e inserirli nel tuo page builder.
Non sappiamo esattamente come funzionino tutti i page builder, ma se sei in grado di inserire uno shortcode nel page builder che utilizzi, i tuoi link AmaLinks Pro® dovrebbero funzionare perfettamente.
Nella maggior parte dei casi, AmaLinks Pro® probabilmente non funzionerà all’interno del page builder stesso.
Uno dei motivi è che i page builder in genere eliminano la connessione all’API di Amazon (solo sul back-end, non sul sito live sul front-end).
Ma questo semplice workaround dovrebbe rendere questo problema irrisolvibile.
Ci vogliono solo pochi secondi in più per creare i tuoi link in una finestra o scheda separata e ora sei in grado di utilizzare uno dei migliori plugin WordPress di affiliazione Amazon sul mercato insieme a qualsiasi page builder tu scelga di utilizzare!



