ここでは、AmaLinks Pro®のテーブルビルダー機能を使い始めるための簡単なチュートリアルを紹介する。
ビデオ概要デモ
AmaLinks Pro® – テーブルビルダー…仕組みと使い方
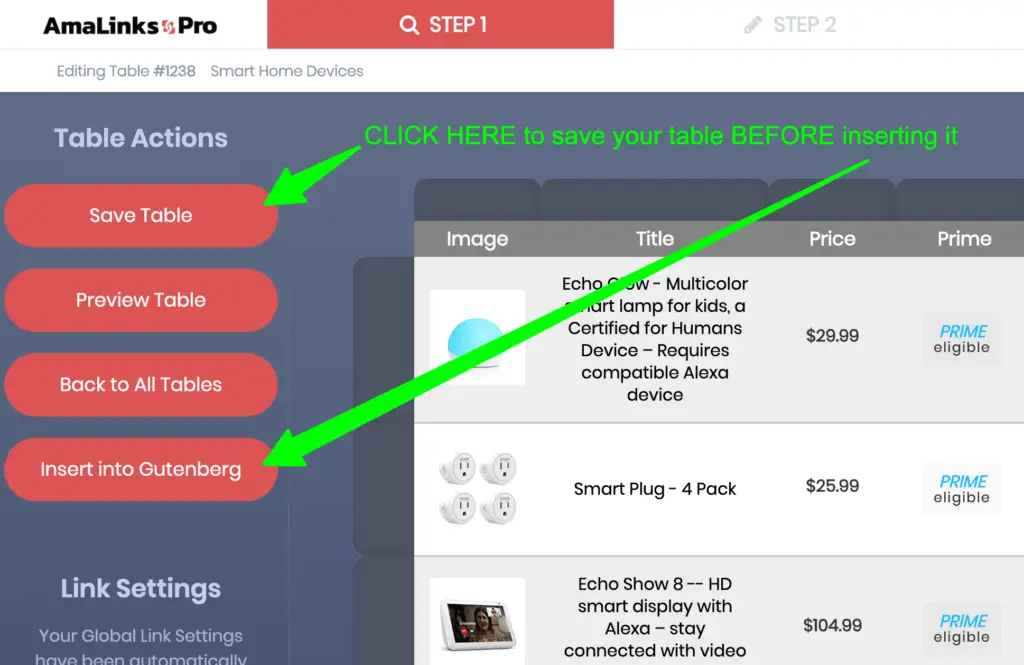
重要:投稿やページに挿入する前にテーブルを保存する。
WordPressの投稿やページに挿入する前に、必ずテーブルを保存しなければならない。また、変更や編集を行った場合は、必ず「テーブルを保存」ボタンをクリックすること。

ビデオ応答性とその他の設定
AmaLinks Pro® – テーブルビルダー…レスポンシブ設定とその他のスタイル設定の方法
注:テーブルの応答性は100%自動ではない。
AmaLinks Pro®で実現したような、真にレスポンシブな製品比較テーブルビルダーを作ることは、小さな仕事ではなかった。どのスクリーンサイズでもシームレスに動作し、同時にすべてのユーザーを満足させるテーブルビルダーを作ることは、まさに挑戦だった。
比較表は自動的にレスポンシブにはならない(できない)ことを理解していただくことが非常に重要である。非常に多くの異なるユーザーが、非常に多くの異なるタイプのサイト設定と好みを持っているため、真にレスポンシブで完全にカスタマイズ可能なテーブルビルダーを作る唯一の方法は、ユーザーが比較テーブルを作成する際に、ユーザー自身にレスポンシブ設定を強制することであった。
私たちはこれを非常に簡単にしている。 その仕組みはこうだ…。 基本的に、特定の画面サイズ(またはコンテンツエリア)では、特定のカラム数しか表示できない。好きなだけカラムを表示することもできるが、画面サイズによっては特定のカラムを非表示にしなければならない。たくさんのカラムを選択した場合、大きな画面サイズではカラムのいくつかを「隠す」こともできる。
非表示のカラムはただ消えるのではなく、実際には非表示のカラムの下にインラインで表示される。WP Menu> AmaLinks Pro®> Tablesの下にあるSettingsで、非表示カラムの表示方法を設定できる。
レスポンシブ設定を正しく設定するには、試行錯誤が必要かもしれない。コンテナの幅の設定や、スクリーンサイズやその他の設定に依存する。ここでは、一般的なヒントと提案を紹介する。
- モバイルでは2カラムのみ非表示にする(画像と価格、または画像とCTA)
- 残りのカラムを隠すと、設定によってはインライン(下)に表示される
- デスクトップ表示では、コンテンツの幅に応じて、4列または5列のみ非表示にする。
- タイトルを長くならないように編集する – アマゾン販売者はタイトルを使いすぎ、SEO的に無意味なものを詰め込む傾向がある。
- デスクトップでもタイトルを隠す – 代わりにブランド名を表示する
繰り返しになるが、これらは単なるヒントや提案に過ぎない。試行錯誤しながら、自分に合ったものを使ってほしい。ひとつのテーブルで一度使いこなせば、同じサイトで作成する他のテーブルでも、そのテーブル設定を再現するのは非常に簡単だ。
更新:編集可能なCTAボタンと「トップ」製品行
Table Builderアドオンの初期バージョンでは、CTAボタンのテキストを変更または編集することができなかった。現在では、設定でデフォルトテキストを変更でき、テーブルエディタ内で各ボタンのCTAボタンテキストを変更できる!
また、テーブルごとに選択された1行に「トップ」商品バナーを表示する機能を追加し、その行の微妙な違いによって他の行よりも目立たせるようにした。



