Want to use a custom image in a Showcase Box or Table without using the Amazon SiteStripe image link code? Here are step-by-step instructions for how to do that.
First – a quick explanation. When inserting image code in AmaLinks Pro® No-API mode, the input box is looking for HTML code (not a link or anything else). So, you simply need to find the HTML code for the image you want to insert, then adjust the size attributes accordingly.
Step 1 – Open a (new) separate post or page in a different tab or window
In addition to the post you are adding a Showcase Box or Table to – open a new (temporary) post or page in a separate window.
Step 2 – Insert the image you want to use into the Post or Page
Upload the image you want to use and insert it into the new (temporary) post or page.
Step 3 – Switch the editor from Visual to Text mode
To see the HTML code for the entire post, you need to switch the WordPress editor from Visual to Text mode. Here are images for where/how to do that in each editor.

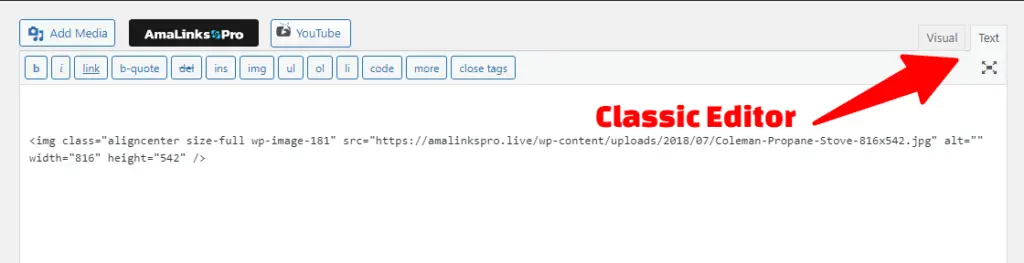
In the Classic Editor, simply click the Text tab in the upper right corner of the editor to open the HTML edit screen for the entire post. Then, find the HTML code for the image you inserted.

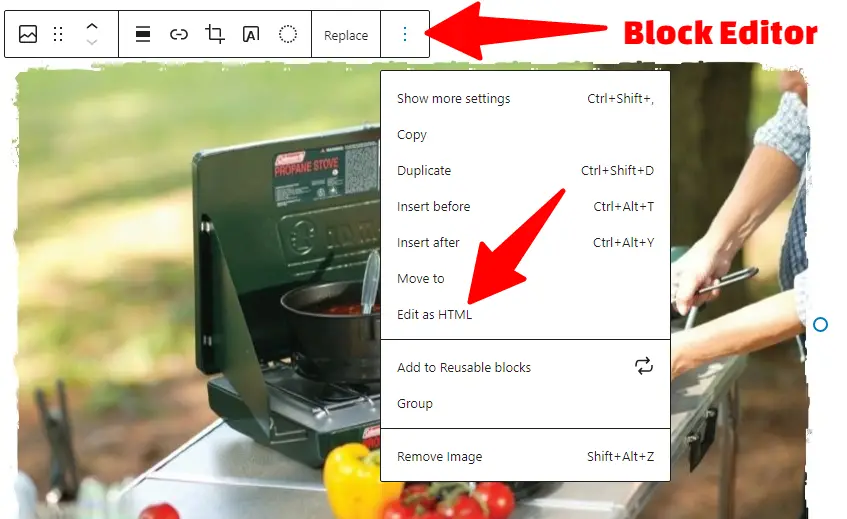
In the Block Editor, click on the image block that you inserted then click the 3-dot menu at the top to open a popup menu with options. Next, click the Edit as HTML option to see the HTML code for the image.
Step 4 – Copy/Paste the image HTML code into the AmaLinks Pro® input box
Copy the entire HTML code for the image, including the opening and closing <brackets>. It should look something like this…
<div class=”wp-block-image”><figure class=”aligncenter is-resized”><img src=”https://amalinkspro.live/wp-content/uploads/2018/07/Coleman-Propane-Stove-816×542.jpg” alt=”” class=”wp-image-181″ width=”282″ height=”187″/></figure></div>
This example is code taken from the Block Editor. Code taken from the Classic Editor (you’ll need the Classic Editor plugin) is a little bit cleaner and easier to adjust manually. You can use either option.
Note: In the Block Editor, you may need to play with and adjust sizing and alignment, etc. before switching over to HTML mode to grab the image code.