*** Cambios importantes para No-API a partir de diciembre de 2023 *** Amazon decidió en diciembre de 2023 eliminar las opciones de SiteStripe para Imágenes e Imágenes + Texto de su oferta a los usuarios de No-API.
- Para hacer frente a esta nueva curva hemos trabajado con diligencia para sustituir la funcionalidad perdida para los usuarios sin la API por un añadido asombroso que otorga mucha más flexibilidad.
- Nuestra actualización crea la posibilidad de utilizar tu biblioteca multimedia de WordPress.
Concediéndote un amplio acceso a una gama de nuevas y mejores imágenes para utilizar, como imágenes tomadas por ti mismo u opciones de alta calidad proporcionadas por proveedores. - Esto te permite hacer Vitrinas y Mesas de Productos aún más creativas¡!
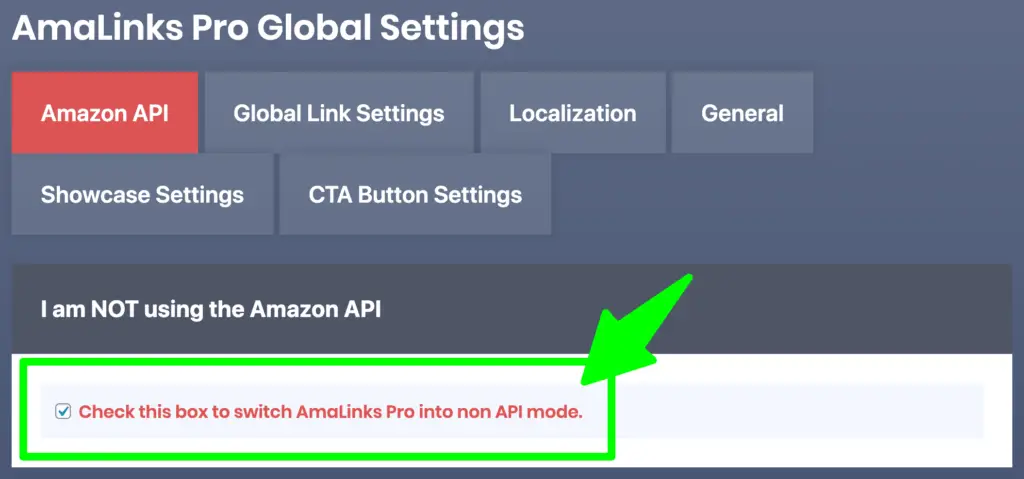
*** Cambios importantes en No-API a partir de diciembre de 2023 *** Si aún no tienes acceso a la API de Amazon o si has perdido tu acceso – ¡simplemente cambia AmaLinks Pro® al modo No-API para añadir enlaces de afiliación de Amazon sin la API! En tu menú de WordPress, ve a AmaLinks Pro® > Configuración y marca la casilla para cambiar al modo No-API, luego haz clic en el botón Guardar cambios.

¿Cómo funciona el modo No-API de AmaLinks Pro®?
AmaLinks Pro® simplemente te asiste en la creación de enlaces de Site Stripe y te ayuda a insertar esos enlaces en tus Entradas/Páginas.
Además, el modo AmaLinks Pro® No-API te permite crear e insertar algunos de nuestros tipos de enlaces más avanzados, como Botones CTA, Cajas de Presentación y Tablas de Comparación de Productos – ¡a pesar de no tener acceso a la API!
Así es como funciona…
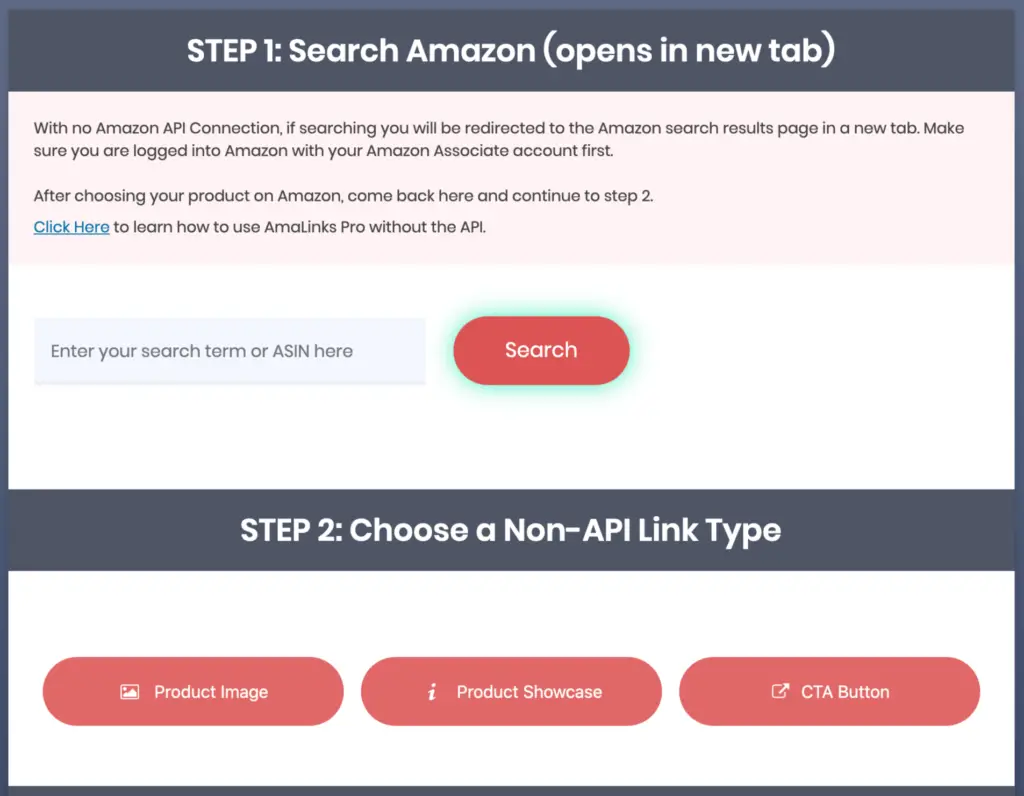
Cuando haces clic en el botón, dentro de AmaLinks Pro®, para buscar en Amazon, se abre una nueva ventana con la página de inicio de Amazon abierta y la barra Site Stripe en la parte superior.
Sólo tienes que buscar en Amazon tu producto o ASIN, utilizar la barra Site Stripe para crear tu tipo de enlace y, a continuación, copiar/pegar ese enlace en AmaLinks Pro®, siguiendo las instrucciones de la página.

¿No puedes hacerlo sin AmaLinks Pro®?
Desde la actualización de diciembre de 2023 de Amazon ya no tienes acceso a sus enlaces de imagen.
Con AmaLinks Pro® – también puedes crear Botones CTA de mayor conversión, Cajas de Escaparate y Tablas de Comparación de Productos utilizando imágenes personalizadas dentro de estos Escaparates y asegurarte de que tus enlaces se atribuyen correctamente a la API.
Cómo utilizar los enlaces Stripe del sitio dentro de AmaLinks Pro®
Nota: Para estos ejemplos (y capturas de pantalla) estoy utilizando el Editor Clásico.
Puedes hacer lo mismo en el Editor de Bloques ‘Gutenberg’ con un flujo de trabajo ligeramente diferente.
A continuación, encontrarás instrucciones paso a paso para cada tipo de enlace.
Se trata de un proceso un poco manual, pero una vez que le cojas el truco podrás crear estos tipos de enlace con bastante rapidez.
Para cada tipo de enlace – simplemente empieza haciendo clic en el botón AmaLinks Pro® en la parte superior de tu editor (en el Editor Clásico) o selecciona el tipo de bloque No-API apropiado si estás utilizando el Editor de Bloques ‘Gutenberg’.
IMPORTANTE: DEBES haber iniciado sesión en tu cuenta de Amazon Associates (en una ventana aparte) para que la barra Site Stripe aparezca en tus páginas de resultados de Amazon.
Nueva función de imagen
Con la desaparición de las opciones de imagen de Amazon, hemos abierto las imágenes para que utilices tu biblioteca multimedia.
Esto te da mucha más libertad para utilizar imágenes en las Vitrinas de Productos y en las Tablas de tu sitio.
Estas imágenes pueden ser propias o de tus proveedores, lo que te permitirá personalizarlas para adaptarlas mejor a tus necesidades.
*** Va contra las Condiciones de Servicio de Amazon descargar sus imágenes y subirlas a tu sitio, por favor ten cuidado de tomar sólo buenas decisiones ***
Cómo insertar imágenes sin API (Fin de diciembre de 2023)
*** Cambios importantes para No-API a partir de diciembre de 2023 *** Amazon decidió en diciembre de 2023 eliminar las opciones de SiteStripe para Imágenes e Imágenes + Texto de su oferta a los usuarios de No-API.
- Para hacer frente a esta nueva curva hemos trabajado con diligencia para sustituir la funcionalidad perdida para los usuarios sin la API por un añadido asombroso que otorga mucha más flexibilidad.
- Nuestra actualización crea la posibilidad de utilizar tu biblioteca multimedia de WordPress.
Concediéndote un amplio acceso a una gama de nuevas y mejores imágenes para utilizar, como imágenes tomadas por ti mismo u opciones de alta calidad proporcionadas por proveedores. - Esto te permite hacer Vitrinas y Mesas de Productos aún más creativas¡!
*** Cambios importantes en No-API a partir de diciembre de 2023 ***
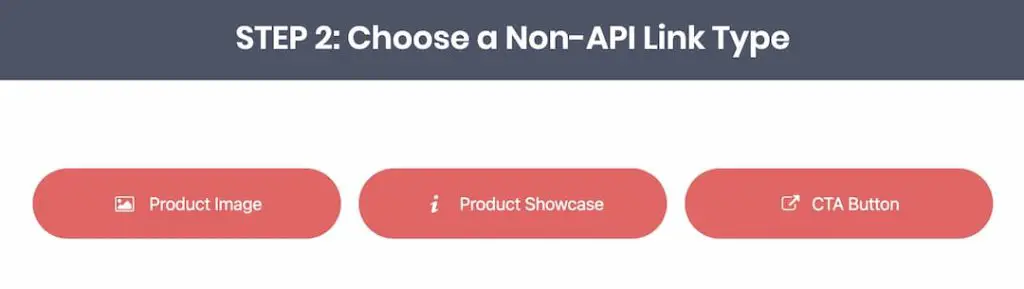
Paso 1: Haz clic en el icono Amalinks Pro y elige el tipo de contenido que necesitas
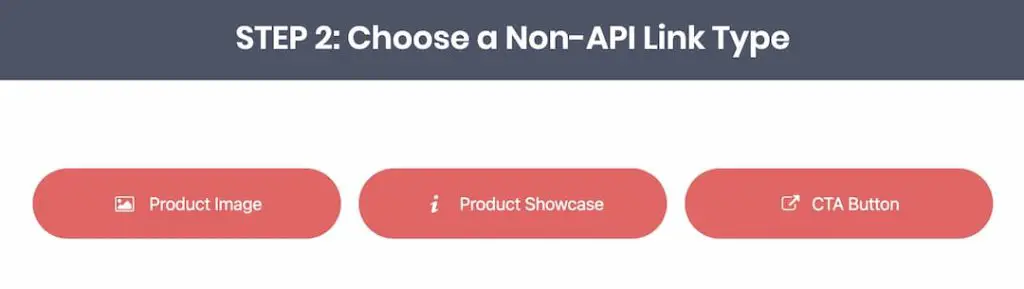
Selecciona tu tipo de enlace en la interfaz AmaLinks Pro®. En este caso – estamos seleccionando el botón Insertar Imagen (este paso no es necesario en el Editor de Bloques ‘Gutenberg’) 
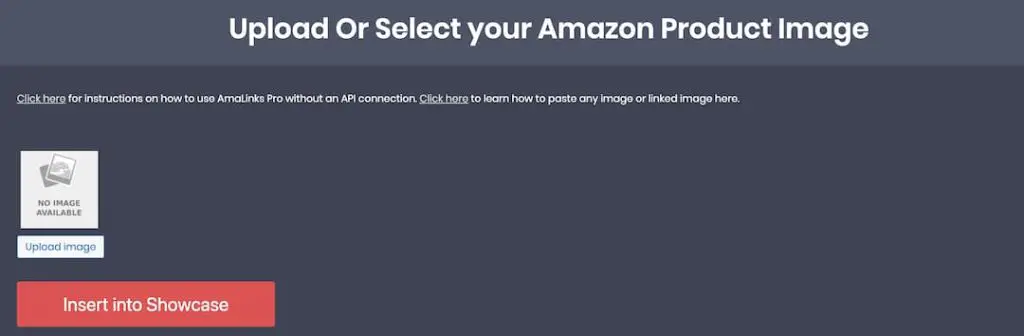
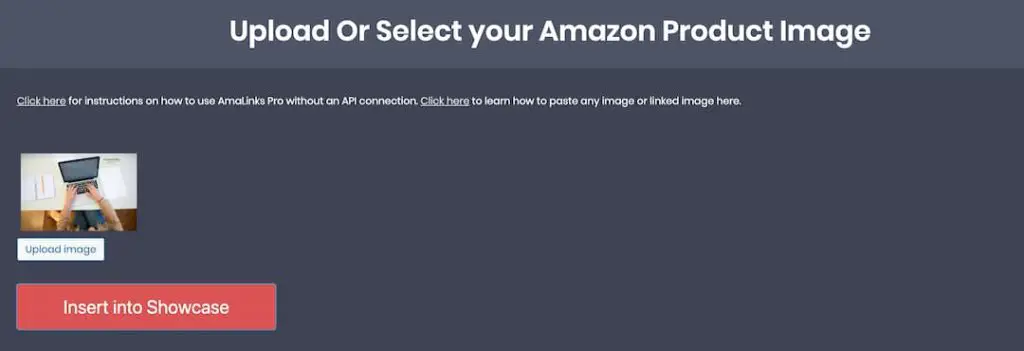
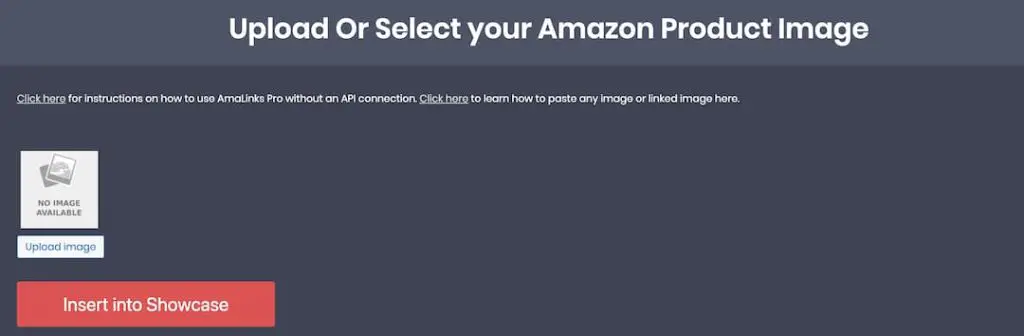
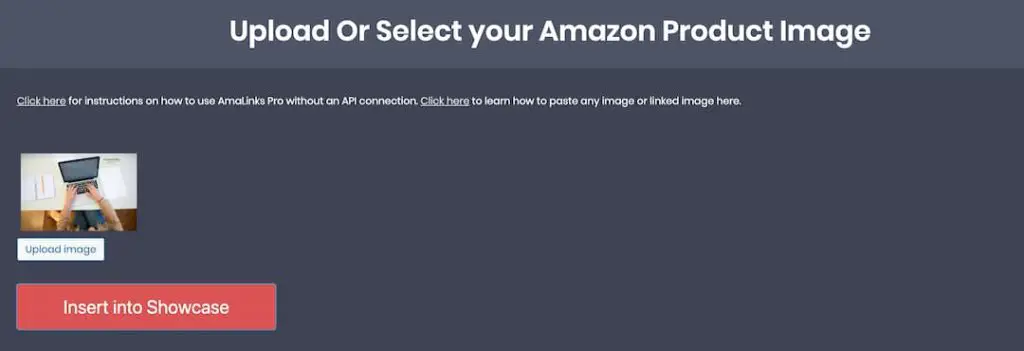
Paso 2: Elige la imagen del producto
Puedes elegir imágenes proporcionadas por el vendedor cuando te pongas en contacto con él para pedirle elementos como su kit de prensa o tus propias imágenes de cuando eres propietario de cada producto.  Una vez que hayas seleccionado la imagen de tu Galería multimedia, volverás y harás clic en la opción «Insertar en la imagen del producto» o «Insertar en el escaparate», según el enlace que hayas elegido en el Paso 1.
Una vez que hayas seleccionado la imagen de tu Galería multimedia, volverás y harás clic en la opción «Insertar en la imagen del producto» o «Insertar en el escaparate», según el enlace que hayas elegido en el Paso 1. 
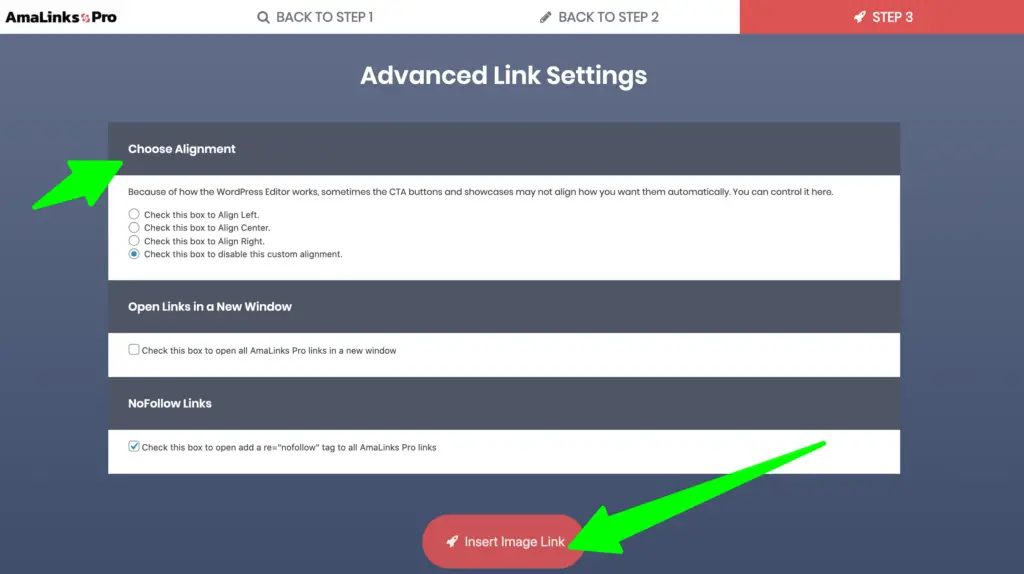
Paso 3:
Previsualiza tu imagen. Elige la alineación y selecciona la configuración de tus enlaces, luego haz clic en el botón Insertar enlace de imagen.

Y este es el aspecto de la imagen en el editor Post después de insertarla…
Cómo insertar vitrinas sin API
Paso 1: Haz clic en el icono Amalinks Pro y elige el tipo de contenido que necesitas
Igual que el Paso 1 para las imágenes (arriba) 
Paso 2: Elige Configurar Escaparate
Igual que el Paso 2 para las imágenes (arriba) 
Paso 3:
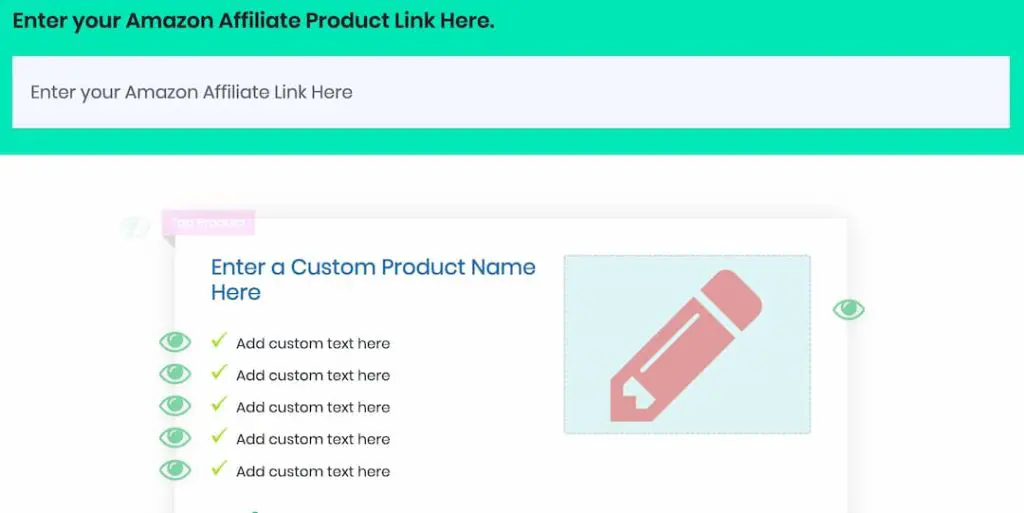
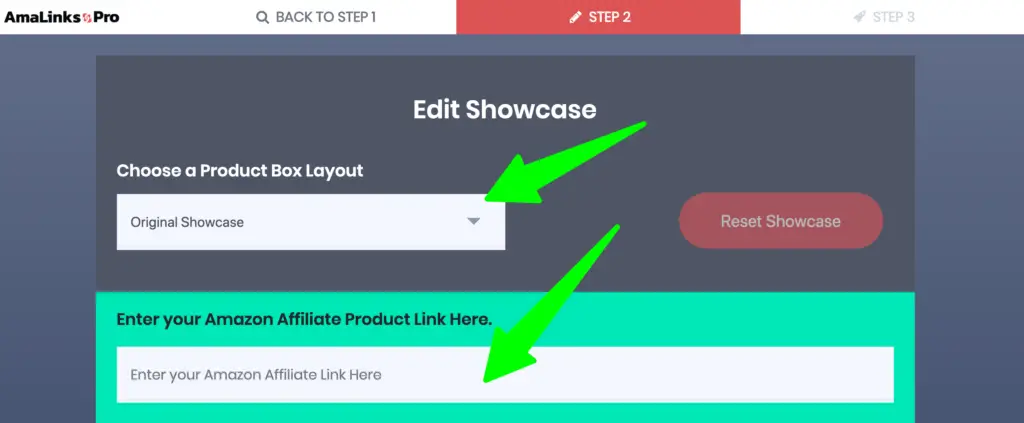
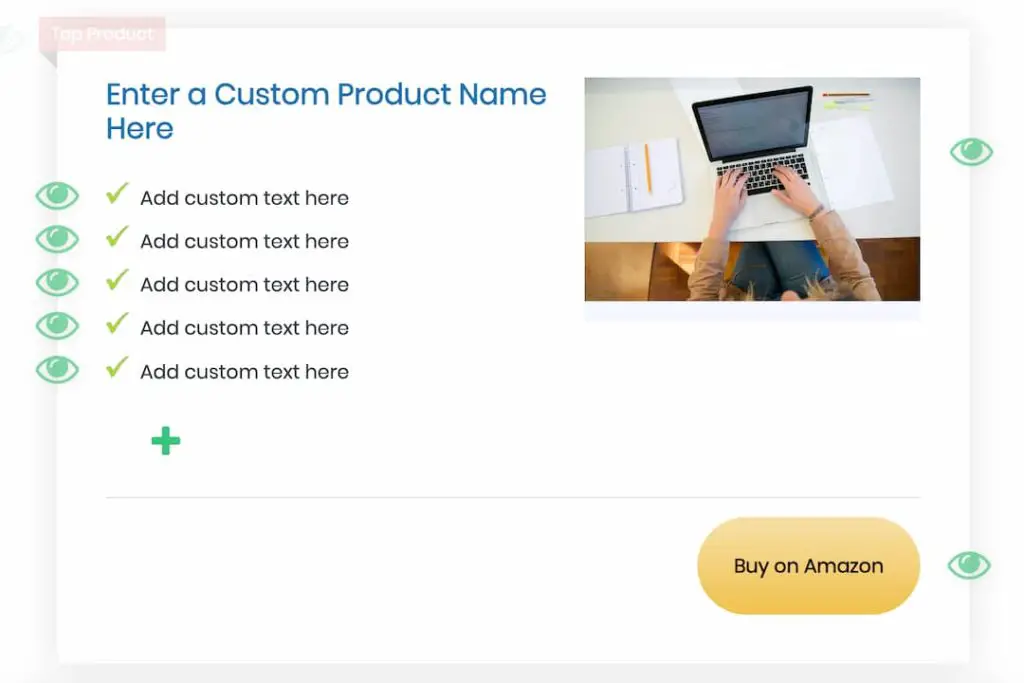
¡Aquí es donde puedes construir tu Caja Escaparate! Elige el diseño de escaparate que deseas utilizar e introduce el enlace de afiliado de Amazon que obtuviste de SiteStripe:

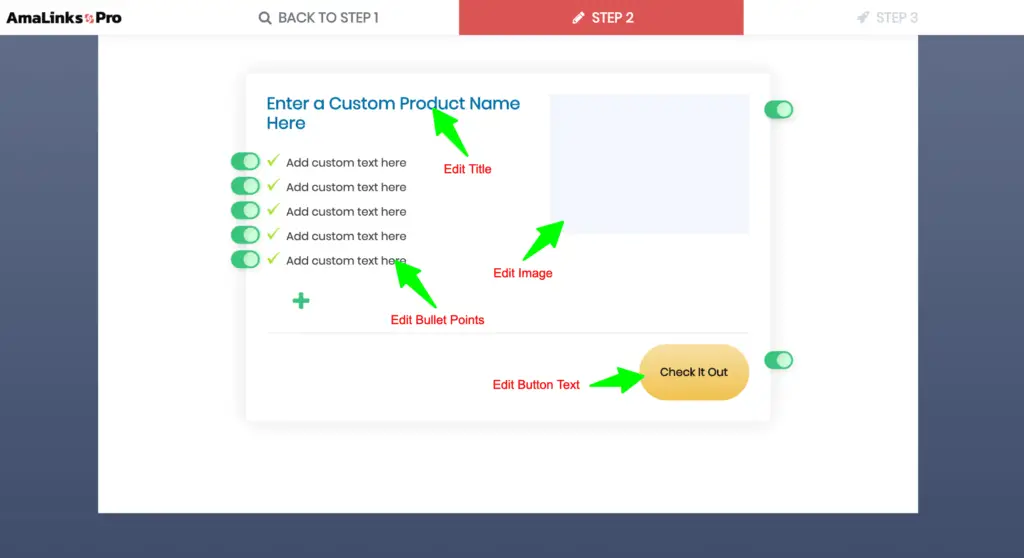
A continuación puedes editar cualquier parte del escaparate.
Todo se explica por sí mismo, como se muestra en la siguiente imagen.




Nota: Asegúrate de insertar tu Enlace de Producto de Afiliado de Amazon en la casilla de la parte superior: éste es el enlace al que se adjuntará el botón CTA. Consejo: Para el título – simplemente copia/pega el título exacto del listado de Amazon y/o edítalo para que diga lo que tú quieras. Consejo: Para la viñeta (texto personalizado) – simplemente copia/pega la viñeta del anuncio de Amazon (si está disponible).
Es exactamente la misma información que está disponible en la API.
P: ¿Debo preocuparme por las sanciones por contenido duplicado si copio/pego el texto exacto del anuncio de Amazon?
A: Amazon no pondría estos datos a disposición en la API si no pretendiera que se utilizaran en otros sitios.
¿Te penalizará Google por esto?
No puedo responder a eso, pero lo dudo.
Si realmente te preocupa que Google te marque por contenido duplicado, puedes modificar el texto para que diga lo que quieras.
Consejo: Para la imagen – utiliza la imagen Grande que está disponible en Site Stripe.
También puedes experimentar con diferentes tamaños según tus preferencias.
Paso 5:
Previsualiza tu Caja de Escaparate.
Elige la alineación y selecciona la configuración de tus enlaces, luego haz clic en el botón Insertar código corto.Importante: NO PUEDES utilizar la función ‘Añadir al carrito’ con enlaces No-API. Es posible que sigas viendo la opción «Añadir al carrito» en la parte inferior de esta página.
NO marques la casilla «Añadir a la cesta», ya que esto provocará un conflicto y hará que no puedas hacer clic en tus enlaces.
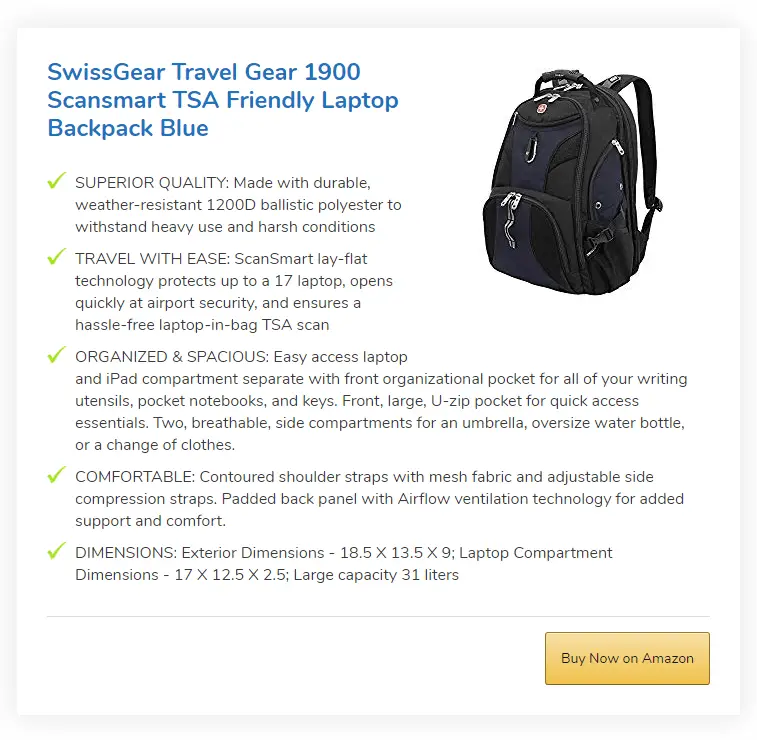
Este es el aspecto de mi ejemplo de caja de muestra sin API en la página de previsualización en vivo…

Cómo insertar botones de llamada a la acción sin API
Paso 1:
Igual que el Paso 1 para las imágenes (arriba)
Paso 2:
Igual que el Paso 2 para las imágenes (arriba)
Paso 3:
Igual que en el paso 3 para las imágenes (arriba), excepto que esta vez seleccionamos la opción
Botón CTA botón
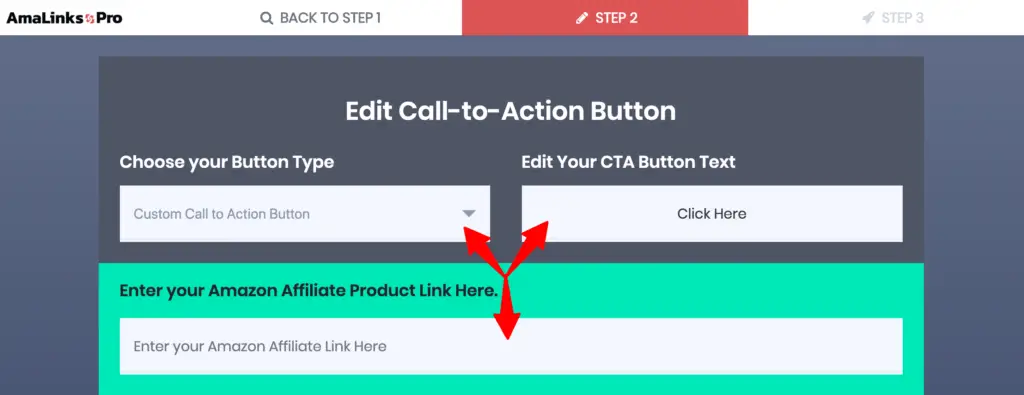
Paso 4:
Elige tu tipo de botón CTA, edita el texto del botón, añade tu enlace de afiliado.

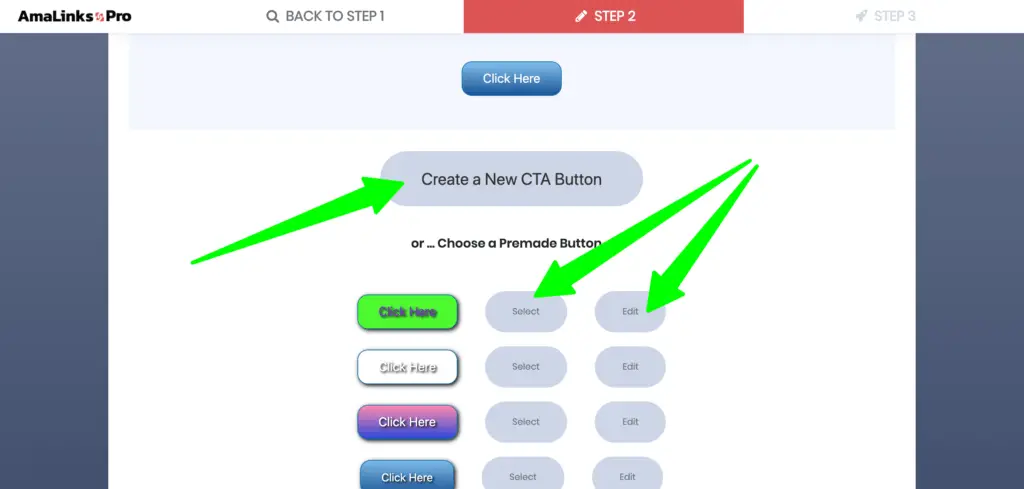
Ahora puedes crear/editar/elegir cualquier botón CTA y estilo que desees para tus Botones CSS Personalizados de Afiliación a Amazon.

Si no estás familiarizado con el uso del editor de Botones CTA, vuelve a visitar nuestra página de Introducción y desplázate hasta el vídeo bajo el título Cómo crear o editar Botones CTA personalizadosPaso5: Previsualiza tu Botón CTA.
Elige la alineación y selecciona la configuración de tus enlaces, luego haz clic en el botón Insertar código corto.Importante: NO PUEDES utilizar la función ‘Añadir al carrito’ con enlaces No-API. Puede que sigas viendo la configuración de ‘Añadir al carrito’ en la parte inferior de esta página.
NO marques la casilla «Añadir a la cesta», ya que esto provocará un conflicto y hará que no puedas hacer clic en tus enlaces.
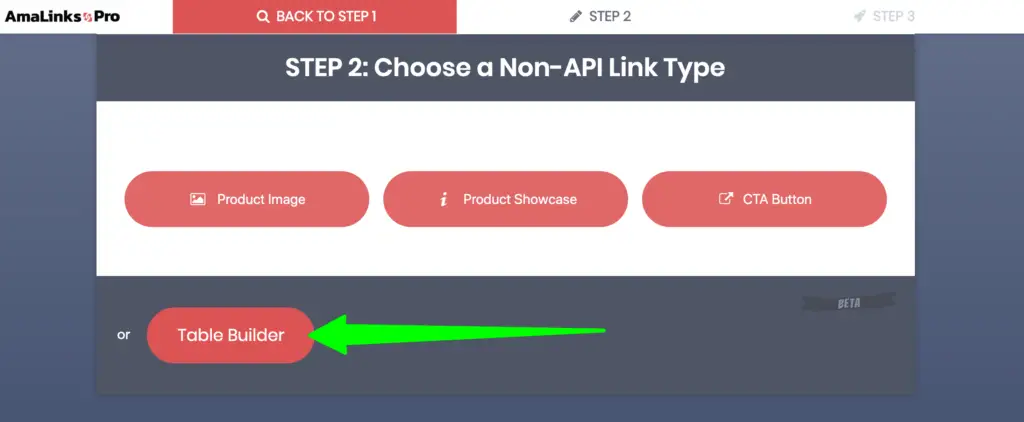
Cómo insertar tablas comparativas de productos No-API
Paso 1:
Igual que el Paso 1 para las imágenes (arriba)
Paso 2:
Igual que el Paso 2 para las imágenes (arriba)
Paso 3:
Igual que en el paso 3 para las imágenes (arriba), excepto que esta vez seleccionamos la opción
Constructor de tablas botón 
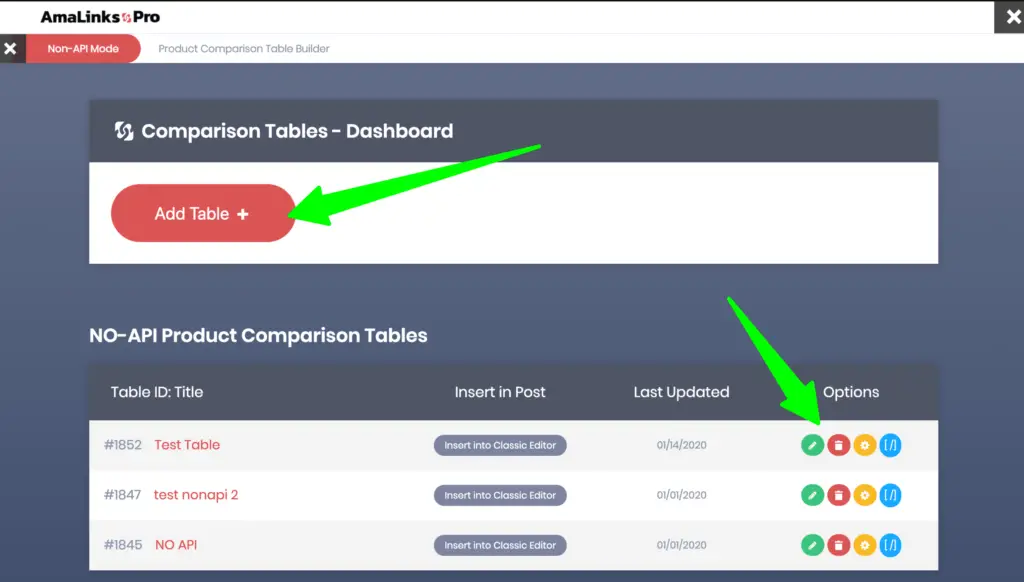
Paso 4:
Pulsa el botón para Añadir Tabla o selecciona una tabla existente para editarla.

Nota: Las tablas creadas en modo API no pueden editarse en modo No-API y viceversa
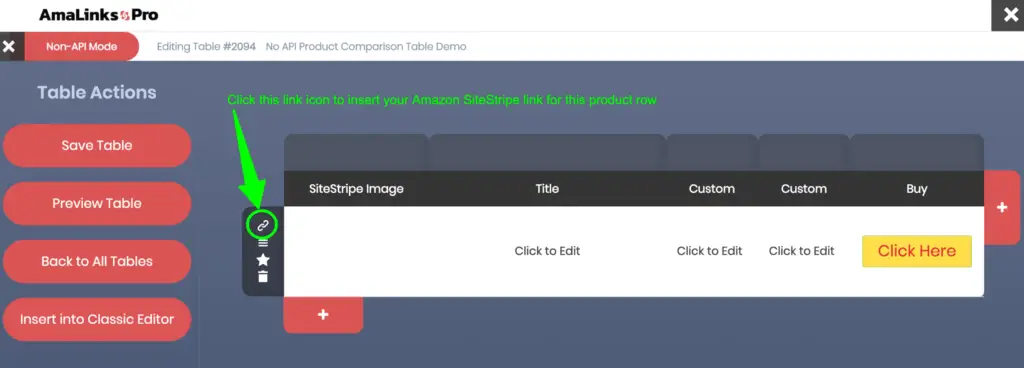
Paso 5:
Añade un producto a tu primera fila. En primer lugar, conecta la fila a tu enlace de afiliado de Amazon copiando/pegando un enlace de texto de Site Stripe en la ubicación que se muestra a continuación. Este paso es muy importante. Esto conecta tu botón CTA y cualquier otra columna que hagas clicable con tu enlace de afiliado.

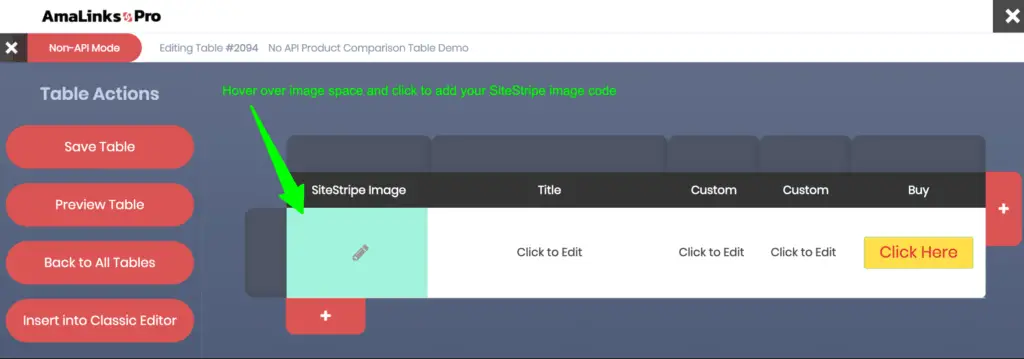
Paso 6: Añade la imagen del producto a la fila.
Ve a tu ventana con tu anuncio de Amazon y copia el código de la imagen de Site Stripe.
Puedes experimentar con diferentes tamaños.
A nosotros nos parece que la imagen mediana de Site Stripe funciona bien para la mayoría de los cuadros.



Nota: Puedes ajustar manualmente el tamaño de la imagen cambiando el número que va unido al SL en el código de imagen de la Franja de Sitio.
Ejemplo: las imágenes medianas tienen SL160 en medio del código de imagen.
Cambia el 160 para ajustar el tamaño de la imagen si lo deseas.
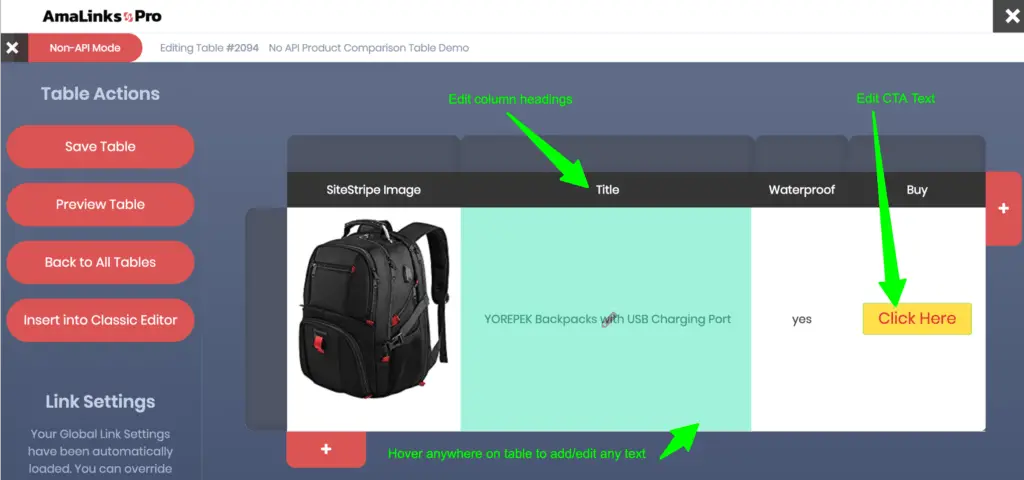
Paso 7: Añade o cambia todos los demás elementos de texto de la tabla.
Pasa el ratón por encima de cualquier sección para añadir o editar texto.
Cambia los títulos si lo deseas.
Añade o elimina columnas.
¡Las posibilidades aquí son ilimitadas!
Copia/pega alguna información del listado de Amazon (como el Título).  Importante: NO PUEDES utilizar la función «Añadir a la cesta» con enlaces No-API. Verás la opción «Añadir a la cesta» en el menú Configuración de enlaces de la izquierda.
Importante: NO PUEDES utilizar la función «Añadir a la cesta» con enlaces No-API. Verás la opción «Añadir a la cesta» en el menú Configuración de enlaces de la izquierda.
NO selecciones la casilla «Añadir a la cesta», ya que esto provocará un conflicto y hará que no puedas hacer clic en tus enlaces.
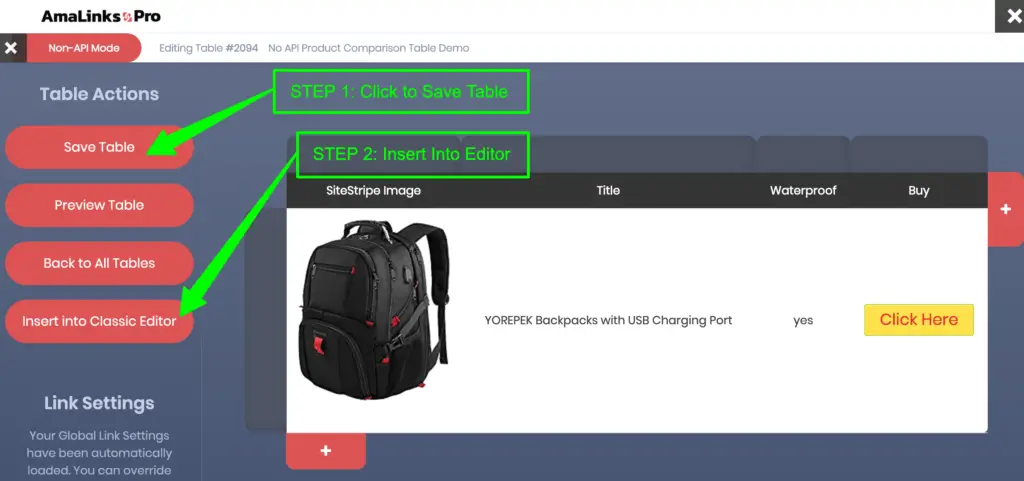
Paso 8: Guarda la tabla y luego insértala en el editor.
Muy importante: DEBES pulsar el botón Guardar tabla ANTES de insertarla en tu editor.
 El Constructor de Tablas sin API funciona de forma muy similar al Constructor de Tablas basado en la API, salvo que debes insertar manualmente todos los datos.
El Constructor de Tablas sin API funciona de forma muy similar al Constructor de Tablas basado en la API, salvo que debes insertar manualmente todos los datos.
Para obtener más información sobre el Constructor de Tablas y su configuración, y sobre cómo establecer la configuración de respuesta, visita esta página y mira los vídeos tutoriales del Constructor de Tablas.
Cambiar entre el modo API y el modo Sin API
Hay algunas cosas que debes saber sobre el paso de un modo a otro.
He perdido mi acceso a la API de publicidad de productos, ¿qué ocurre con todos mis enlaces?
En primer lugar, como estás utilizando AmaLinks Pro® no tienes que preocuparte.
Si tienes enlaces de texto, enlaces de imagen o botones CTA – el HTML o shortcode seguirá cargando como de costumbre y seguirán funcionando como se espera.
Si tienes escaparates de productos que utilizan la API, todo seguirá cargándose excepto la imagen y el precio, dejando al visitante de tu sitio web con una caja de producto funcional y de aspecto agradable.
Esto se llama degradación gradual.
Aunque algunas cosas no se carguen, tus usuarios seguirán disfrutando de una experiencia agradable.
Si utilizas el constructor de tablas, cualquier columna de precio o imagen no cargará los datos del producto y los visitantes de tu sitio podrán seguir utilizando el resto de la tabla como de costumbre.



