*** Wichtige Änderungen für No-API ab Dezember 2023 *** Amazon hat im Dezember 2023 beschlossen, die SiteStripe-Optionen für Bilder und Bilder + Text aus dem Angebot für No-API-Nutzer zu entfernen.
- Um diese neue Herausforderung zu meistern , haben wir fleißig daran gearbeitet, die verlorenen Funktionen für Nutzer ohne API durch eine erstaunliche Ergänzung zu ersetzen , die viel mehr Flexibilität bietet.
- Unser Update schafft die Möglichkeit, deine WordPress-Mediathek zu nutzen.
Damit hast du Zugang zu einer Reihe neuer und besserer Bilder, die du verwenden kannst, wie z. B. selbst aufgenommene Bilder oder hochwertige Optionen von Anbietern. - Das eröffnet dir jetzt die Möglichkeit noch kreativere Produktvitrinen und Tische zu gestalten!
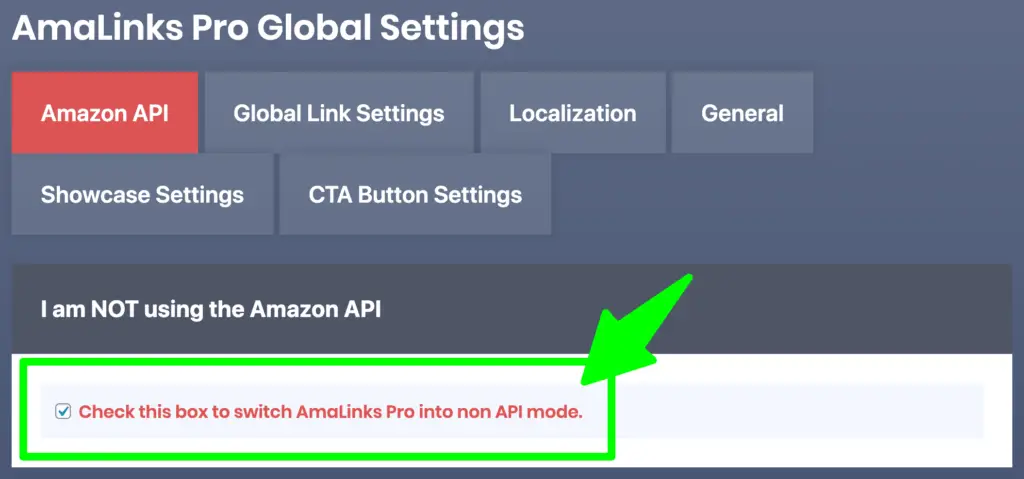
*** Wichtige Änderungen zu No-API ab Dezember 2023 *** Wenn du noch keinen Zugang zur Amazon API hast oder deinen Zugang verloren hast – schalte AmaLinks Pro® einfach in den No-API Modus, um Amazon Affiliate Links ohne die API hinzuzufügen! Gehe in deinem WordPress-Menü zu AmaLinks Pro® > Einstellungen und markiere das Kästchen, um in den No-API-Modus zu wechseln, und klicke dann auf die Schaltfläche Änderungen speichern.

Wie funktioniert der AmaLinks Pro® No-API Modus?
AmaLinks Pro® hilft dir einfach beim Erstellen von Site Stripe Links und beim Einfügen dieser Links in deine Beiträge/Seiten.
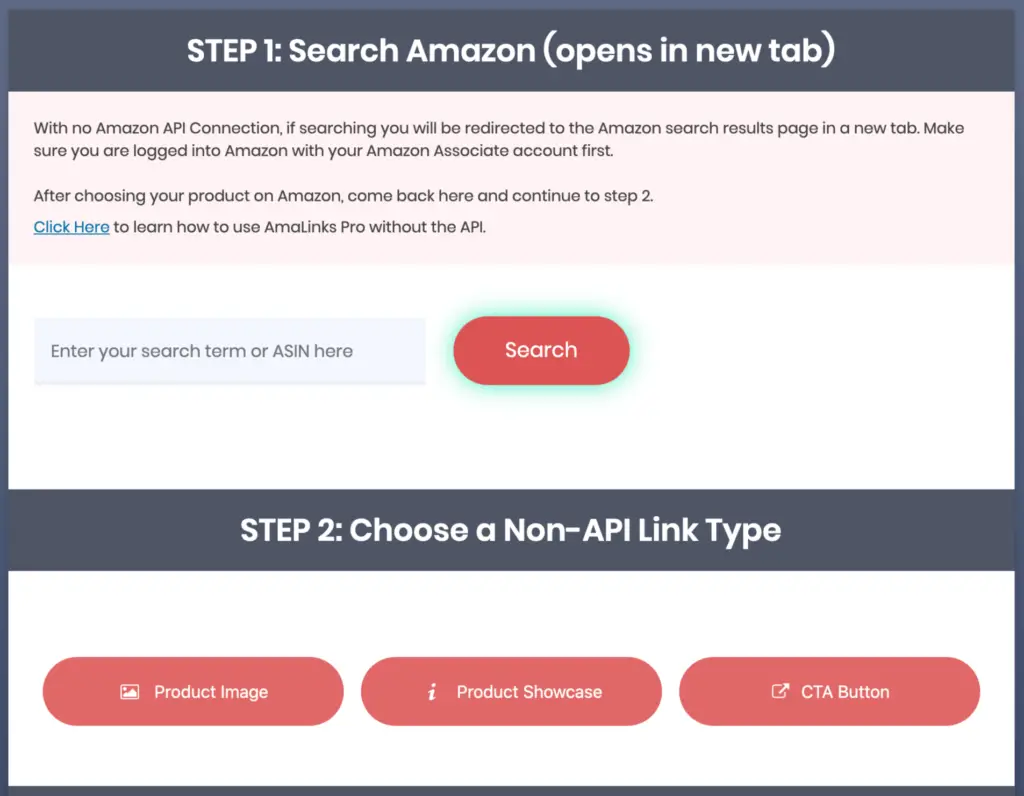
Außerdem kannst du im AmaLinks Pro® No-API-Modus einige unserer fortschrittlicheren Linktypen wie CTA-Buttons, Showcase-Boxen und Produktvergleichstabellen erstellen und einfügen – und das, obwohl du keinen Zugriff auf die API hast! Und so funktioniert es… Wenn du in AmaLinks Pro® auf die Schaltfläche für die Amazon-Suche klickst, öffnet sich ein neues Fenster mit der Amazon-Homepage und der Site Stripe-Leiste am oberen Rand.
Du suchst einfach bei Amazon nach deinem Produkt oder deiner ASIN, verwendest die Site Stripe-Leiste, um deinen Linktyp zu erstellen, und kopierst diesen Link dann in AmaLinks Pro®, wie auf der Seite beschrieben.

Kannst du das nicht ohne AmaLinks Pro® machen?
Seit dem Update von Amazon im Dezember 2023 hast du keinen Zugriff mehr auf ihre Bildlinks.
Mit AmaLinks Pro® kannst du auch höher konvertierende CTA-Buttons, Showcase-Boxen und Produktvergleichstabellen erstellen, indem du benutzerdefinierte Bilder innerhalb dieser Showcases verwendest und sicherstellst, dass deine Links der API richtig zugeordnet werden.
So verwendest du Site Stripe Links in AmaLinks Pro®
Hinweis: Für diese Beispiele (und Screenshots) verwende ich den klassischen Editor.
Du kannst das Gleiche im Gutenberg-Editor machen, nur mit einem etwas anderen Arbeitsablauf.
Unten findest du eine Schritt-für-Schritt-Anleitung für jeden Linktyp.
Es handelt sich um einen manuellen Prozess, aber wenn du den Dreh erst einmal raus hast, kannst du die Links recht schnell erstellen.
Für jeden Linktyp beginnst du einfach, indem du oben in deinem Editor (im klassischen Editor) auf die Schaltfläche AmaLinks Pro® klickst oder den entsprechenden No-API-Blocktyp auswählst, wenn du den Gutenberg-Blockeditor verwendest.
WICHTIG: Du MUSST bei deinem Amazon Associates-Konto angemeldet sein (in einem separaten Fenster), damit die Site Stripe-Leiste auf deinen Amazon-Suchergebnisseiten angezeigt wird.
Neue Bildfunktion
Mit dem Wegfall der Bildoptionen von Amazon haben wir die Bilder für die Nutzung deiner Medienbibliothek geöffnet.
Das gibt dir viel mehr Freiheit bei der Verwendung von Bildern in den Produktschaukästen und Tabellen auf deiner Website.
Diese Bilder können von dir selbst oder von deinen Verkäufern stammen, so dass du sie an deine Bedürfnisse anpassen kannst!
*** Es verstößt gegen die Amazon TOS, Bilder herunterzuladen und auf deine Seite hochzuladen, bitte achte darauf, nur gute Entscheidungen zu treffen ***
So fügst du No-API-Bilder ein (bis Dezember 2023)
*** Wichtige Änderungen für No-API ab Dezember 2023 *** Amazon hat im Dezember 2023 beschlossen, die SiteStripe-Optionen für Bilder und Bilder + Text aus dem Angebot für No-API-Nutzer zu entfernen.
- Um diese neue Herausforderung zu meistern , haben wir fleißig daran gearbeitet, die verlorenen Funktionen für Nutzer ohne API durch eine erstaunliche Ergänzung zu ersetzen , die viel mehr Flexibilität bietet.
- Unser Update schafft die Möglichkeit, deine WordPress-Mediathek zu nutzen.
Damit hast du Zugang zu einer Reihe neuer und besserer Bilder, die du verwenden kannst, wie z. B. selbst aufgenommene Bilder oder hochwertige Optionen von Anbietern. - Das eröffnet dir jetzt die Möglichkeit noch kreativere Produktvitrinen und Tische zu gestalten!
*** Wichtige Änderungen an No-API ab Dezember 2023 ***
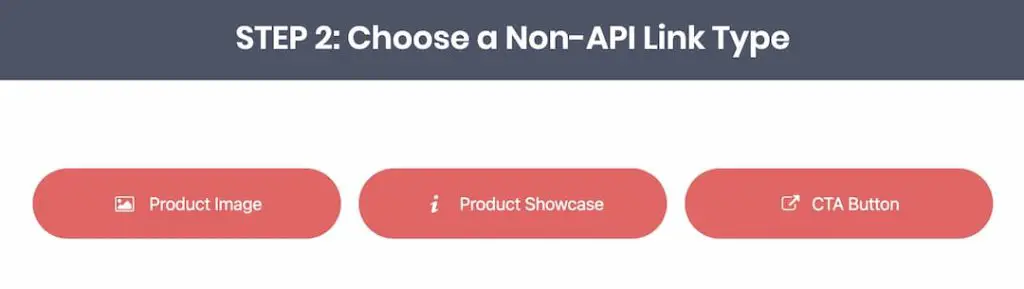
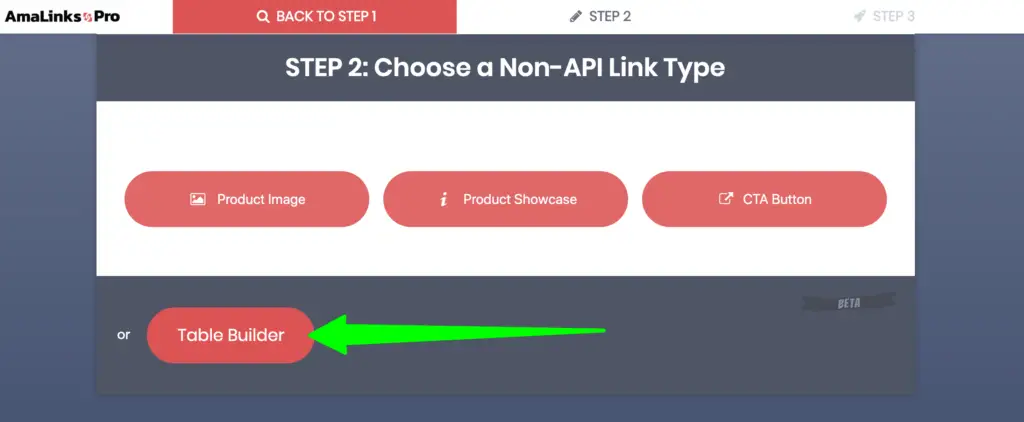
Schritt 1: Klicke auf das Amalinks Pro-Symbol und wähle die Art der Inhalte, die du benötigst
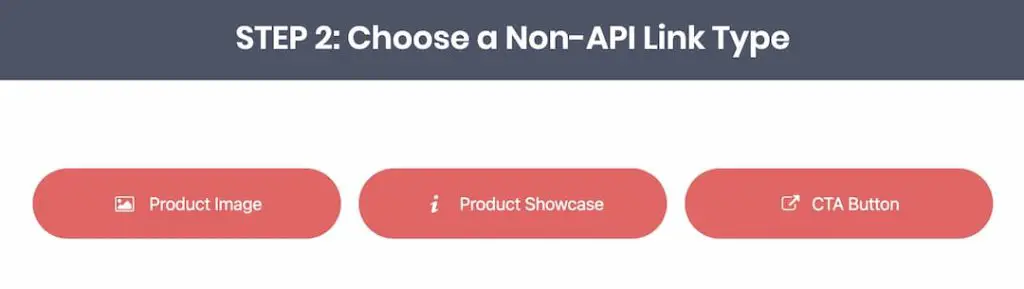
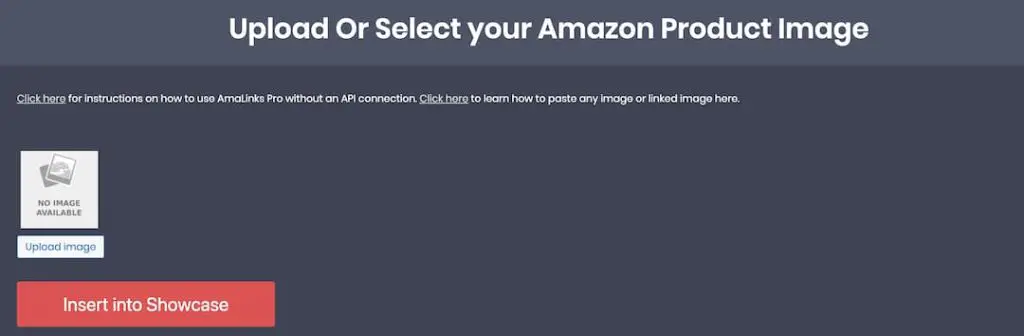
Wähle deinen Linktyp in der AmaLinks Pro® Oberfläche aus. In diesem Fall wählen wir die Schaltfläche Bild einfügen (dieser Schritt ist im Gutenberg-Block-Editor nicht notwendig). 
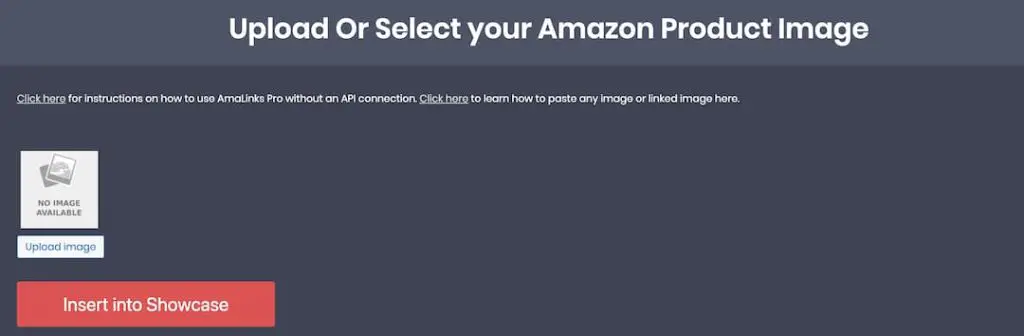
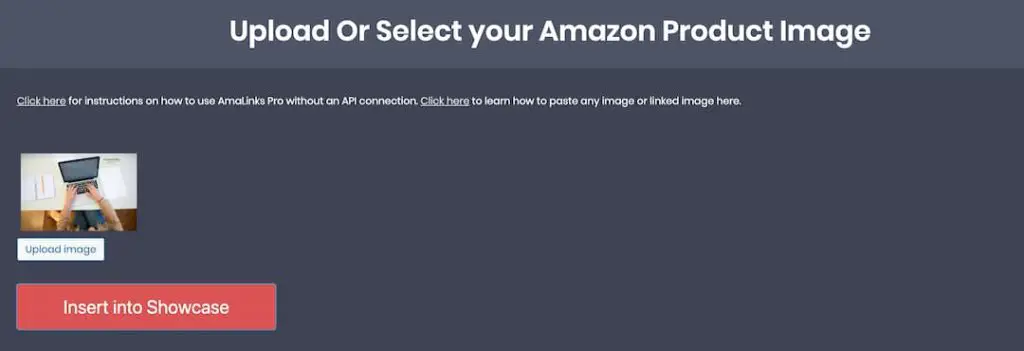
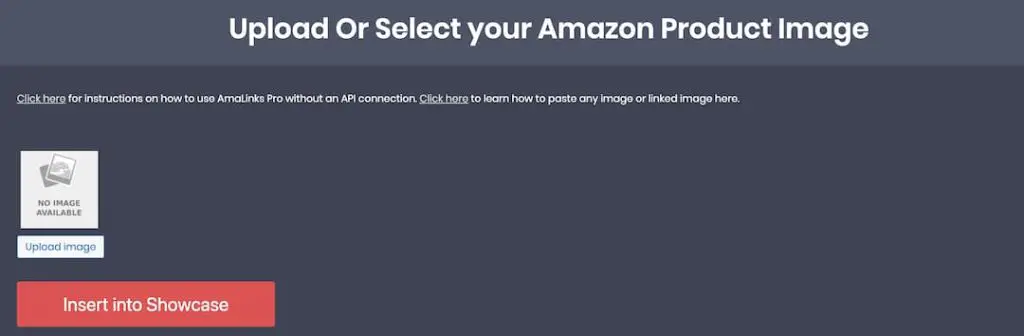
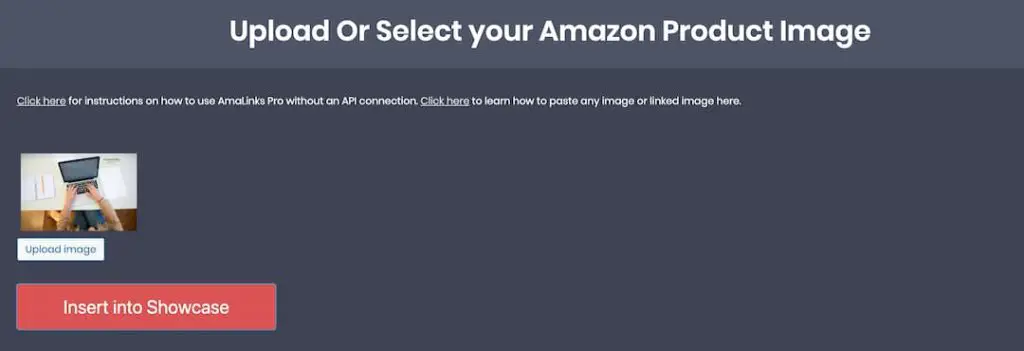
Schritt 2: Bild aus Produktbild auswählen
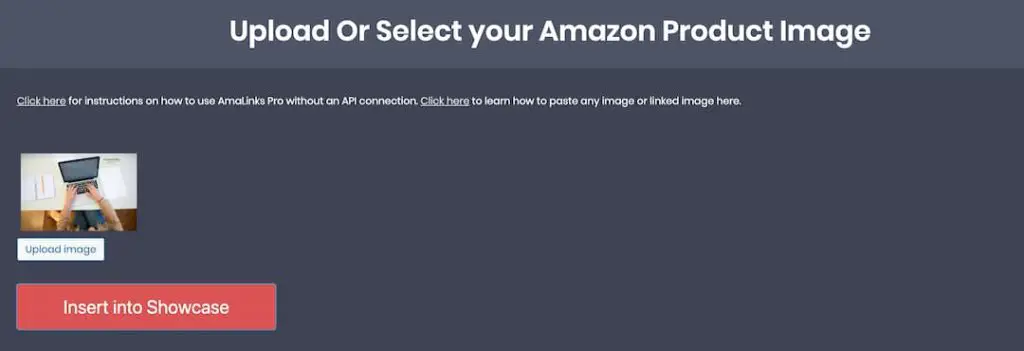
Du kannst entweder die Bilder auswählen, die dir der Anbieter zur Verfügung stellt, wenn du z. B. sein Media Kit anforderst, oder deine eigenen Bilder, wenn du das Produkt besitzt.  Sobald du dein Bild aus deiner Mediengalerie ausgewählt hast, kommst du zurück und klickst auf die Option „In Produktbild einfügen“ oder „In Showcase einfügen“, je nachdem, welchen Link du in Schritt 1 gewählt hast.
Sobald du dein Bild aus deiner Mediengalerie ausgewählt hast, kommst du zurück und klickst auf die Option „In Produktbild einfügen“ oder „In Showcase einfügen“, je nachdem, welchen Link du in Schritt 1 gewählt hast. 
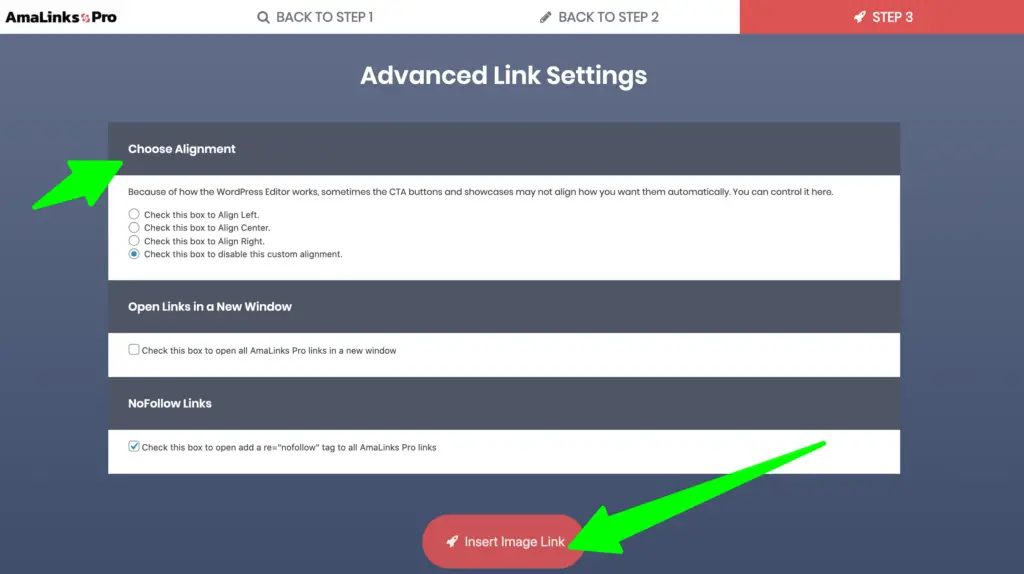
Schritt 3:
Zeig dein Bild in der Vorschau an. Wähle die Ausrichtung und wähle deine Link-Einstellungen aus und klicke dann auf die Schaltfläche Bildlink einfügen.

Und so sieht das Bild im Post-Editor aus, nachdem du es eingefügt hast…
Wie man No-API-Showcases einfügt
Schritt 1: Klicke auf das Amalinks Pro-Symbol und wähle die Art der Inhalte, die du benötigst
Wie bei Schritt 1 für Bilder (oben) 
Schritt 2: Wähle Showcase konfigurieren
Wie bei Schritt 2 für Bilder (oben) 
Schritt 3:
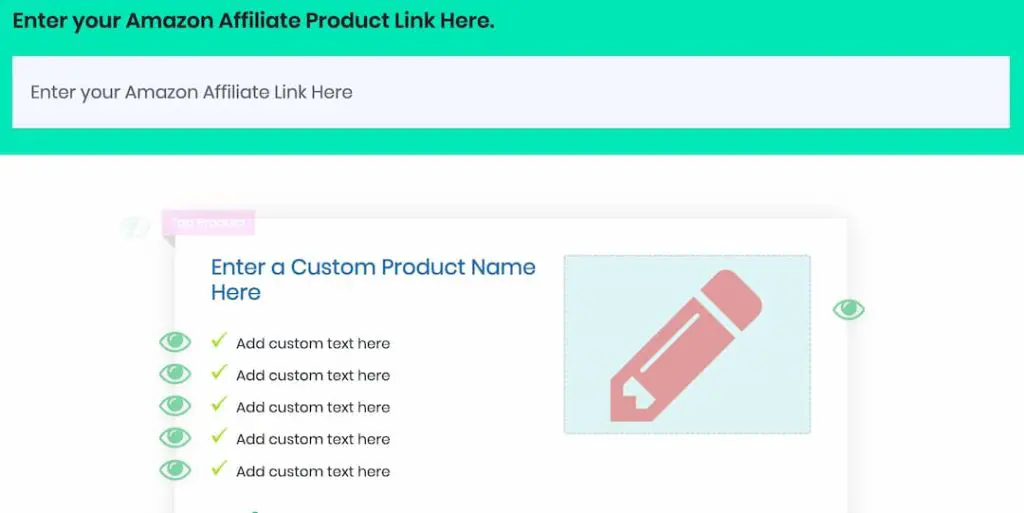
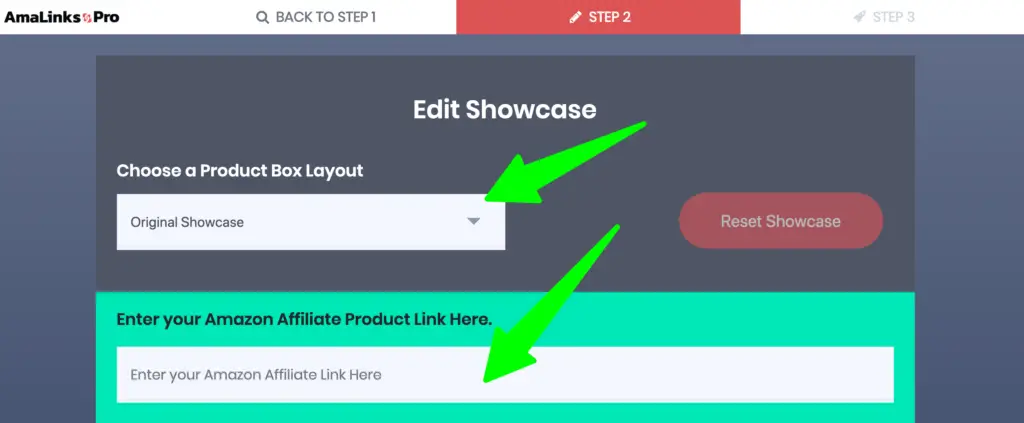
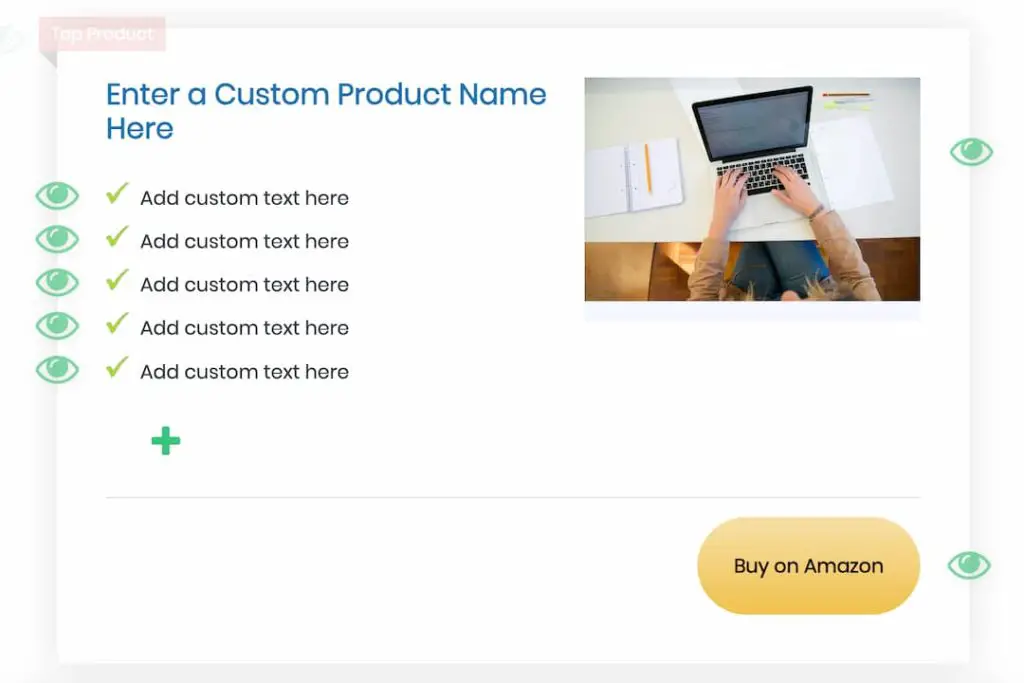
Hier kannst du deine Showcase Box bauen! Wähle das gewünschte Schaufenster-Layout und gib deinen Amazon-Partnerlink ein, den du von SiteStripe erhalten hast:

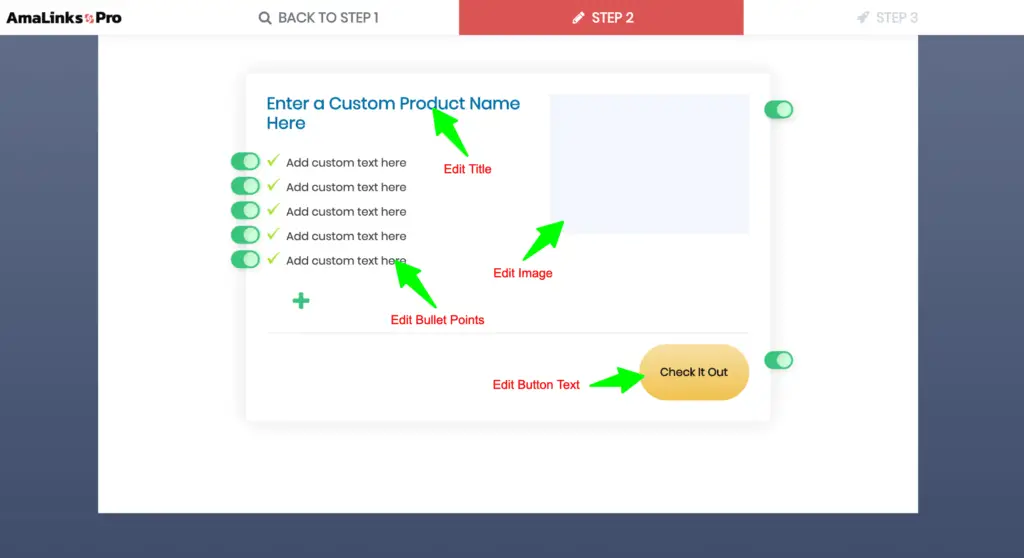
Als Nächstes kannst du jeden Teil des Showcases bearbeiten.
Wie in der Abbildung unten zu sehen ist, ist das alles selbsterklärend.




Hinweis: Achte darauf, dass du deinen Amazon Affiliate Product Link in das Feld oben einfügst – das ist der Link, an den der CTA-Button angehängt wird. Tipp: Für den Titel kopierst du einfach den exakten Titel aus dem Amazon-Angebot und fügst ihn ein und/oder bearbeitest ihn so, wie du ihn haben möchtest. Tipp: Für die Aufzählungspunkte (benutzerdefinierter Text) – kopiere einfach die Aufzählungspunkte aus dem Amazon-Angebot (falls vorhanden).
Das sind genau dieselben Informationen, die auch in der API verfügbar sind.
F: Muss ich mir Sorgen um Abstrafungen für doppelten Inhalt machen, wenn ich den genauen Text aus dem Amazon-Angebot kopiere und einfüge?
A: Amazon würde diese Daten nicht in der API zur Verfügung stellen, wenn sie nicht beabsichtigen würden, dass sie auf anderen Websites verwendet werden.
Wird Google dich dafür bestrafen?
Das kann ich nicht beantworten – aber ich bezweifle es.
Wenn du dir wirklich Sorgen machst, dass du von Google wegen doppelter Inhalte angezeigt werden könntest, kannst du den Text natürlich so ändern, dass er sagt, was du willst.
Tipp: Für das Bild – verwende das große Bild, das in Site Stripe verfügbar ist.
Du kannst auch mit verschiedenen Größen experimentieren, je nach deinen eigenen Vorlieben.
Schritt 5:
Zeig eine Vorschau deiner Showcase-Box an.
Wähle die Ausrichtung und die Einstellungen für deine Links aus und klicke dann auf die Schaltfläche „Shortcode einfügen“.Wichtig! Du kannst die Funktion „In den Warenkorb“ NICHT mit No-API-Links verwenden. Möglicherweise siehst du die Einstellung für „In den Warenkorb“ unten auf dieser Seite noch.
Aktiviere NICHT das Kästchen „Zum Warenkorb hinzufügen“, da dies einen Konflikt verursacht und deine Links nicht anklickbar sind.
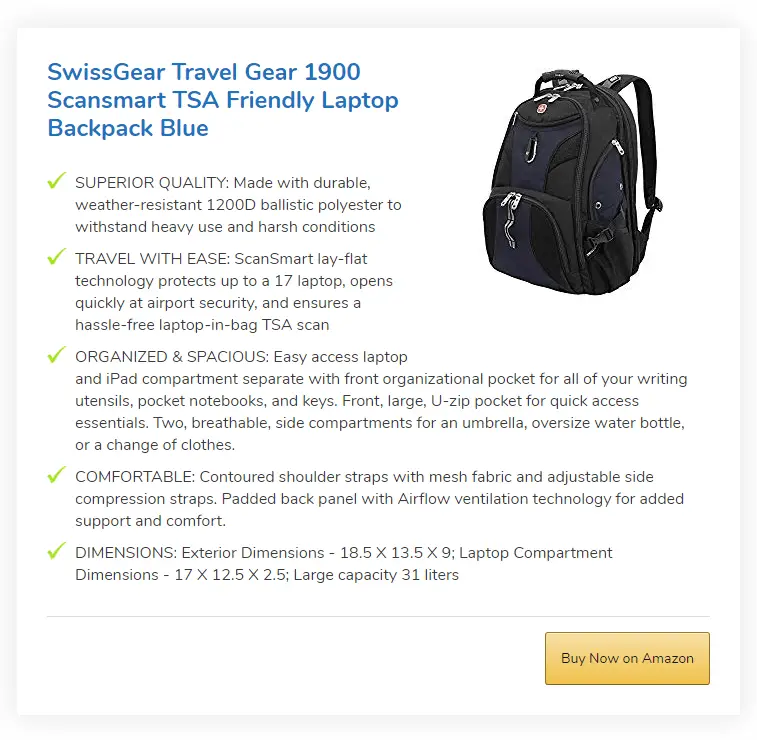
So sieht meine No-API Showcase Box in der Live-Vorschau aus…

Wie man No-API Call-to-Action Buttons einfügt
Schritt 1:
Wie bei Schritt 1 für Bilder (oben)
Schritt 2:
Wie bei Schritt 2 für Bilder (oben)
Schritt 3:
Wie bei Schritt 3 für Bilder (oben), nur dass wir diesmal die
‚CTA-Schaltfläche‘ Schaltfläche
Schritt 4:
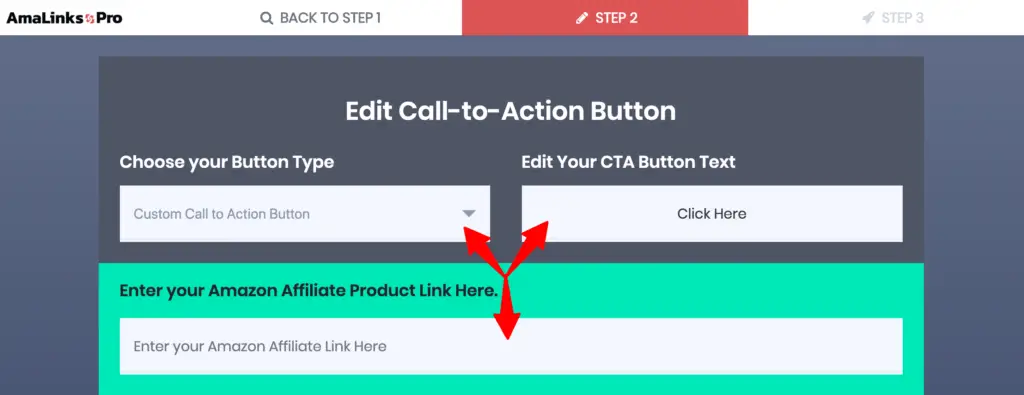
Wähle deinen CTA-Button-Typ, bearbeite den Button-Text und füge deinen Affiliate-Link hinzu.

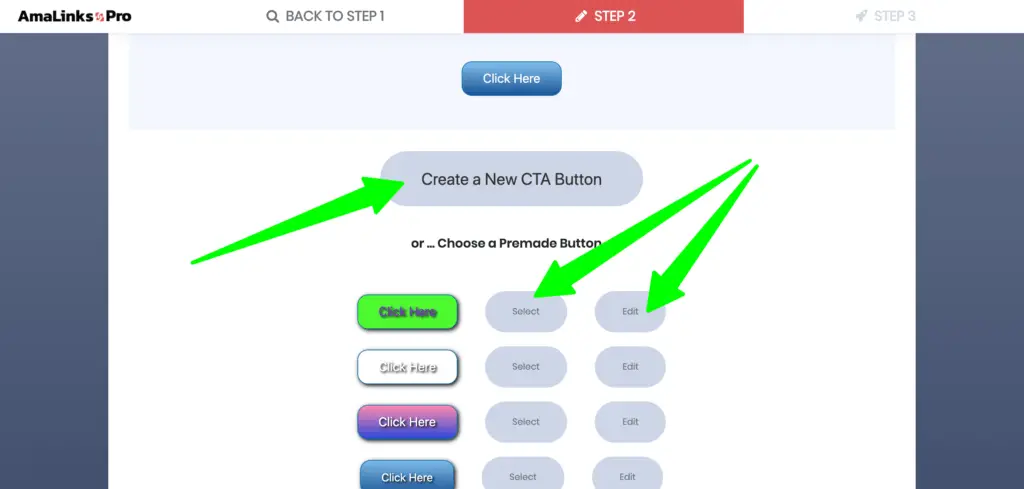
Jetzt kannst du jede beliebige CTA-Schaltfläche und jeden beliebigen Stil für deine Amazon Affiliate Custom CSS Buttons erstellen/bearbeiten/auswählen.

Wenn du mit der Verwendung des CTA-Button-Editors nicht vertraut bist, besuche unsere Seite Erste Schritte und scrolle zum Video unter der Überschrift Wie man benutzerdefinierte CTA-Buttons erstellt oder bearbeitetSchritt5: Zeige eine Vorschau deines CTA-Buttons.
Wähle die Ausrichtung und die Einstellungen für deine Links aus und klicke dann auf die Schaltfläche zum Einfügen des Shortcodes.Wichtig! Du kannst die Funktion „In den Warenkorb“ NICHT mit No-API-Links verwenden. Möglicherweise siehst du die Einstellung für „In den Warenkorb“ unten auf dieser Seite noch.
Aktiviere NICHT das Kästchen „Zum Warenkorb hinzufügen“, da dies einen Konflikt verursacht und deine Links nicht anklickbar sind.
Wie man No-API Produktvergleichstabellen einfügt
Schritt 1:
Wie bei Schritt 1 für Bilder (oben)
Schritt 2:
Wie bei Schritt 2 für Bilder (oben)
Schritt 3:
Wie bei Schritt 3 für Bilder (oben), nur dass wir diesmal die Option
‚Tabellenersteller‘ Schaltfläche 
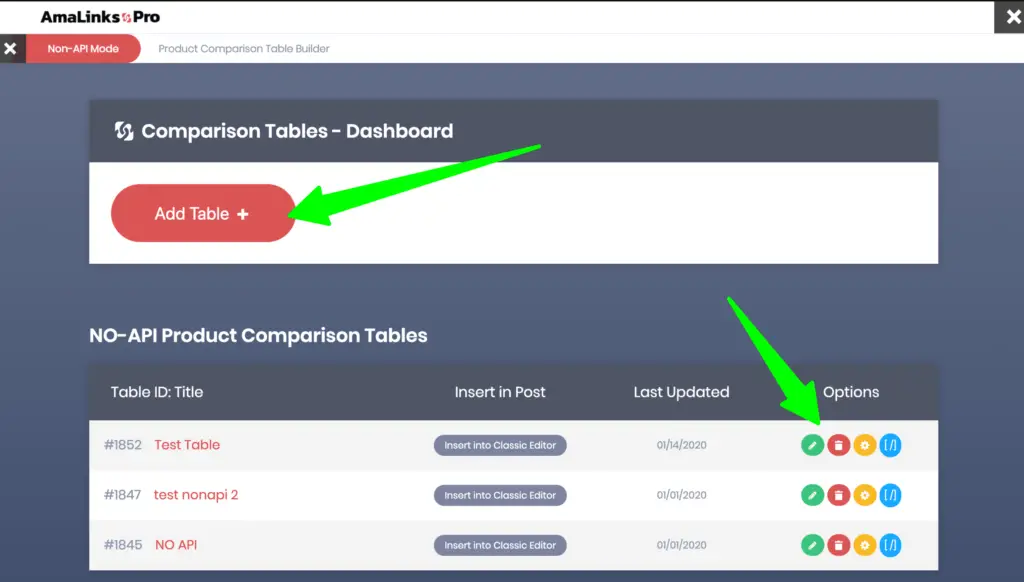
Schritt 4:
Klicken Sie auf die Schaltfläche, um Tabelle hinzufügen oder wähle eine bestehende Tabelle zum Bearbeiten aus.

Hinweis: Im API-Modus erstellte Tabellen können nicht im No-API-Modus bearbeitet werden und umgekehrt.
Schritt 5:
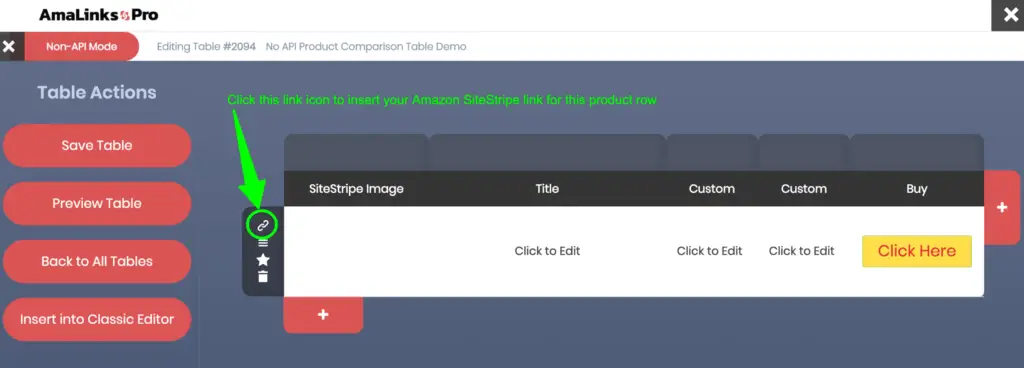
Füge ein Produkt zu deiner ersten Zeile hinzu. Zuerst verbindest du die Zeile mit deinem Amazon-Partnerlink, indem du einen Site Stripe-Textlink an die unten gezeigte Stelle kopierst/einfügst. Dieser Schritt ist extrem wichtig. Dies verbindet deinen CTA-Button und jede andere Spalte, die du klickbar machst, mit deinem Partnerlink.

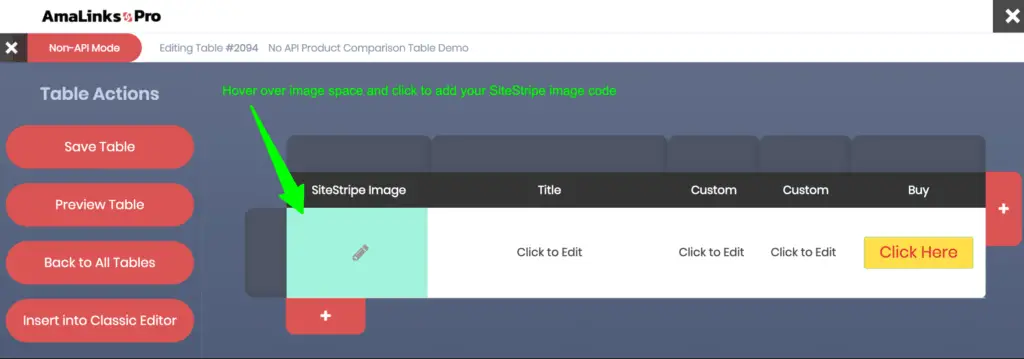
Schritt 6: Füge ein Produktbild zur Zeile hinzu.
Gehe zu deinem Fenster mit deinem Amazon-Angebot und kopiere den Site Stripe-Bildcode.
Du kannst mit verschiedenen Größen experimentieren.
Wir finden, dass das mittlere Site Stripe-Bild für die meisten Tabellen gut funktioniert.



Hinweis: Du kannst die Bildgröße manuell anpassen, indem du die Zahl änderst, die an das SL im Site Stripe Bildcode angehängt ist.
Beispiel: Mittlere Bilder haben SL160 in der Mitte des Bildcodes.
Ändere die 160, um die Bildgröße anzupassen, wenn du möchtest.
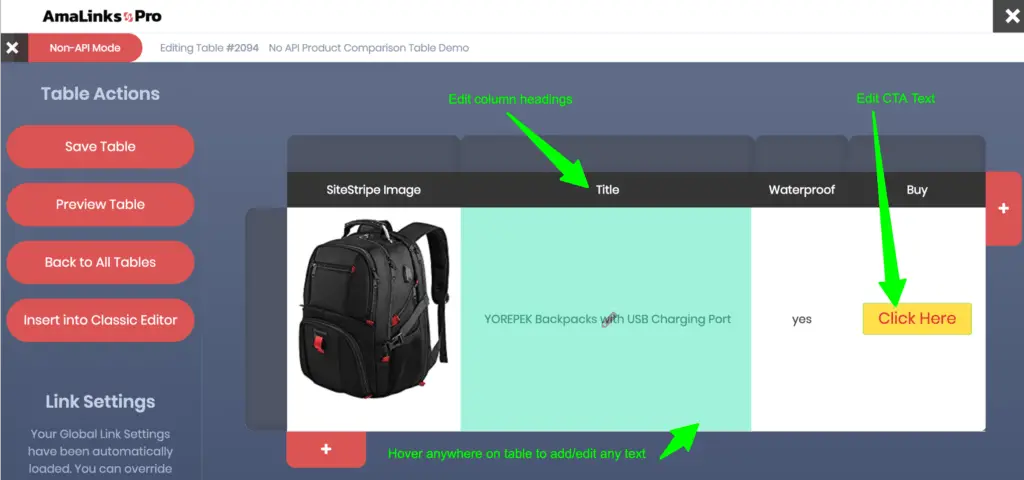
Schritt 7: Füge alle anderen Textelemente in der Tabelle hinzu oder ändere sie.
Bewege den Mauszeiger über einen Abschnitt, um Text hinzuzufügen oder zu bearbeiten.
Ändere Überschriften, wenn du möchtest.
Füge Spalten hinzu oder entferne sie.
Die Möglichkeiten hier sind grenzenlos!
Kopiere einige Informationen aus dem Amazon-Angebot (z. B. den Titel) und füge sie ein.  Wichtig! Du kannst die Funktion „In den Warenkorb“ NICHT mit No-API-Links verwenden. Die Einstellung für „Zum Warenkorb hinzufügen“ findest du im Link-Einstellungsmenü auf der linken Seite.
Wichtig! Du kannst die Funktion „In den Warenkorb“ NICHT mit No-API-Links verwenden. Die Einstellung für „Zum Warenkorb hinzufügen“ findest du im Link-Einstellungsmenü auf der linken Seite.
Aktiviere NICHT das Kontrollkästchen „Zum Warenkorb hinzufügen“, da dies zu einem Konflikt führt und deine Links nicht anklickbar sind.
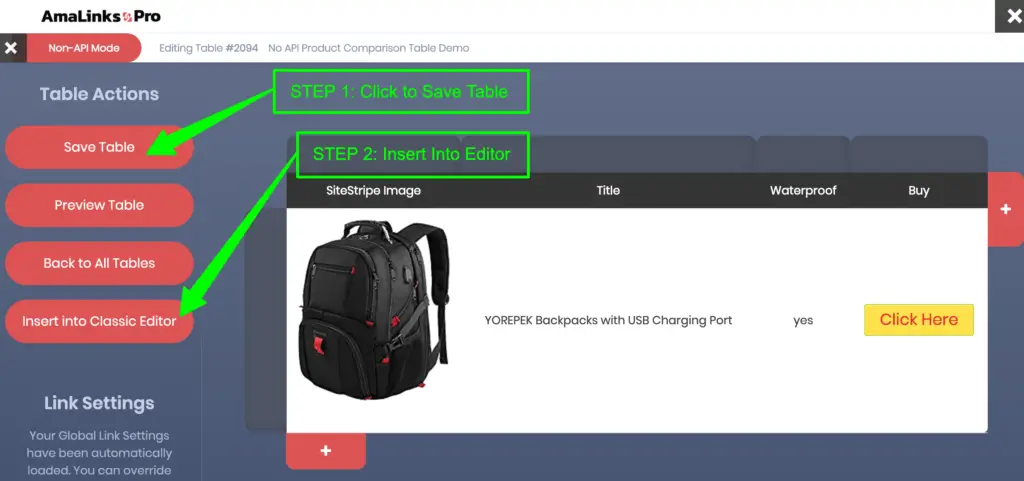
Schritt 8: Speichere die Tabelle und füge sie dann in den Editor ein.
Ganz wichtig: Du MUSST auf die Schaltfläche Tabelle speichern klicken, BEVOR du sie in deinen Editor einfügst.
 Der No-API Table Builder funktioniert ganz ähnlich wie der API-gesteuerte Table Builder – mit dem Unterschied, dass du alle Daten selbst manuell einfügen musst.
Der No-API Table Builder funktioniert ganz ähnlich wie der API-gesteuerte Table Builder – mit dem Unterschied, dass du alle Daten selbst manuell einfügen musst.
Wenn du mehr über den Table Builder und seine Einstellungen erfahren möchtest, besuche bitte diese Seite und schau dir die Tutorial-Videos zum Table Builder an.
Umschalten zwischen API-Modus und No-API-Modus
Es gibt ein paar Dinge, die du wissen solltest, wenn du zwischen den Modi wechselst.
Ich habe meinen Product Advertising API-Zugang verloren. Was passiert mit all meinen Links?
Zunächst einmal: Da du AmaLinks Pro® verwendest, musst du dir keine Sorgen machen.
Wenn du Textlinks, Bildlinks oder CTA-Buttons hast, wird der HTML-Code oder Shortcode wie gewohnt geladen und sie funktionieren wie erwartet.
Wenn du eine Produktpräsentation hast, die die API nutzt, wird alles außer dem Bild und dem Preis geladen, so dass der Besucher deiner Website eine schöne, funktionale Produktbox vorfindet.
Das nennt man „Graceful Degradation“.
Auch wenn einige Dinge nicht geladen werden, haben deine Nutzer trotzdem ein schönes Erlebnis.
Wenn du den Tabellenersteller verwendest, werden die Preis- oder Bildspalten nicht geladen und deine Website-Besucher können den Rest der Tabelle weiterhin wie gewohnt nutzen.



