Term:
Core Web Vitals
Definition:
Core Web Vitals is a term used to describe a set of metrics that measure the user experience of a website. These metrics were introduced by Google in 2020 and have since become an important consideration for website owners and developers. The Core Web Vitals consist of three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Largest Contentful Paint measures the loading speed of a website, specifically the time it takes for the largest content element to load on the screen. This metric helps to determine how quickly users can access the most important information on a page. A good LCP score is considered to be 2.5 seconds or less.
First Input Delay measures the responsiveness of a website. It measures the time between a user clicking on a link or button and the website responding to that action. A good FID score is considered to be 100 milliseconds or less.
Cumulative Layout Shift measures the stability of a website’s layout. It measures how much content on a page moves around as it loads. This metric is important because unexpected movement can be frustrating for users, especially if they accidentally click on the wrong link as a result. A good CLS score is considered to be 0.1 or less.
The reason why Core Web Vitals have become so important is that they are now a factor in Google’s ranking algorithm. This means that websites that perform well on these metrics are more likely to rank higher in search results than those that don’t. In other words, if you want your website to be visible to users searching for your content, you need to ensure that it meets the Core Web Vitals standards.
Of course, it’s not just about ranking higher in search results. Ultimately, Core Web Vitals are about improving the user experience. Websites that load quickly, respond quickly, and are stable and easy to navigate are more likely to keep users engaged and coming back for more. So while meeting the Core Web Vitals standards may be a necessary evil for website owners, it’s also an opportunity to improve their website’s performance and, ultimately, the user experience.
It’s worth noting that Core Web Vitals are not the only factors that affect a website’s ranking in search results. Google’s algorithm takes into account hundreds of different signals, including things like the relevance of the content, the authority of the website, and the user’s location and search history. However, Core Web Vitals are an important and relatively new addition to this list, so it’s worth paying attention to them.
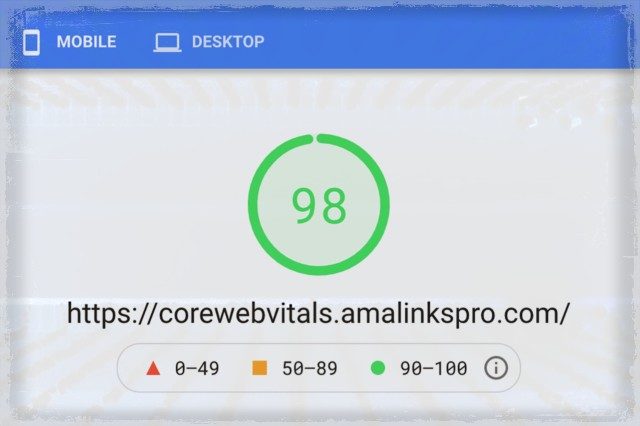
If you’re a website owner or developer, you can use a variety of tools to measure your website’s Core Web Vitals. Google’s own PageSpeed Insights tool is a good place to start, as it provides a comprehensive report on your website’s performance, including its Core Web Vitals scores. Other popular tools include GTmetrix, Pingdom, and WebPageTest.
If your website’s Core Web Vitals scores are not up to scratch, there are a number of things you can do to improve them. Here are a few tips:
- Optimize images and other media files to reduce their size and improve loading speed.
- Minimize the use of third-party scripts and plugins, as they can slow down your website.
- Use a content delivery network (CDN) to serve your website’s content from servers closer to the user, reducing loading times.
- Prioritize above-the-fold content to ensure that users can access the most important information quickly.
- Avoid using large or complex page elements that can cause layout shifts.
Core Web Vitals are an important set of metrics that measure the user experience of a website. While they are now a factor in Google’s ranking algorithm, they are ultimately about improving the user experience.
Core Web Vitals is a measurement of a web page’s performance as experienced by real users that Google started using as a ranking signal in August 2021. The three measurements that mnake up the core vitals are largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS). Google considers these page loading and user interaction measurements to be so important they made them an important ranking factor.
Related:

Miles Anthony Smith
Miles is a loving father of 3 adults, devoted husband of 24+ years, chief affiliate marketer at AmaLinks Pro®, author, entrepreneur, SEO consultant, keynote speaker, investor, & owner of businesses that generate affiliate + ad income (Loop King Laces, Why Stuff Sucks, & Kompelling Kars). He’s spent the past 3 decades growing revenues for other’s businesses as well as his own. Miles has an MBA from Oklahoma State and has been featured in Entrepreneur, the Brookings Institution, Wikipedia, GoDaddy, Search Engine Watch, Advertising Week, & Neil Patel.