If you are using an Infinite Load or Load More Button WordPress plugin or theme, this article will help you troubleshoot if something is not working correctly.
“Infinite Load” and “Load More Buttons” use what is called Ajax to load more content onto the web page. Normally to add content to a page that is already loaded form the server, you must re-load the entire page from the server while telling it to load more content.
Ajax is code that allows you to contact the server and request more data without making another call to the server and “reloading” the entire page.
Content that is loaded by Ajax is added to the page right within your browser, without having to reload the entire page.
How Does AmaLinks Pro® Handle Ajax Loaded Content?
While using AmaLinks Pro® in conjunction with the Amazon API, our code calls a “function” after the full page loads, and this function is what loads the price, prime status, & older showcase/table images.
This function is also called every time that new content is loaded into your page with Ajax.
We have support built into the plugin that works for all properly coded jQuery Ajax calls, and have built in support for the Ajax Load More WordPress Plugin. If your website falls into either of these two categories, AmaLinks Pro® has you covered already.
What do I do if it is not working for me?
Some themes and plugins like to code things their own way, and we have no way of knowing what they will do. If the Amazon prices, prime and images are not loading for you after a post that includes an AmaLinks Pro® showcase box or comparison table – it is possible that your Ajax loaded content does not use standard methods.
The Solution – Callback Functions
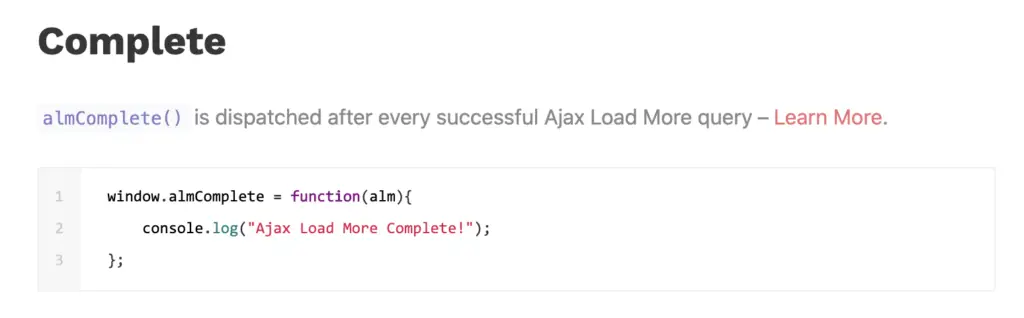
After any ajax call to load fresh content is made, callback functions are ran. As an example, here is the documentation about it for the “Ajax Load More” plugin we have added support for. In this screenshot, they show how to call your own code after an Ajax call made using their plugin.
NOTE: If using the Ajax Load More plugin, you do NOT need to add this code.
Adding your own Ajax Callback Support
If your prices, prime and images are not loading after an Ajax call, you may need to call the AmaLinks Pro® code manually. A good quality code or plugin used for Ajax loading will let you add your own “Callback Function“.
First, refer to your theme or plugin’s documentation and find how to attach a callback function. You may need to contact your theme or plugin developer and ask how.
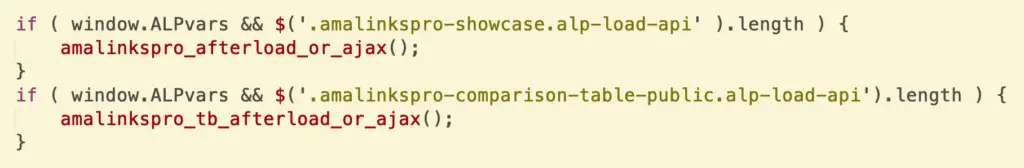
Now you can call this code in your theme/plugin’s callback function.

If your theme or plugin uses Ajax loading but does not have the ability to add callback functions, we recommend using a theme or plugin that does, as it is a standard and necessary part of loading content via Ajax.