*** Important Changes to No-API From December 2023 ***
Amazon decided in Dec 2023 to remove the SiteStripe options for Images and Images + Text from their offerings to No-API users.
- To address this new curveball we worked diligently to replace the lost functionality for users without the API with an amazing addition that grants much more flexibility.
- Our update creates the ability to utilize your WordPress media library. Granting you wide access to a range of new and better images to be used, like self-taken images or high-quality options provided by vendors.
- This now opens you up to make even more creative Product Showcases and Tables!
*** Important Changes to No-API From December 2023 ***
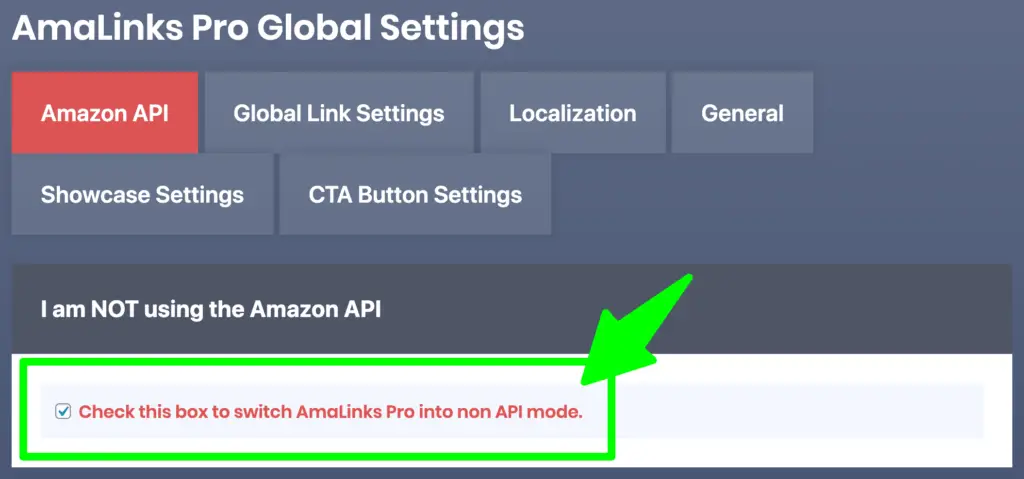
If you don’t yet have access to the Amazon API or if you’ve lost your access – simply switch AmaLinks Pro® into No-API mode to add Amazon affiliate links without the API! In your WordPress menu, go to AmaLinks Pro® > Settings and check the box to switch to No-API mode then click the Save Changes button.

How Does AmaLinks Pro® No-API Mode Work?
AmaLinks Pro® simply assists you in creating Site Stripe links and helps you insert those links into your Posts/Pages. Furthermore, AmaLinks Pro® No-API mode allows you to create and insert some of our more advanced link types, like CTA Buttons, Showcase Boxes, and Product Comparison Tables – despite not having access to the API!
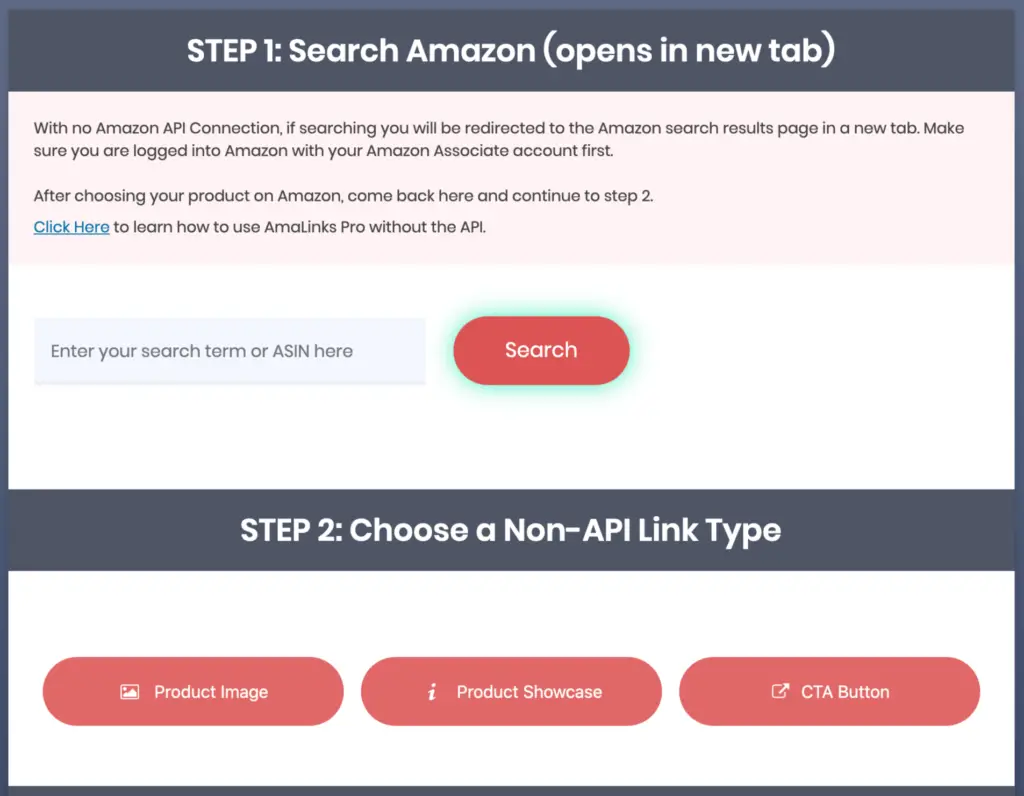
Here’s how it works… When you click the button, within AmaLinks Pro®, to search Amazon – a new window opens up with the Amazon homepage open and the Site Stripe bar across the top. You simply search Amazon for your product or ASIN, use the Site Stripe bar to create your link type, then copy/paste that link into AmaLinks Pro®, per the on-page instructions.

Can’t you do this without AmaLinks Pro®?
Since the December 2023 update from Amazon you no longer have access to their image links. With AmaLinks Pro® – you can also create higher converting CTA Buttons, Showcase Boxes, and Product Comparison Tables using custom images within these Showcases and make sure your links are being properly attributed to the API.
How to Use Site Stripe Links within AmaLinks Pro®
Note: For these examples (and screenshots) – I am using the Classic Editor. You can do the same thing in the Block ‘Gutenberg’ Editor with just a slightly different workflow.
Below, you will find step-by-step instructions for each link type. This is a bit of a manual process – but once you get the hang of it you will be able to create these link types quite quickly. For each link type – you simply start out by clicking the AmaLinks Pro® button at the top of your editor (in Classic Editor) or select the appropriate No-API block type if you are using the Block ‘Gutenberg’ Editor.
IMPORTANT: You MUST be logged in to your Amazon Associates account (in a separate window) for the Site Stripe bar to show up on your Amazon search results pages.
New Image Function
With the sunset of any image options from Amazon we have opened up the images to use your media library. This allows you much more freedom to use images within the Product Showcases and Tables on your site.
These images can be self taken or possibly ones from your vendors allowing you to vastly customize these to better suit your needs!
*** It is against the Amazon TOS to download their images and upload them to your site, please take care to make only good decisions ***
How To Insert No-API Images (Ending December 2023)
*** Important Changes to No-API From December 2023 ***
Amazon decided in Dec 2023 to remove the SiteStripe options for Images and Images + Text from their offerings to No-API users.
- To address this new curveball we worked diligently to replace the lost functionality for users without the API with an amazing addition that grants much more flexibility.
- Our update creates the ability to utilize your WordPress media library. Granting you wide access to a range of new and better images to be used, like self-taken images or high-quality options provided by vendors.
- This now opens you up to make even more creative Product Showcases and Tables!
*** Important Changes to No-API From December 2023 ***
Step 1: Click The Amalinks Pro Icon & Choose The Type of Content You Need
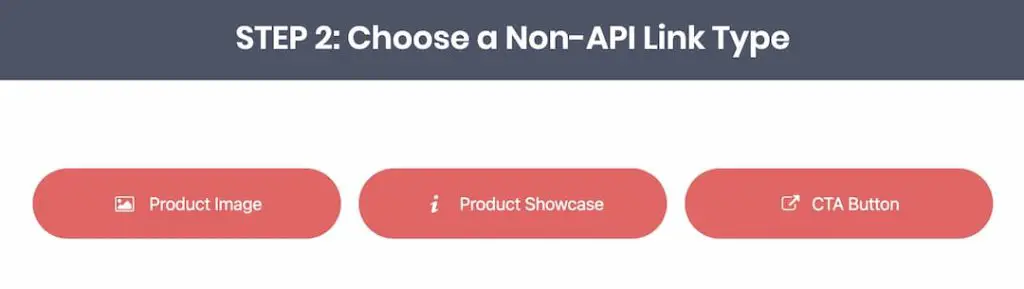
Select your link type from the AmaLinks Pro® interface. In this case – we are selecting the Insert Image button (this step is not necessary in the Block ‘Gutenberg’ Editor)

Step 2: Choose Image From Product Image
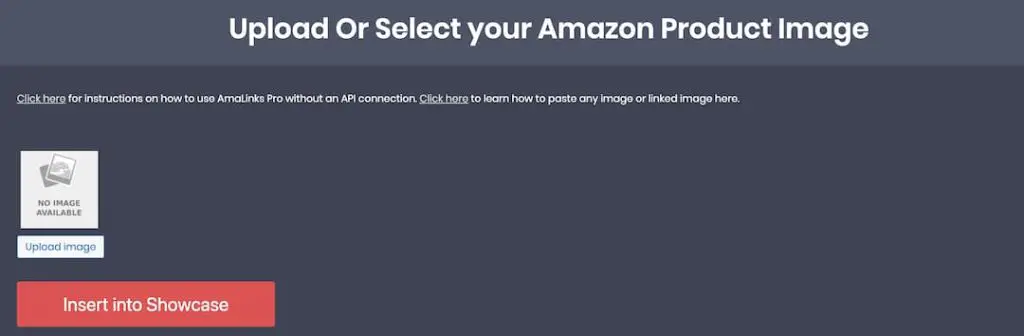
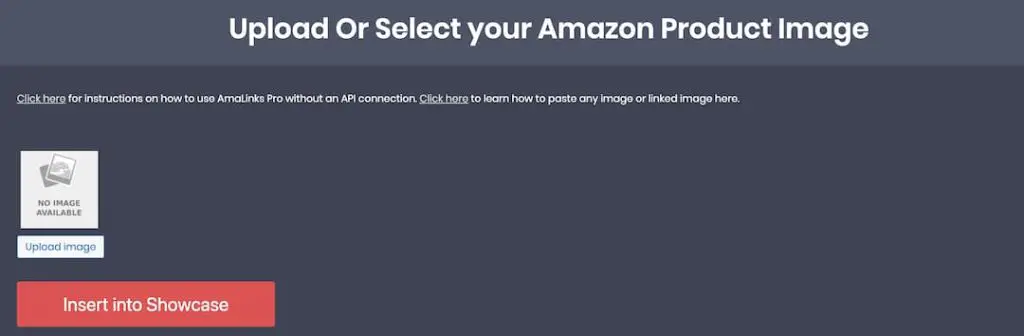
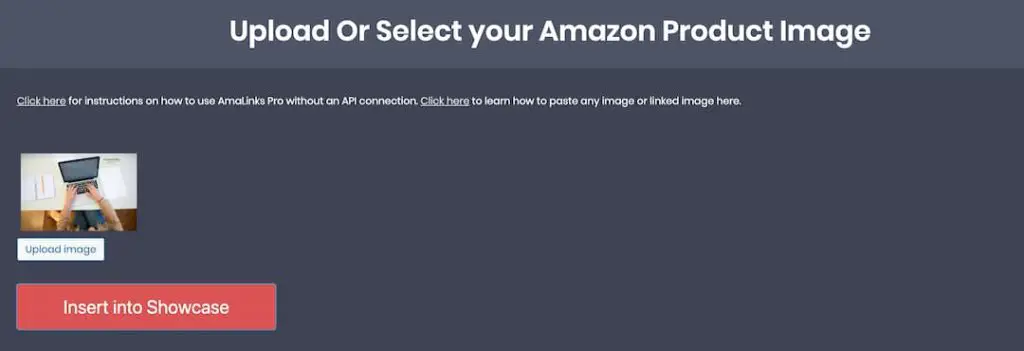
You can choose either vendor provided Images when you reach out for items like their media kit or your own images from when you own each product.

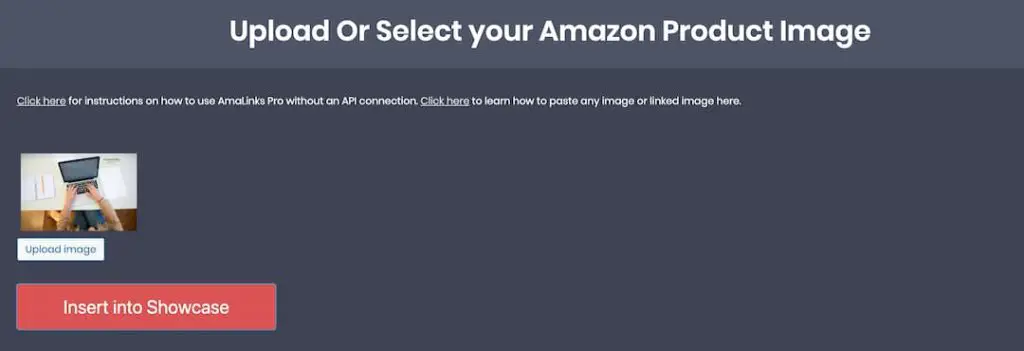
Once you select your image from your Media Gallery you will come back and click the “Insert into Product Image” or “Insert into Showcase” option depending on your link choice from Step 1.

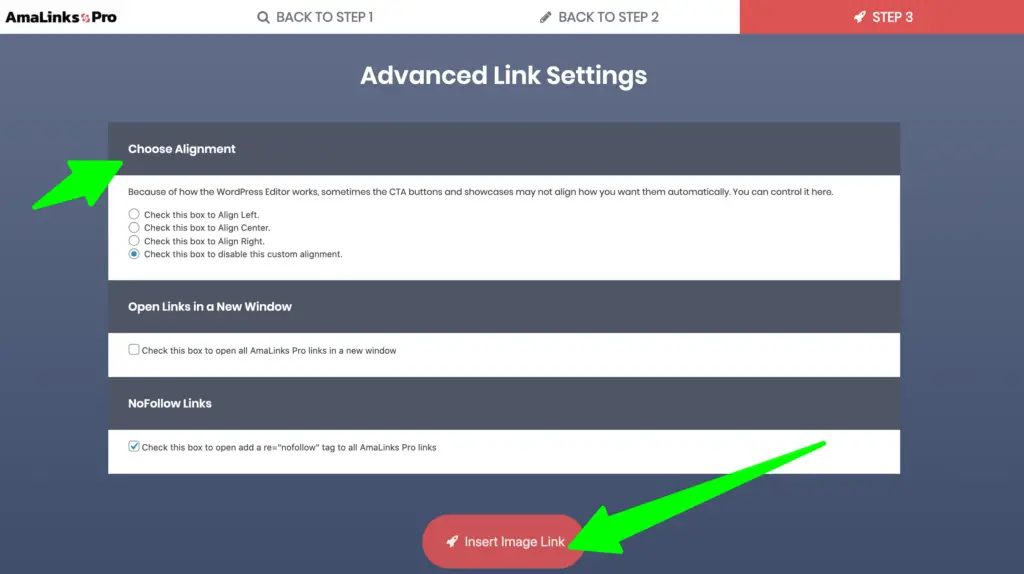
Step 3:
Preview your image. Choose alignment and select your links settings then click the button to Insert Image Link.

And here is what the image looks like in the Post editor after you insert it…
How To Insert No-API Showcases
Step 1: Click The Amalinks Pro Icon & Choose The Type of Content You Need
Same as Step 1 for images (above)

Step 2: Choose Configure Showcase
Same as Step 2 for images (above)

Step 3:
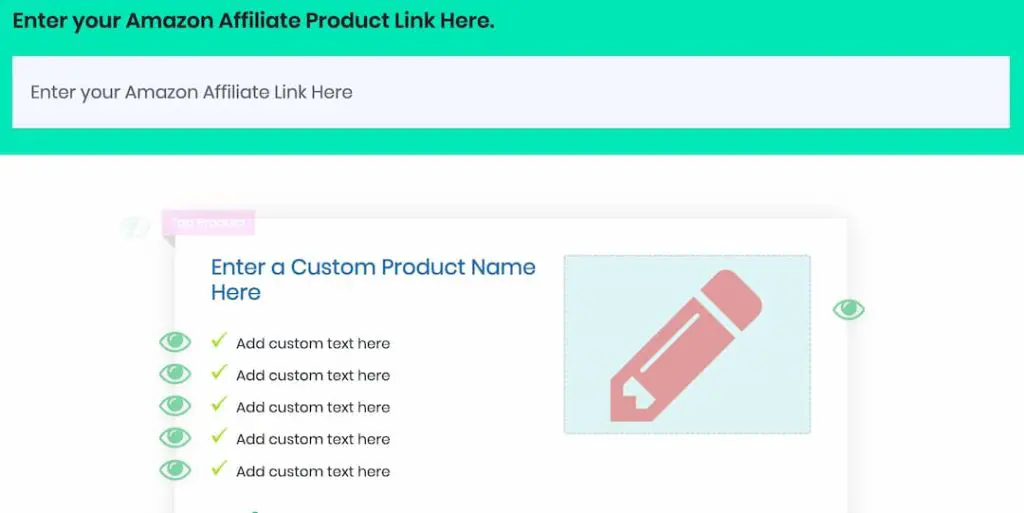
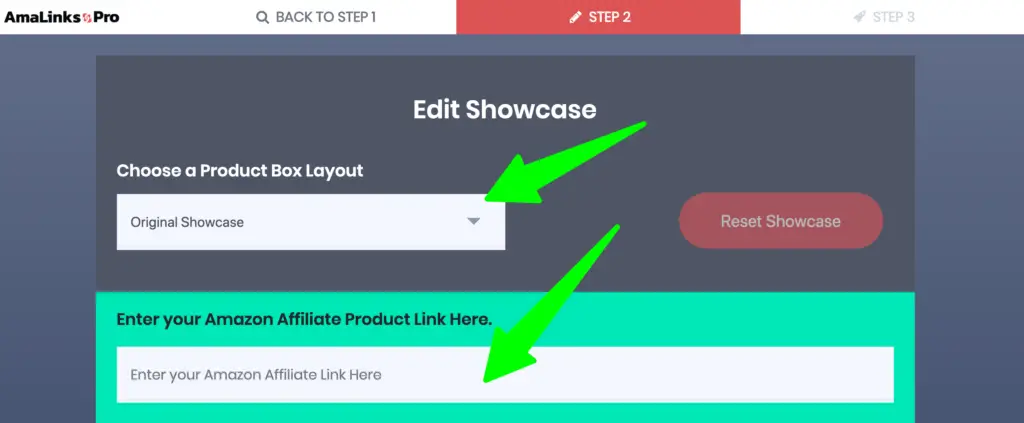
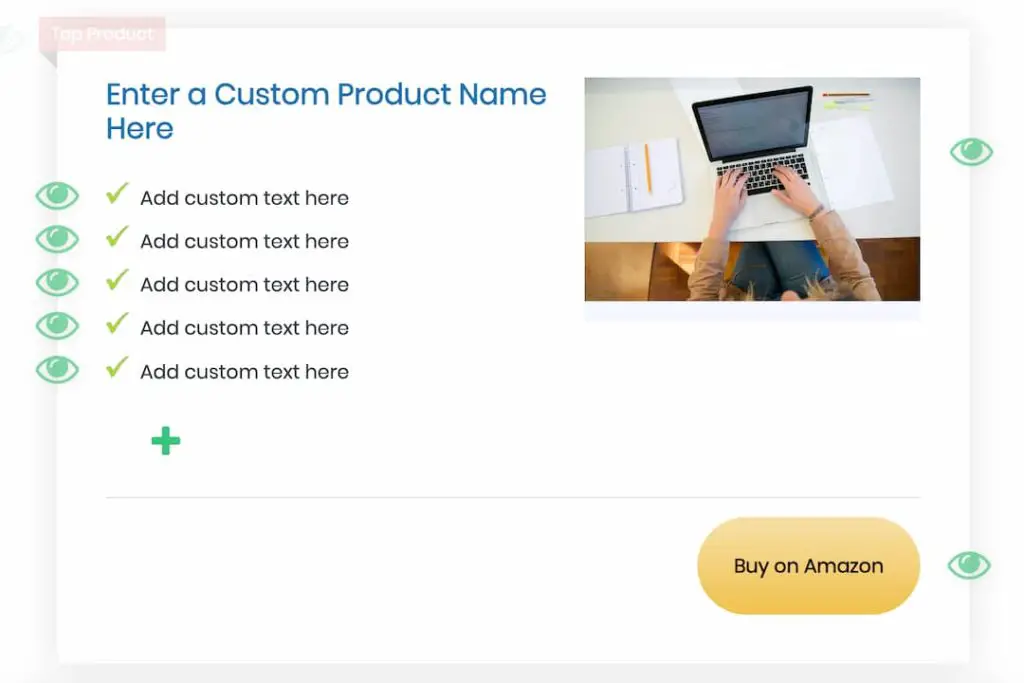
This is where you get to build your Showcase Box! Choose which showcase layout you would like to use and enter your Amazon affiliate link you obtained from SiteStripe:

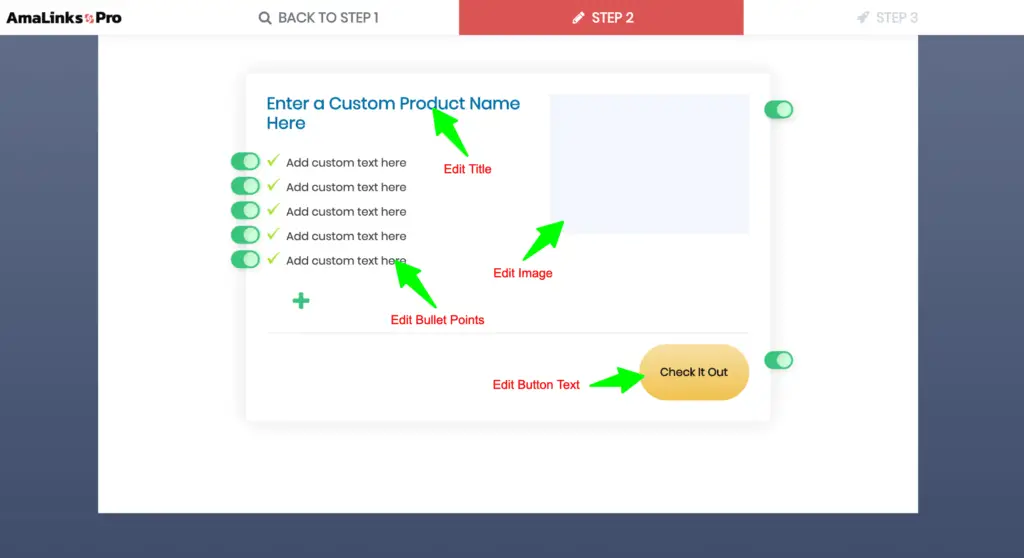
Next you can edit any part of the showcase. It’s all self-explanatory as shown in the image below.




Note: Be sure to insert your Amazon Affiliate Product Link in the box at the top – this is the link that the CTA button will be attached to.
Tip: For the title – simply copy/paste the exact title from the Amazon listing and/or edit to say whatever you want.
Tip: For the bullet point (custom text) – simply copy/paste the bullet points from the Amazon listing (if available). This is the exact same information that is available in the API.
Q: Should I worry about duplicate content penalties if I copy/paste the exact text from the Amazon listing?
A: Amazon would not make this data available in the API if they didn’t intend for it to be used on other sites. Will Google penalize you for this? I can’t answer that – but I doubt it. If you are really concerned that you might be flagged by Google for duplicate content – then you can certainly change up the text to make it say whatever you want.
Tip: For the image – use the Large image that is available in Site Stripe. You can also experiment with different sizes based on your own preferences.
Step 5:
Preview your Showcase Box. Choose alignment and select your links settings then click the button to Insert Shortcode.
Important: You CAN NOT use the ‘Add to Cart’ function with No-API links. You might still see the setting for ‘Add to Cart’ on the bottom of this page. DO NOT check the ‘Add to Cart’ box – as this will cause a conflict and make your links unclickable.
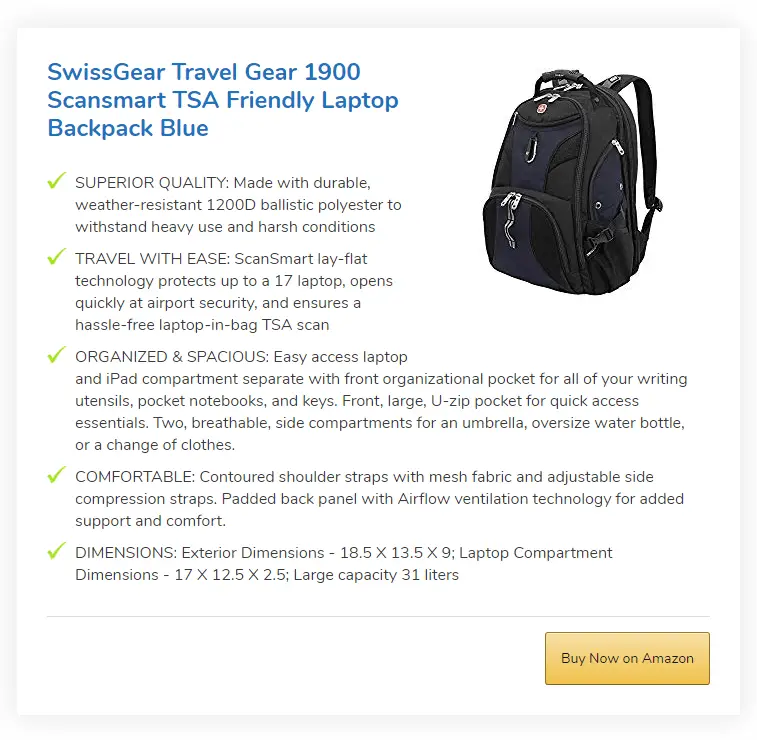
Here is what my example No-API Showcase Box looks like on the live preview page…

How To Insert No-API Call-to-Action Buttons
Step 1:
Same as Step 1 for images (above)
Step 2:
Same as Step 2 for images (above)
Step 3:
Same as Step 3 for images (above), except this time we are selecting the ‘CTA Button’ button
Step 4:
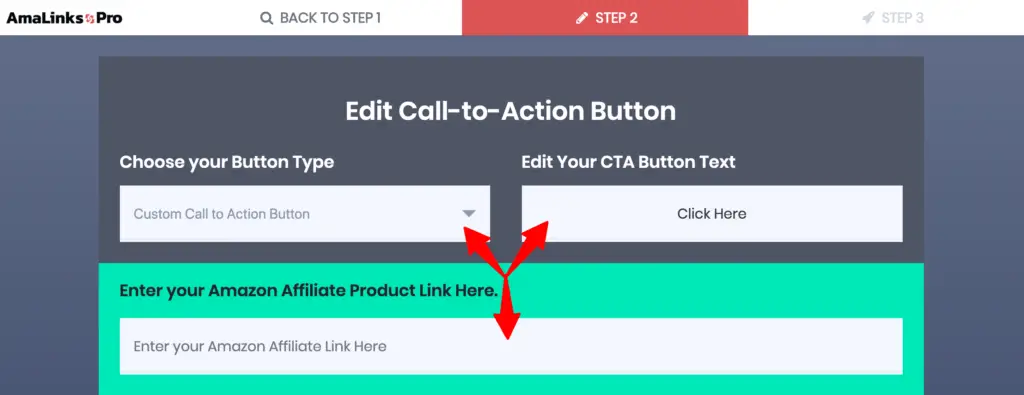
Choose your CTA button type, edit the button text, add your affiliate link.

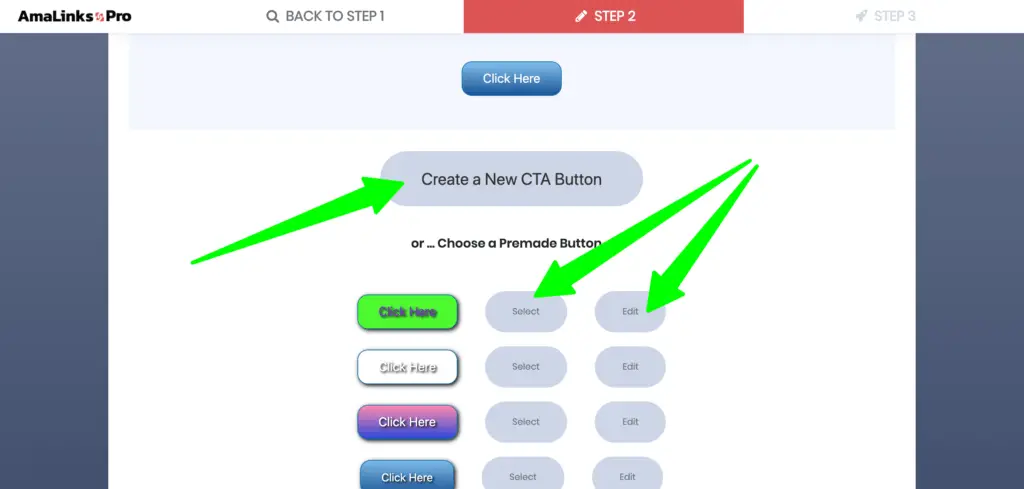
Now you can create/edit/choose any CTA button and style that you want for your Amazon Affiliate Custom CSS Buttons.

If you are unfamiliar with how to use the CTA Button editor – please revisit our Getting Started page and scroll down to the video under the heading, How to Create or Edit Custom CTA Buttons
Step 5: Preview your CTA Button. Choose alignment and select your links settings then click the button to Insert Shortcode.
Important: You CAN NOT use the ‘Add to Cart’ function with No-API links. You might still see the setting for ‘Add to Cart’ on the bottom of this page. DO NOT check the ‘Add to Cart’ box – as this will cause a conflict and make your links unclickable.
How To Insert No-API Product Comparison Tables
Step 1:
Same as Step 1 for images (above)
Step 2:
Same as Step 2 for images (above)
Step 3:
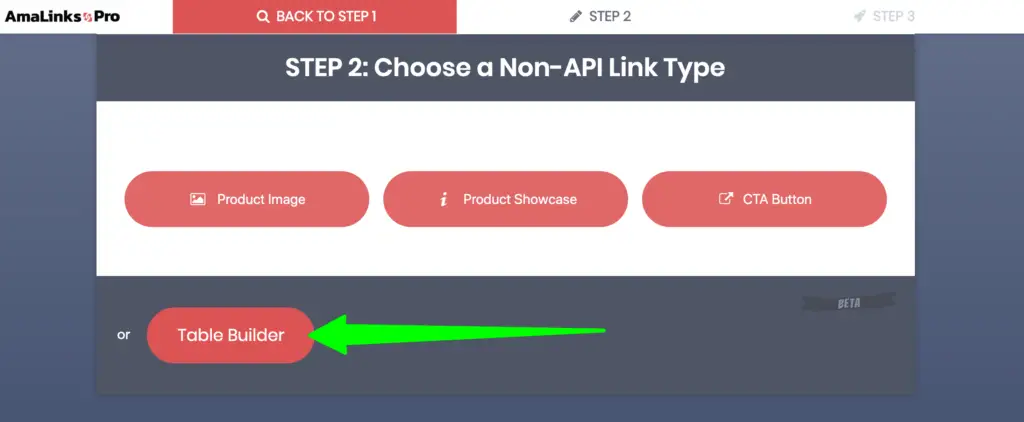
Same as Step 3 for images (above), except this time we are selecting the ‘Table Builder’ button

Step 4:
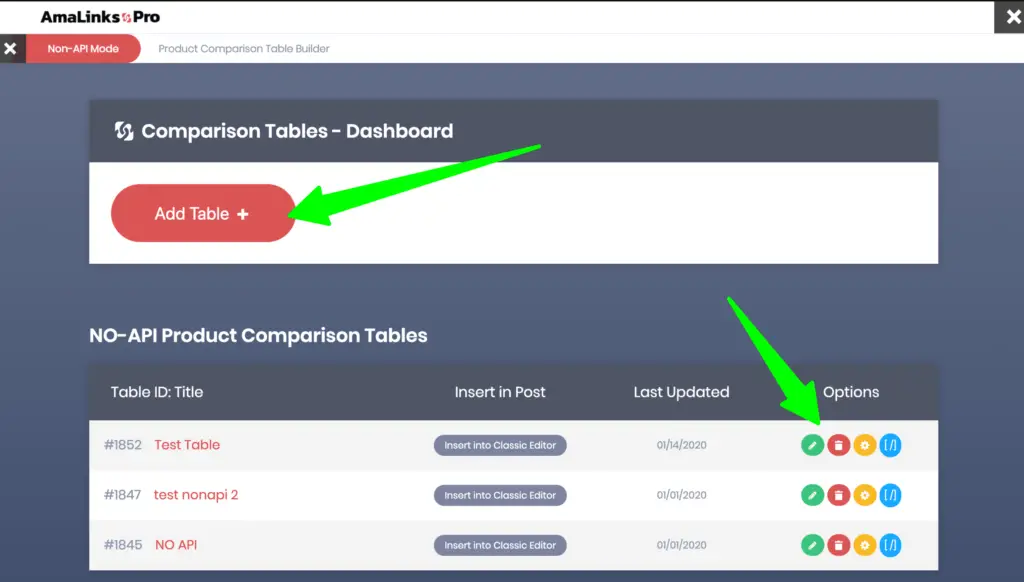
Click button to Add Table or select an existing table to edit.

Note: Tables created in API mode cannot be edited in No-API mode and vice versa
Step 5:
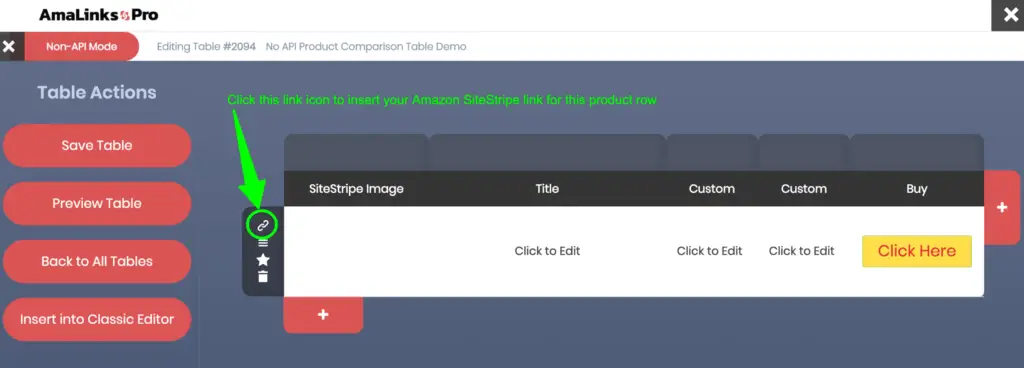
Add a product to your first row. First – connect the row to your Amazon affiliate link by copy/pasting a Site Stripe text link into the location shown below. This step is extremely important. This connects your CTA button and any other column you make clickable to your affiliate link.

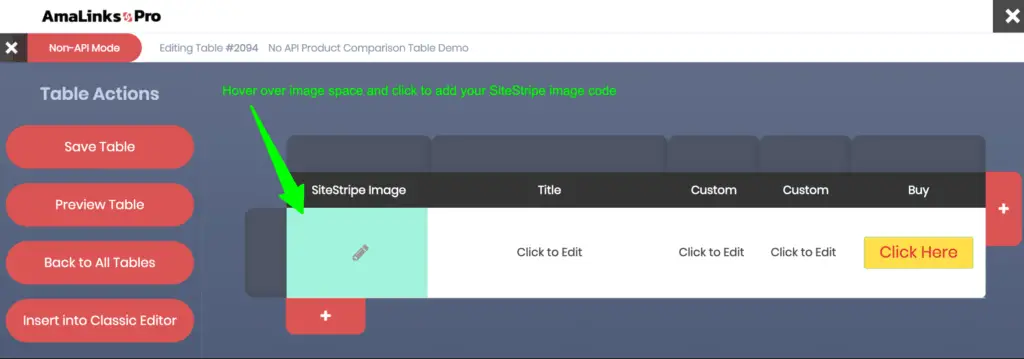
Step 6: Add product image to row.
Go to your window with your Amazon listing and copy the Site Stripe image code. You can experiment with different sizes. We find that the medium Site Stripe image works well for most tables.



Note: you can adjust the image size manually by changing the number that is attached to the SL in the Site Stripe image code. Example: medium images have SL160 in the middle of the image code. Change the 160 to adjust the image size if you wish.
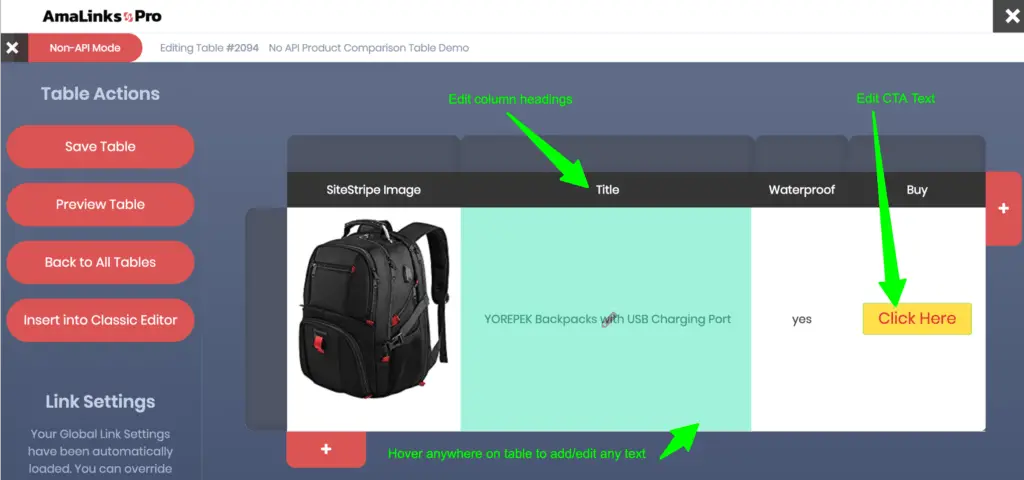
Step 7: Add or change all other text elements in the table.
Hover over any section to add or edit text. Change headings if you wish. Add or remove columns. The possibilities here are limitless! Copy/paste some info from the Amazon listing (like the Title).

Important: You CAN NOT use the ‘Add to Cart’ function with No-API links. You will see the setting for ‘Add to Cart’ in the left side Link Settings menu. DO NOT check the ‘Add to Cart’ box – as this will cause a conflict and make your links unclickable.
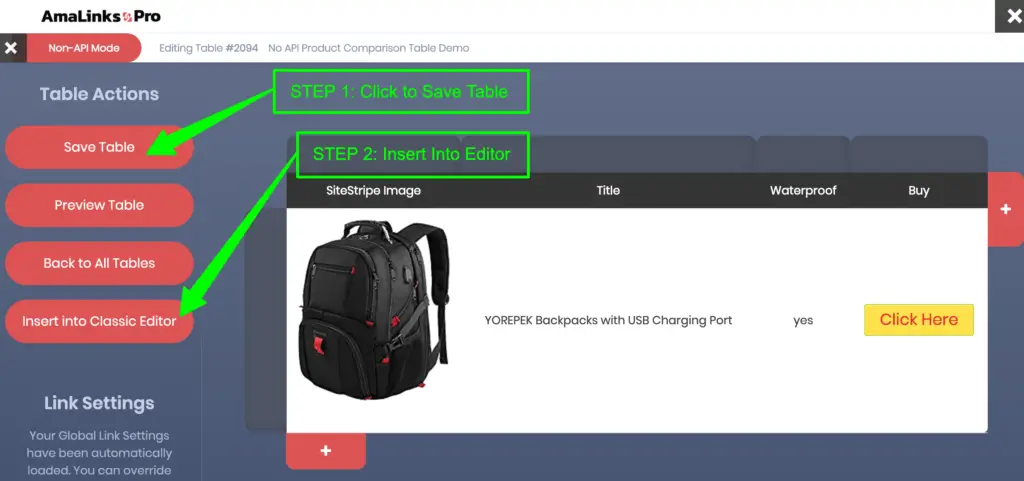
Step 8: Save table and then insert into editor.
Very important – you MUST hit the Save Table button BEFORE inserting into your editor.

The No-API Table Builder works very similarly to the API driven Table Builder – except that you must manually insert all of the data yourself. To learn more about the Table Builder and it’s settings and how to set responsive settings – please visit this page and watch the Table Builder tutorial videos.
Switching Between API mode and No-API Mode
There are a few things you should know about going between modes.
I lost my Product Advertising API access, what happens to all of my links?
First off, since you are using AmaLinks Pro® you don’t have to worry. If you have text links, image links or CTA buttons – the HTML or shortcode will still load as usual and they will keep working as expected.
If you have product showcases that use the API – everything will still load except the image & price – leaving your site visitor with a nice-looking functional product box. This is called graceful degradation. Although some things will not load, your users will still get a nice experience.
If you are using the table builder, any price or image columns will not load the product data and your site visitors can still use the rest of the table as usual.

