*** Changements importants pour No-API à partir de décembre 2023 *** Amazon a décidé en décembre 2023 de supprimer les options SiteStripe pour les images et les images + texte de leurs offres aux utilisateurs de No-API.
- Pour faire face à ce nouveau problème , nous avons travaillé avec diligence pour remplacer la fonctionnalité perdue pour les utilisateurs qui ne disposent pas de l’API par un ajout étonnant qui offre beaucoup plus de flexibilité.
- Notre mise à jour permet d’utiliser la bibliothèque de médias de WordPress.
Elle t’offre un large accès à une gamme de nouvelles et meilleures images à utiliser, comme des images prises par toi-même ou des options de haute qualité fournies par des vendeurs. - Cela te permet maintenant de créer des vitrines et des tables de produits encore plus créatives!
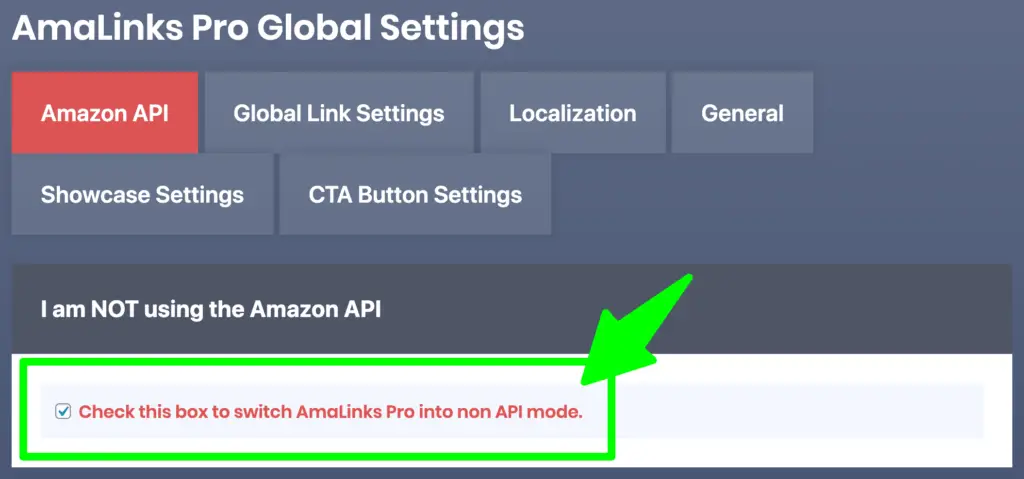
*** Changements importants pour No-API à partir de décembre 2023 *** Si tu n’as pas encore accès à l’API Amazon ou si tu as perdu ton accès – il te suffit de passer AmaLinks Pro® en mode No-API pour ajouter des liens d’affiliation Amazon sans l’API! Dans ton menu WordPress, va sur AmaLinks Pro® > Paramètres et coche la case pour passer en mode No-API puis clique sur le bouton Enregistrer les modifications.

Comment fonctionne le mode No-API d’AmaLinks Pro® ?
AmaLinks Pro® t’assiste simplement dans la création de liens Site Stripe et t’aide à insérer ces liens dans tes Posts/Pages.
De plus, le mode No-API d’AmaLinks Pro® te permet de créer et d’insérer certains de nos types de liens les plus avancés, comme les boutons CTA, les boîtes de présentation et les tableaux de comparaison de produits, même si tu n’as pas accès à l’API !
Voici comment cela fonctionne…
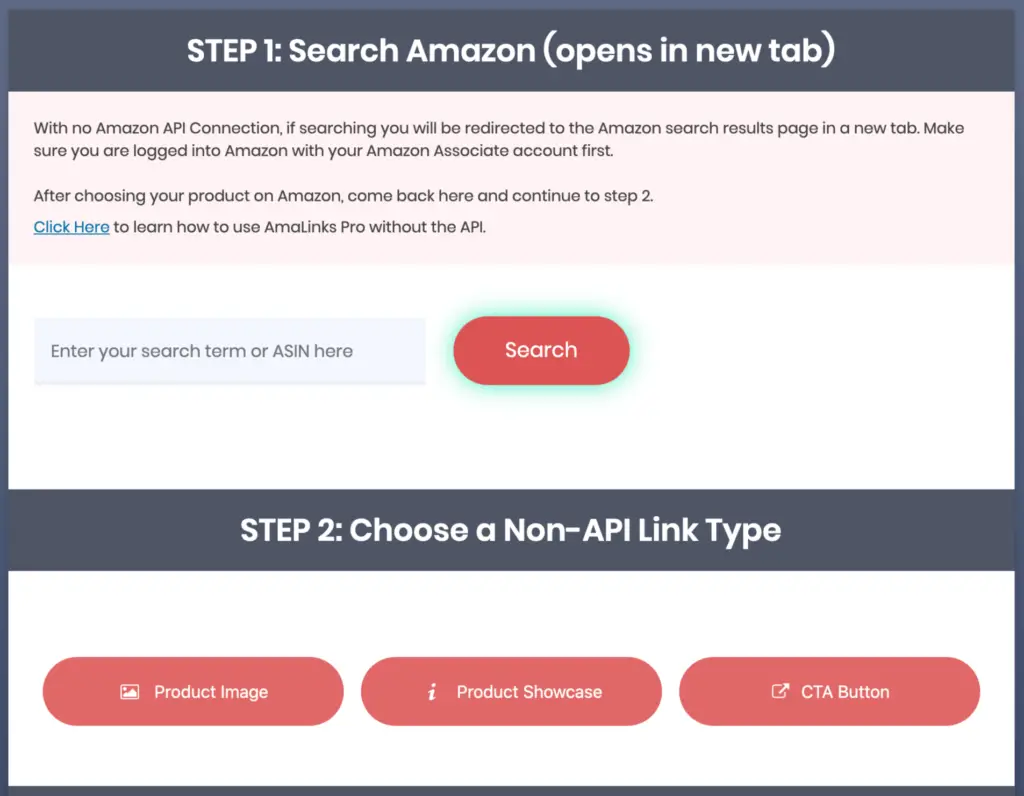
Lorsque tu cliques sur le bouton, dans AmaLinks Pro®, pour effectuer une recherche sur Amazon, une nouvelle fenêtre s’ouvre avec la page d’accueil d’Amazon et la barre Site Stripe en haut.
Il te suffit de rechercher ton produit ou ton ASIN sur Amazon, d’utiliser la barre Site Stripe pour créer ton type de lien, puis de copier/coller ce lien dans AmaLinks Pro®, en suivant les instructions de la page.

Tu ne peux pas le faire sans AmaLinks Pro® ?
Depuis la mise à jour de décembre 2023 d’Amazon, tu n’as plus accès à leurs liens images.
Avec AmaLinks Pro® – tu peux aussi créer des boutons CTA, des boîtes de présentation et des tableaux de comparaison de produits qui convertissent davantage en utilisant des images personnalisées dans ces vitrines et en t’assurant que tes liens sont correctement attribués à l’API.
Comment utiliser les liens Site Stripe dans AmaLinks Pro®
Remarque : pour ces exemples (et ces captures d’écran) – j’utilise l’éditeur classique.
Tu peux faire la même chose dans l’éditeur de bloc ‘Gutenberg’ avec juste un flux de travail légèrement différent.
Ci-dessous, tu trouveras des instructions étape par étape pour chaque type de lien.
C’est un processus un peu manuel – mais une fois que tu auras pris le coup de main, tu pourras créer ces types de liens assez rapidement.
Pour chaque type de lien – tu commences simplement par cliquer sur le bouton AmaLinks Pro® en haut de ton éditeur (dans l’éditeur classique) ou tu sélectionnes le type de bloc No-API approprié si tu utilises l’éditeur de blocs ‘Gutenberg’.
IMPORTANT : tu DOIS être connecté à ton compte Amazon Associates (dans une fenêtre séparée) pour que la barre Site Stripe s’affiche sur tes pages de résultats de recherche Amazon.
Fonction nouvelle image
Avec la disparition des options d’images d’Amazon, nous avons ouvert les images à l’utilisation de ta bibliothèque de médias.
Cela te donne beaucoup plus de liberté pour utiliser des images dans les vitrines de produits et les tableaux de ton site.
Ces images peuvent être prises par toi-même ou par tes vendeurs, ce qui te permet de les personnaliser pour qu’elles répondent mieux à tes besoins !
*** Il est contraire aux CGU d’Amazon de télécharger leurs images et de les transférer sur ton site, veille à ne prendre que de bonnes décisions ***
Comment insérer des images sans interface utilisateur (fin décembre 2023)
*** Changements importants pour No-API à partir de décembre 2023 *** Amazon a décidé en décembre 2023 de supprimer les options SiteStripe pour les images et les images + texte de leurs offres aux utilisateurs de No-API.
- Pour faire face à ce nouveau problème , nous avons travaillé avec diligence pour remplacer la fonctionnalité perdue pour les utilisateurs qui ne disposent pas de l’API par un ajout étonnant qui offre beaucoup plus de flexibilité.
- Notre mise à jour permet d’utiliser la bibliothèque de médias de WordPress.
Elle t’offre un large accès à une gamme de nouvelles et meilleures images à utiliser, comme des images prises par toi-même ou des options de haute qualité fournies par des vendeurs. - Cela te permet maintenant de créer des vitrines et des tables de produits encore plus créatives!
*** Changements importants pour No-API à partir de décembre 2023 ***
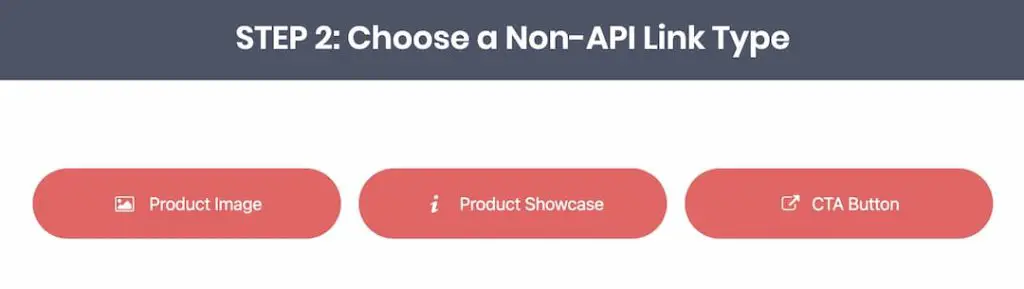
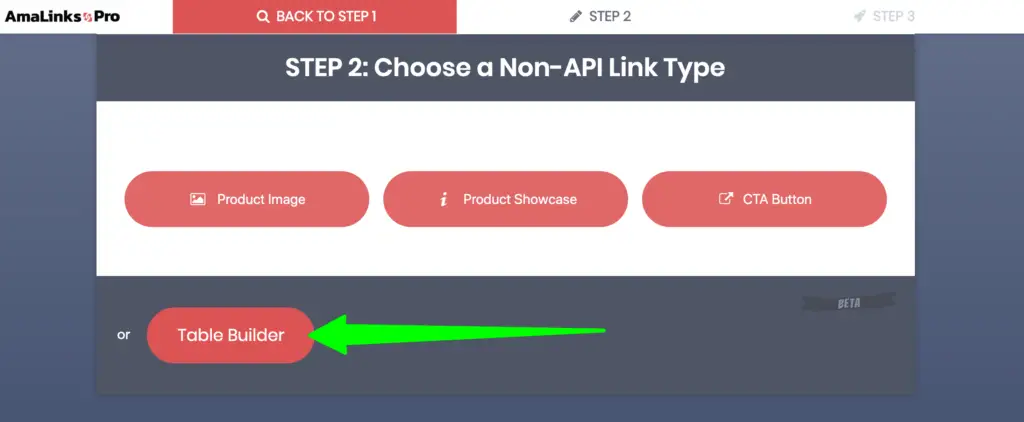
Étape 1 : Clique sur l’icône Amalinks Pro et choisis le type de contenu dont tu as besoin
Sélectionne ton type de lien dans l’interface d’AmaLinks Pro®. Dans ce cas – nous sélectionnons le bouton Insérer une image (cette étape n’est pas nécessaire dans l’éditeur de bloc ‘Gutenberg’). 
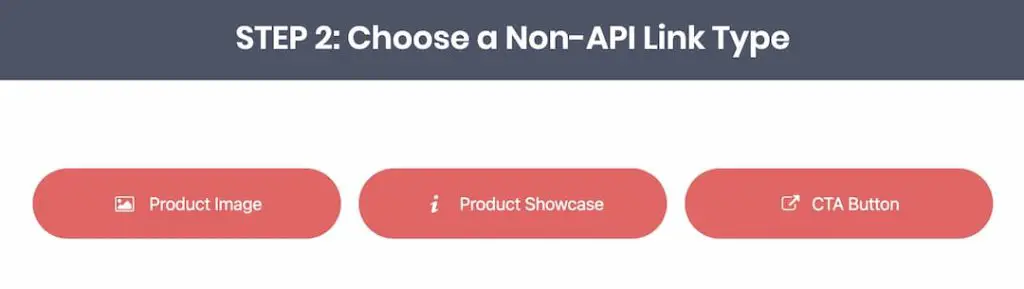
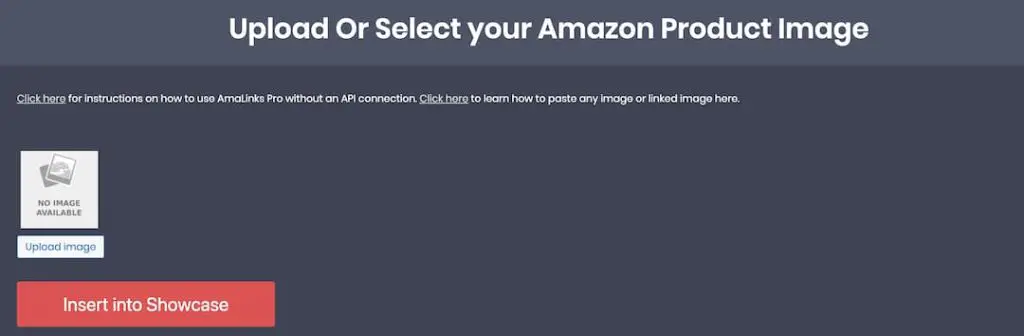
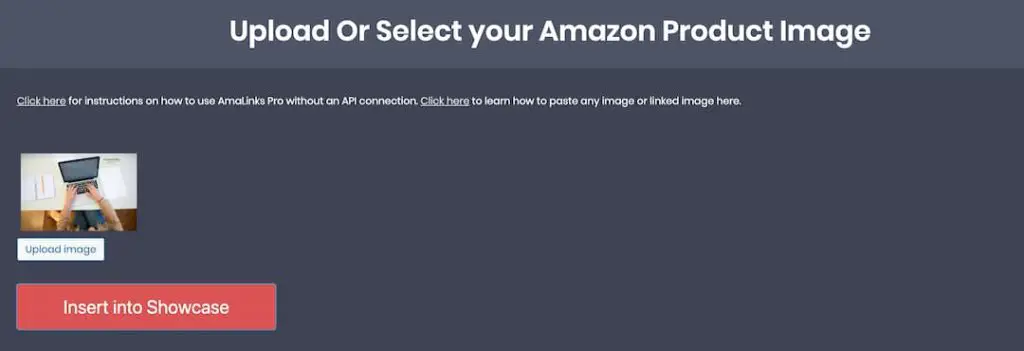
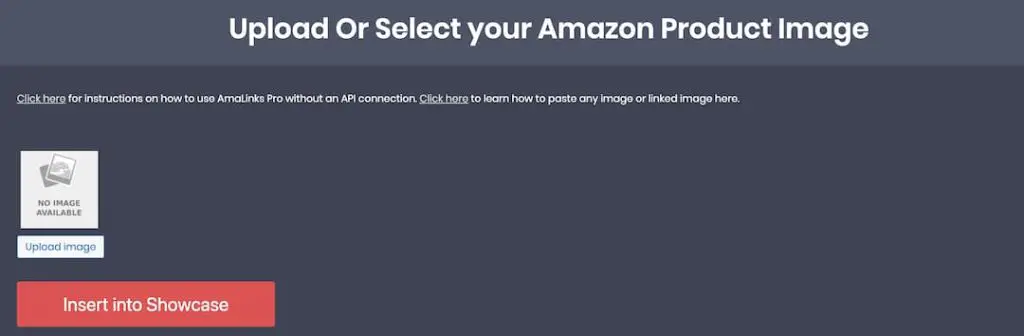
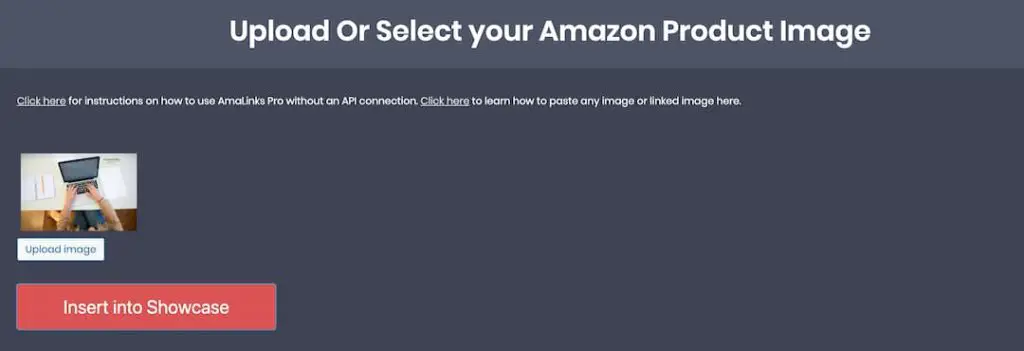
Étape 2 : Choisir une image à partir de l’image du produit
Tu peux choisir des images fournies par le vendeur lorsque tu demandes des éléments tels que leur kit média ou tes propres images lorsque tu possèdes chaque produit.  Une fois que tu auras sélectionné ton image dans ta galerie de médias, tu reviendras et tu cliqueras sur l’option « Insérer dans l’image du produit » ou « Insérer dans la vitrine » en fonction du lien que tu as choisi à l’étape 1.
Une fois que tu auras sélectionné ton image dans ta galerie de médias, tu reviendras et tu cliqueras sur l’option « Insérer dans l’image du produit » ou « Insérer dans la vitrine » en fonction du lien que tu as choisi à l’étape 1. 
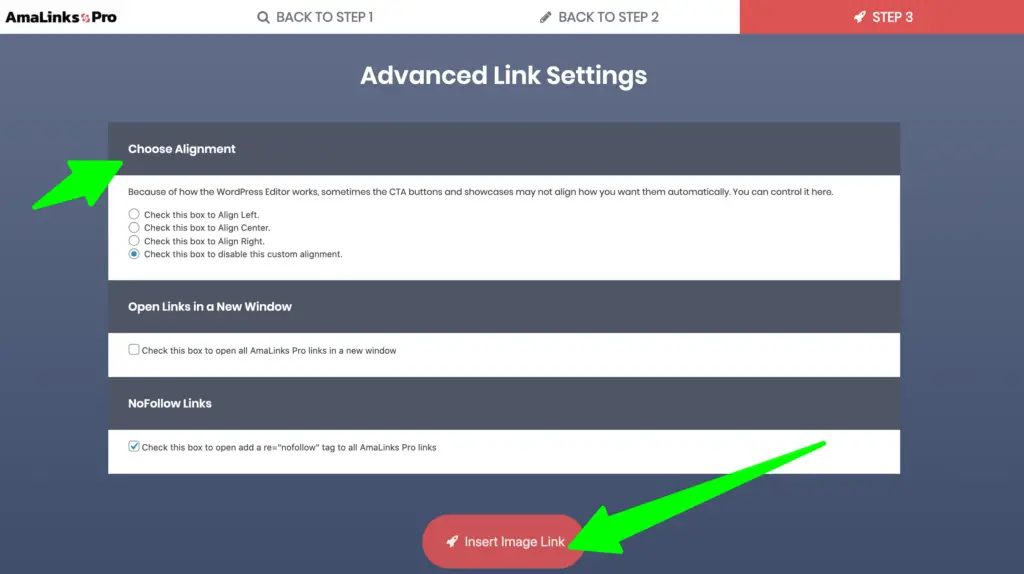
Étape 3 :
Prévisualise ton image. Choisis l’alignement et sélectionne les paramètres de tes liens puis clique sur le bouton pour insérer un lien image.

Et voici à quoi ressemble l’image dans l’éditeur de messages après l’avoir insérée…
Comment insérer des vitrines No-API
Étape 1 : Clique sur l’icône Amalinks Pro et choisis le type de contenu dont tu as besoin
Identique à l’étape 1 pour les images (ci-dessus) 
Étape 2 : Choisis Configure Showcase
Même chose que l’étape 2 pour les images (ci-dessus) 
Étape 3 :
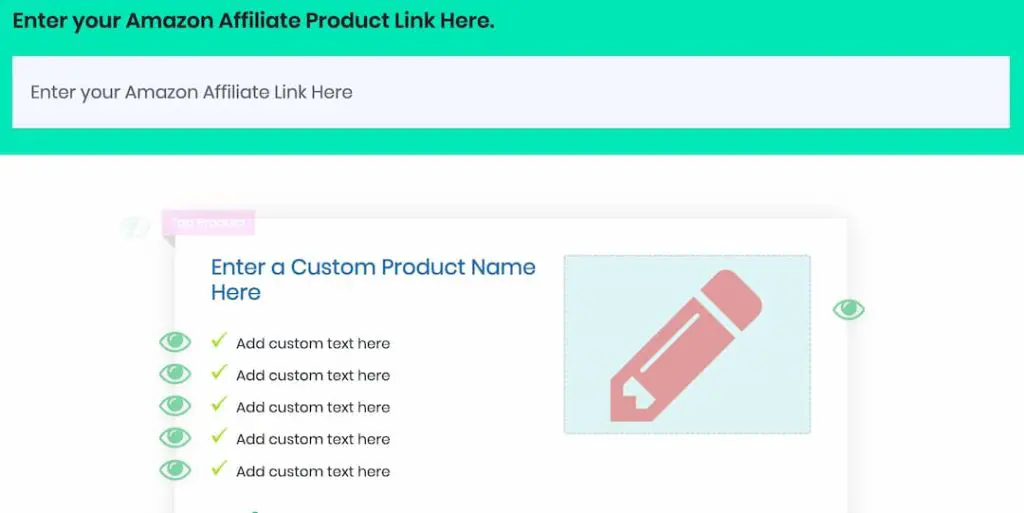
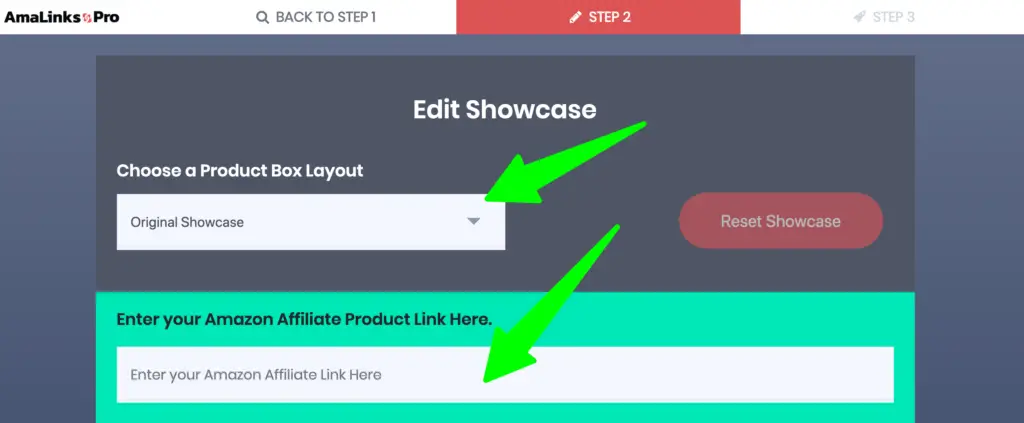
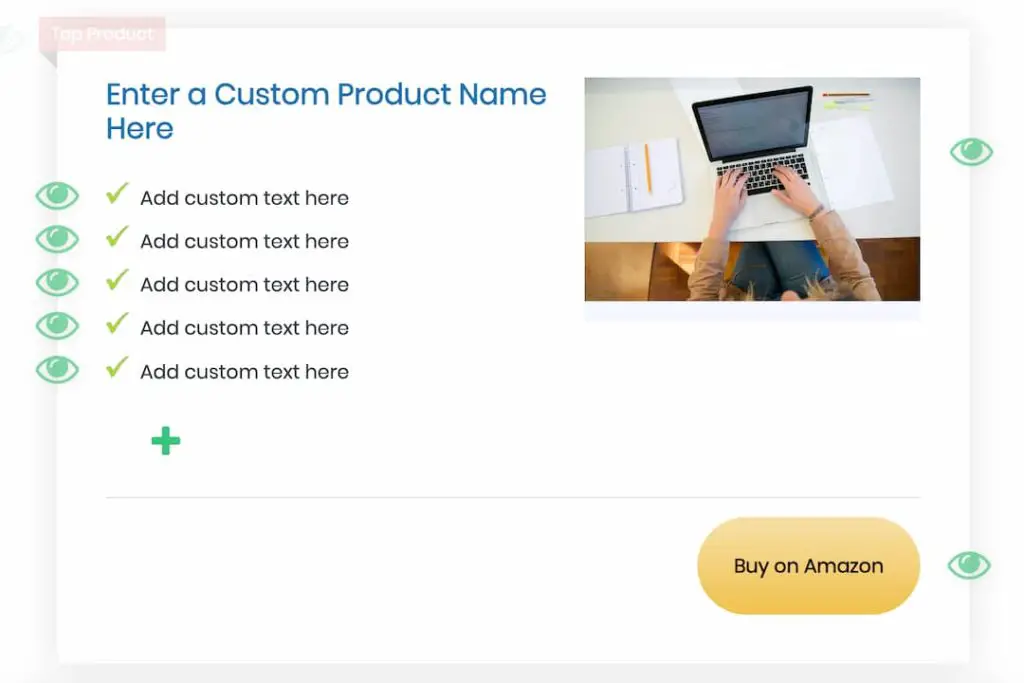
C’est ici que tu peux construire ta boîte de présentation ! Choisis la présentation de la vitrine que tu souhaites utiliser et entre le lien d’affiliation Amazon que tu as obtenu de SiteStripe :

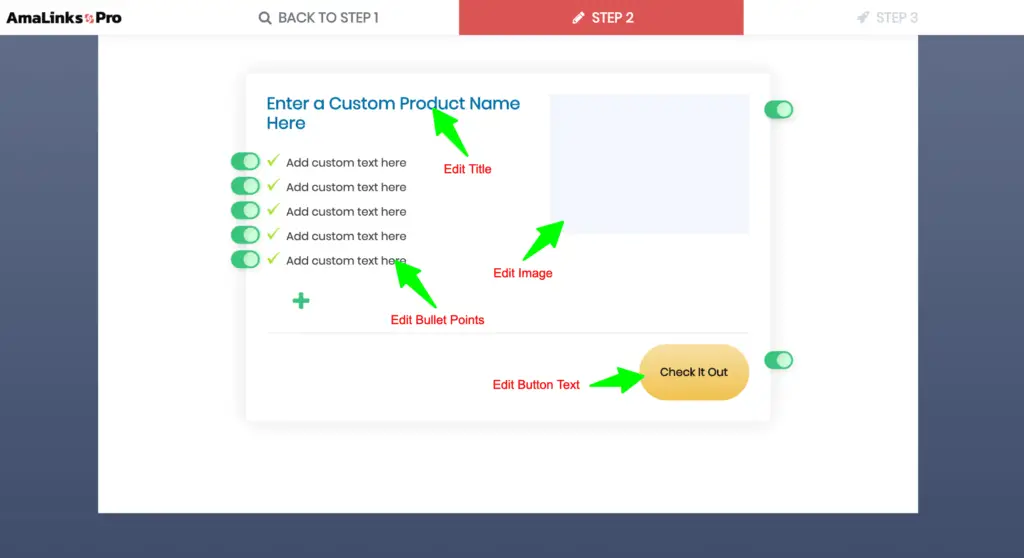
Ensuite, tu peux modifier n’importe quelle partie de la vitrine.
Tout est explicite, comme le montre l’image ci-dessous.




Remarque : Assure-toi d’insérer ton lien de produit d’affiliation Amazon dans la case en haut – c’est à ce lien que le bouton CTA sera rattaché. Astuce : Pour le titre, il suffit de copier/coller le titre exact de la liste Amazon et/ou de le modifier pour en faire ce que tu veux. Astuce : Pour la puce (texte personnalisé) – il suffit de copier/coller les puces de la liste Amazon (si elles sont disponibles).
Il s’agit exactement des mêmes informations que celles disponibles dans l’API.
Q : Dois-je m’inquiéter des pénalités pour contenu dupliqué si je copie/colle le texte exact de la liste Amazon ?
A : Amazon ne mettrait pas ces données à disposition dans l’API s’il n’avait pas l’intention de les utiliser sur d’autres sites.
Est-ce que Google te pénalisera pour cela ?
Je ne peux pas répondre à cette question, mais j’en doute.
Si tu crains vraiment d’être repéré par Google pour du contenu dupliqué, tu peux certainement modifier le texte pour qu’il dise ce que tu veux.
Astuce : Pour l’image, utilise la grande image disponible dans le site Stripe.
Tu peux aussi expérimenter différentes tailles en fonction de tes préférences.
Étape 5 :
Prévisualise ta boîte de présentation.
Choisis l’alignement et sélectionne tes paramètres de liens puis clique sur le bouton pour Insérer un code court.Important : Tu NE PEUX PAS utiliser la fonction « Ajouter au panier » avec les liens No-API. Il se peut que tu voies encore le paramètre « Ajouter au panier » au bas de cette page.
NE PAS cocher la case « Ajouter au panier » – car cela provoquera un conflit et rendra tes liens non cliquables.
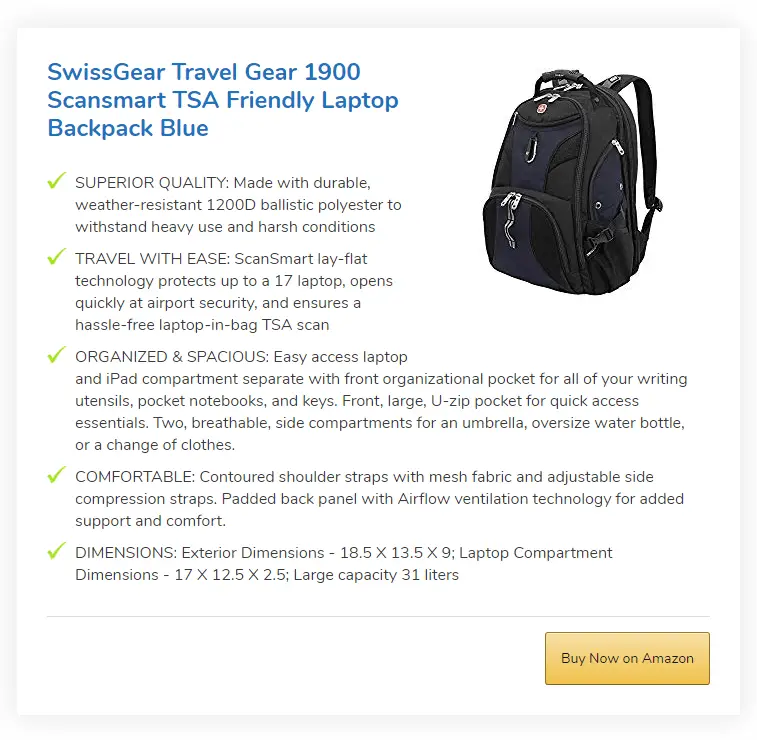
Voici à quoi ressemble mon exemple de boîte de présentation sans interface utilisateur sur la page de prévisualisation en direct…

Comment insérer des boutons d’appel à l’action sans interface utilisateur ?
Étape 1 :
Même chose que l’étape 1 pour les images (ci-dessus)
Étape 2 :
Même chose que l’étape 2 pour les images (ci-dessus)
Étape 3 :
Même chose qu’à l’étape 3 pour les images (ci-dessus), sauf que cette fois-ci, nous sélectionnons la rubrique
Bouton CTA bouton
Étape 4 :
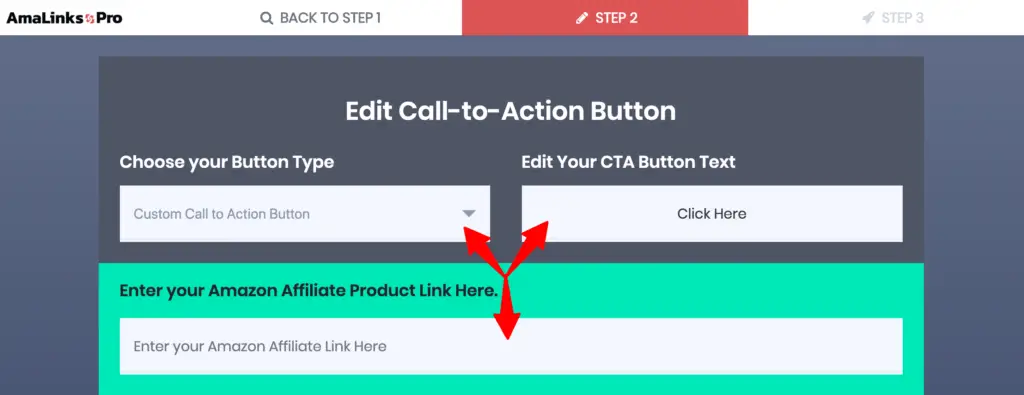
Choisis ton type de bouton CTA, modifie le texte du bouton, ajoute ton lien d’affiliation.

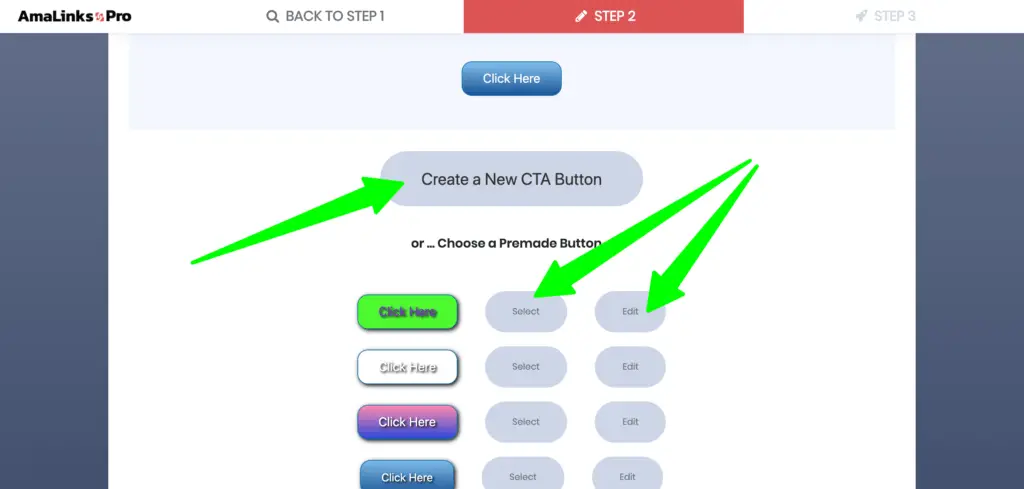
Maintenant, tu peux créer/modifier/choisir n’importe quel bouton CTA et le style que tu veux pour tes boutons CSS personnalisés d’affiliation Amazon.

Si tu ne sais pas comment utiliser l’éditeur de boutons CTA, reporte-toi à notre page de démarrage et fais défiler la vidéo sous le titre Comment créer ou modifier des boutons CTA personnalisés Étape5 : Prévisualiser ton bouton CTA.
Choisis l’alignement et sélectionne les paramètres de tes liens, puis clique sur le bouton Insérer un code court.Important : Tu NE PEUX PAS utiliser la fonction « Ajouter au panier » avec les liens No-API. Il se peut que tu voies encore le paramètre « Ajouter au panier » au bas de cette page.
NE PAS cocher la case « Ajouter au panier » – car cela provoquera un conflit et rendra tes liens non cliquables.
Comment insérer No-API Tableaux comparatifs des produits
Étape 1 :
Même chose que l’étape 1 pour les images (ci-dessus)
Étape 2 :
Même chose que l’étape 2 pour les images (ci-dessus)
Étape 3 :
Même chose qu’à l’étape 3 pour les images (ci-dessus), sauf que cette fois-ci, nous sélectionnons la rubrique
Constructeur de tableau bouton 
Étape 4 :
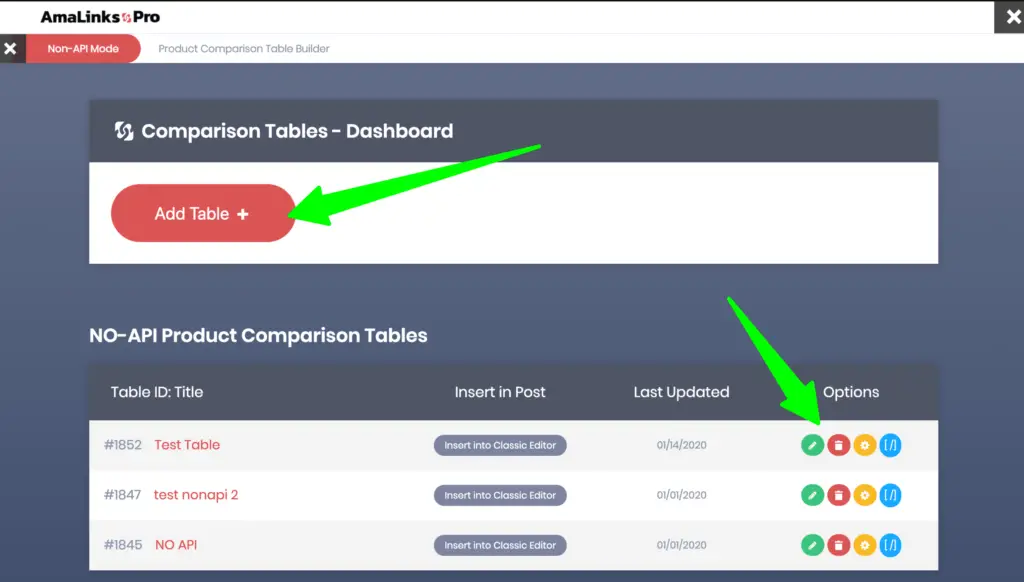
Clique sur le bouton pour Ajouter un tableau ou sélectionner un tableau existant à modifier.

Remarque : Les tables créées en mode API ne peuvent pas être modifiées en mode No-API et vice versa.
Étape 5 :
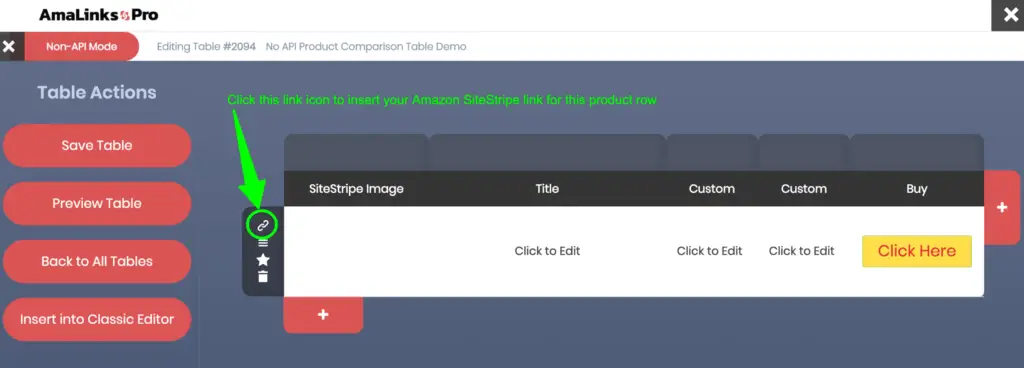
Ajoute un produit à ta première rangée. Tout d’abord, connecte la rangée à ton lien d’affiliation Amazon en copiant/collant un lien textuel Site Stripe à l’endroit indiqué ci-dessous. Cette étape est extrêmement importante. Cela permet de relier ton bouton CTA et toute autre colonne que tu rends cliquable à ton lien d’affiliation.

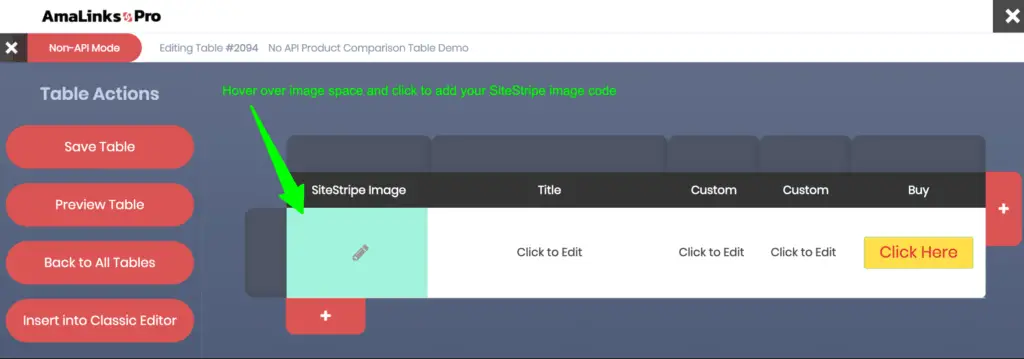
Étape 6 : ajoute l’image du produit à la rangée.
Va dans ta fenêtre avec ton listing Amazon et copie le code de l’image de Site Stripe.
Tu peux essayer différentes tailles.
Nous trouvons que l’image Site Stripe de taille moyenne fonctionne bien pour la plupart des tables.



Remarque : tu peux ajuster la taille de l’image manuellement en changeant le nombre qui est attaché au SL dans le code de l’image de la bande de site.
Exemple : les images moyennes ont SL160 au milieu du code de l’image.
Change le 160 pour ajuster la taille de l’image si tu le souhaites.
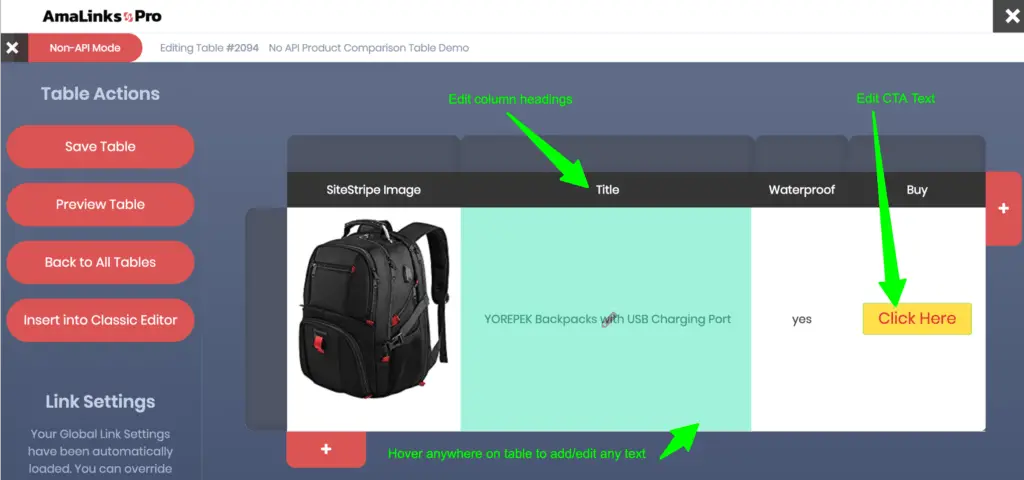
Étape 7 : ajoute ou modifie tous les autres éléments de texte du tableau.
Passe le curseur sur n’importe quelle section pour ajouter ou modifier du texte.
Change les titres si tu le souhaites.
Ajoute ou supprime des colonnes.
Les possibilités ici sont illimitées !
Copie/colle certaines informations de la liste Amazon (comme le titre).  Important : Tu NE PEUX PAS utiliser la fonction « Ajouter au panier » avec les liens No-API. Tu verras le paramètre « Ajouter au panier » dans le menu de gauche « Paramètres des liens ».
Important : Tu NE PEUX PAS utiliser la fonction « Ajouter au panier » avec les liens No-API. Tu verras le paramètre « Ajouter au panier » dans le menu de gauche « Paramètres des liens ».
NE PAS cocher la case « Ajouter au panier » – car cela provoquera un conflit et rendra tes liens non cliquables.
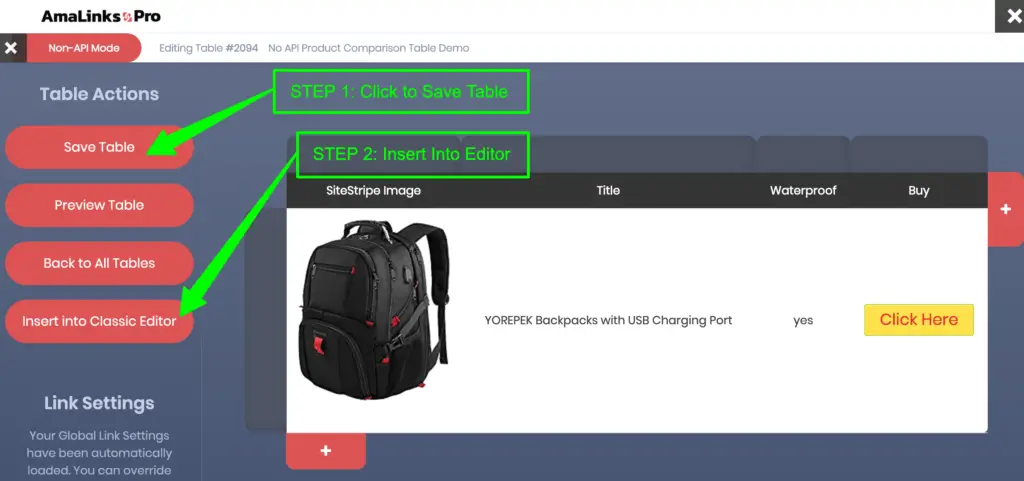
Étape 8 : enregistre le tableau, puis insère-le dans l’éditeur.
Très important – tu DOIS cliquer sur le bouton Enregistrer le tableau AVANT de l’insérer dans ton éditeur.
 Le constructeur de tableaux sans API fonctionne de manière très similaire au constructeur de tableaux piloté par API, sauf que tu dois insérer manuellement toutes les données toi-même.
Le constructeur de tableaux sans API fonctionne de manière très similaire au constructeur de tableaux piloté par API, sauf que tu dois insérer manuellement toutes les données toi-même.
Pour en savoir plus sur le Table Builder et ses paramètres, ainsi que sur la manière de définir des paramètres réactifs, visite cette page et regarde les vidéos tutorielles sur le Table Builder.
Passer du mode API au mode No-API
Il y a quelques petites choses que tu dois savoir pour passer d’un mode à l’autre.
J’ai perdu mon accès à l’API de publicité sur les produits, qu’advient-il de tous mes liens ?
Tout d’abord, puisque tu utilises AmaLinks Pro®, tu n’as pas à t’inquiéter.
Si tu as des liens texte, des liens image ou des boutons CTA – le HTML ou le shortcode se chargera toujours comme d’habitude et ils continueront à fonctionner comme prévu.
Si tu as des vitrines de produits qui utilisent l’API – tout se chargera toujours sauf l’image et le prix – laissant les visiteurs de ton site avec une belle boîte de produit fonctionnelle.
C’est ce qu’on appelle la dégradation progressive.
Même si certaines choses ne se chargeront pas, tes utilisateurs bénéficieront toujours d’une expérience agréable.
Si tu utilises le constructeur de tableaux, les colonnes de prix ou d’images ne chargeront pas les données du produit et les visiteurs de ton site pourront toujours utiliser le reste du tableau comme d’habitude.



